微信小程序的生命周期: App Launch-->App Show-->onload-->onShow-->onReady ,首先是整个小程序app 的启动与显示,app 的启动在 app.js 里面可以配置,其次再进入到各个页面的加载显示等等。
微信小程序是以数据驱动视图,不能操作任何dom节点,dom的渲染全部由小程序自行完成,开发者只需要关心数据的变化,
下面我们来了解一下微信小程序的生命周期,
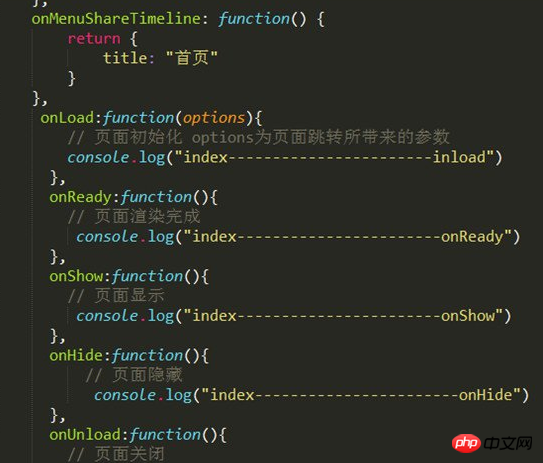
我们先看一下index.js,、如下图:

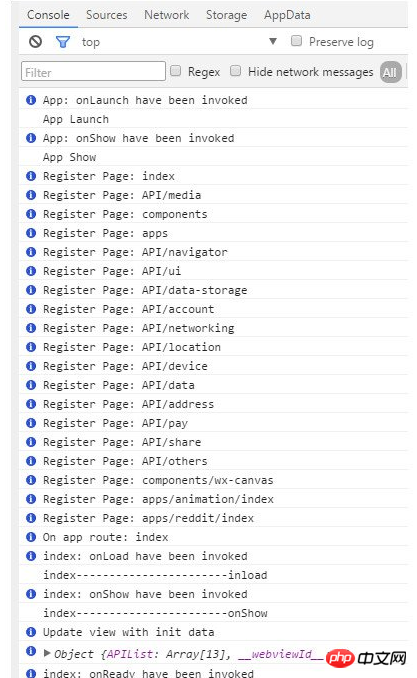
点击“编译”或者切换到“调试”看到控制台打印出如下结果:

以上是关于微信小程序的生命周期的解析的详细内容。更多信息请关注PHP中文网其他相关文章!




