本篇内容主要解决.net core中文件上传的问题 开发环境:ubuntu+vscode.本文给大家介绍的非常详细,感兴趣的朋友一起看看吧
上篇文章给大家介绍了MVC文件上传支持批量上传拖拽及预览文件内容校验功能
本篇内容主要解决.net core中文件上传的问题 开发环境:ubuntu+vscode
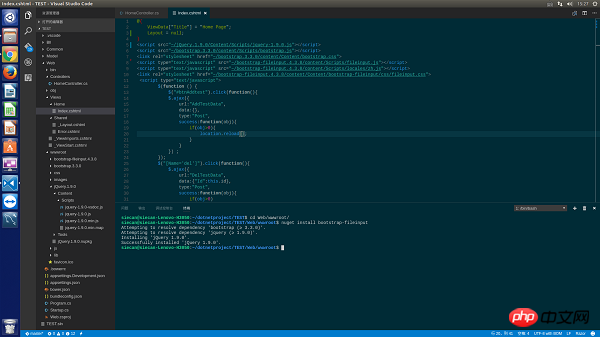
1.导入所需要的包:nuget install bootstrap-fileinput
注意:这里的导包需要在终端导入【需要在wwwroot文件夹下执行nuget命令】如下图

如果发现没有nuget命令,则需要通过apt-get 或者yum 给系统安装nuge包管理工具,这个nuget和vscode中的插件不是一回事
2前台页面编写:
index.cshtml:
@{
ViewData["Title"] = "Home Page";
Layout = null;
}
<script src="~/jQuery.1.9.0/Content/scripts/jquery-1.9.0.js"></script>
<script src="~/bootstrap.3.3.0/content/scripts/bootstrap.js"></script>
<link rel="stylesheet" href="~/bootstrap.3.3.0/content/Content/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/scripts/fileinput.js"></script>
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/scripts/locales/zh.js"></script>
<link rel="stylesheet" href="~/bootstrap-fileinput.4.3.8/content/Content/bootstrap-fileinput/css/fileinput.css" rel="external nofollow" >
<script type="text/javascript">
$(function () {
var control = $("#txt_file");
var uploadrul = "/Home/UploadFile";
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadrul, //上传的地址
allowedFileExtensions: ['png'],//接收的文件后缀
showUpload: true, //显示批量上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: true,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 100,
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
//导入文件上传完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
});
});
</script>
</table>
<p>
<form>
<p>
<p class="modal-header">
<h4 class="modal-title" id="myModalLabel">请选择xml文件</h4>
</p>
<p class="modal-body">
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
</p>
</p>
</form>
</p>基本上和asp.net mvc下边没有区别,只有一个地方需要特别注意一下,外部的script和css文件的引用文件需要放到wwwroot文件中,而不是项目的根目录下。
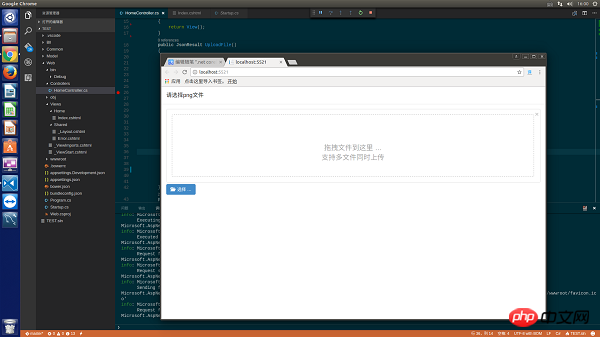
预览图:

3.主要的区别 ,后台
代码如下:
public JsonResult UploadFile()
{
uploadResult result = new uploadResult();
try
{
var oFile = Request.Form.Files["txt_file"];
Stream sm=oFile.OpenReadStream();
result.fileName = oFile.FileName;
if(!Directory.Exists(AppContext.BaseDirectory+"/Image/"))
{
Directory.CreateDirectory(AppContext.BaseDirectory+"/Image/");
}
string filename=AppContext.BaseDirectory+"/Image/" + DateTime.Now.ToString("yyyymmddhhMMssss")+Guid.NewGuid().ToString() + ".png";
FileStream fs=new FileStream(filename,FileMode.Create);
byte[] buffer =new byte[sm.Length];
sm.Read(buffer,0,buffer.Length);
fs.Write(buffer,0,buffer.Length);
fs.Dispose();
}
catch(Exception ex)
{
result.error = ex.Message;
}
return Json(result);
}
public class uploadResult
{
public string fileName { get; set; }
public string error { get; set; }
}在netcore中无法再通过Request.Files对象来获取从前台传递的文件,这里需要使用Request.Form.Files来获取来自客户端提交的文件,接下来需要一个uploadResult结构体,给前台返回json对象 这个结构中必须包含error字段,用来给前台返回错误数据,详情查看官方文档-官网地址
附一张最终的上传成功保存到本地的图片:

以上是.net core版上传文件/ 批量上传拖拽及预览功能(bootstrap fileinput上传文件)的实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!




