我们在使用C#做项目的时候,基本上都需要制作登录界面,那么今天我们就来一步步看看,如果简单的实现登录界面呢,本文给出2个例子,由简入难,希望大家能够喜欢。
首先我们来看一个简单的制作过程
打开visual 2010,新建窗体,既然是登录窗口,那么就不让它出现最大化、最小化以及拖拉大小功能(上一节已经提到过怎么设置大小),如图所示,甚至窗体的Text属性值为“登录窗口”,大小随意。

创建窗体之后就开始界面详细的组件布局了,主要是在左边拖拉控件,然后放到窗体中去,定义属性值。这些都比较简单。

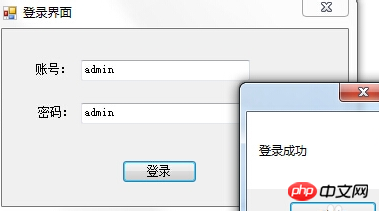
到了代码响应阶段,双击登录按钮,进入代码视图:
private void button1_Click(object sender, EventArgs e)
{
String name = this.textBox1.Text; // 获取里面的值
String password = this.textBox1.Text;
if (name.Equals("admin") && password.Equals("admin")) // 判断账号密码是否等于admin
{
MessageBox.Show("登录成功");
}
else {
MessageBox.Show("登录失败!");
}
}
接下来,我们再来一个复杂一些的例子
要求:
1.用户名必须为字母。
//限定用户名必须为字母
private void txtName_KeyPress(object sender, KeyPressEventArgs e)
{
if ((e.KeyChar >= 'a' && e.KeyChar <= 'z') || (e.KeyChar >= 'A' && e.KeyChar <= 'Z'))
{
e.Handled = false;
}
else {
MessageBox.Show("用户名只能为字母!");
e.Handled = true;
}
}2.光标进入文本框时背景蓝色,文字白色;光标离开文本框时,背景白色,文字黑色。
界面:
//光标进入文本框时,背景为蓝色,字体为白色;
//光标离开文本框时,背景为白色,字体为黑色。
private void txtName_Enter(object sender, EventArgs e)
{
txtName.ForeColor = Color.White;
txtName.BackColor = Color.Blue;
}
private void txtName_Leave(object sender, EventArgs e)
{
txtName.BackColor = Color.White;
txtName.ForeColor = Color.Black;
}3.当输入用户名“admin”和密码“123”之后,单击”确定“按钮,系统将弹出消息框以显示输入正确,否则显示用户名或密码错误的提示信息。
private void btnLogin_Click(object sender, EventArgs e)
{
string userName = txtName.Text;
string password = txtPwd.Text;
if (userName == "admin" && password == "123")
{
MessageBox.Show("欢迎进入个人理帐系统!", "登陆成功!", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
else
{
MessageBox.Show("您输入的用户名或密码错误!", "登录失败!", MessageBoxButtons.OK, MessageBoxIcon.Exclamation);
}
}4.单击”取消“按钮,清除输入信息,并将光标定位在txtName文本框中。
private void btnCancel_Click(object sender, EventArgs e)
{
txtName.Text = "";
txtPwd.Text = "";
txtName.Focus();
}5.最终界面:


小技巧:为label设置Image属性,为了让图片完整显示出来,需要把label的AutoSize属性设置为false,然后适当拉大label大小。还要注意,ImageAlign属性设置为MiddleLeft,TextAlign属性设置为MiddleRight。
Notice:
(1)ico:是Windows的图标文件格式的一种,可以存储单个图案、多尺寸、多色板的图标文件。
(2)MessageBox:消息框,显示一个模态对话框,其中包含一个系统图标、 一组按钮和一个简短的特定于应用程序消息,如状态或错误的信息。
(3)Button的快捷键通过设置Text属性为”取消(&C)“实现。
(4)此练习使用的软件为Visual Studio 2012,图形资源由VS提供,据说在VS的安装文件夹Common7\ImageLibrary中能找到,没有的话,可以到官网下载。
以上是教你用C#制作最简单的登录界面的详细内容。更多信息请关注PHP中文网其他相关文章!




