在APP中我们经常会在页面下拉时看到一些动效,例如下拉图片跟随放大、下拉刷新出现loading动画等,这个交互细节在各个主流APP以及手机原生系统中随处可见,能为APP增添个性亮点。
在我们的日常项目中,也会遇到这样的需求,在当前环境下,此类效果大多是靠原生来实现的,但是用原生实现有不少缺陷,原因如下:
原生实现周期长;
跨平台实现成本高;
解决方案通用性差;
运用到现有项目改造成本高;
那么我们的H5页面能否实现呢?下面和大家一起来探索。
首先,我们先来实现下拉banner图放大的动效。效果类似于:

动效要求:当处于顶部页面下拉时,banner图跟随放大,下拉结束时,banner图还原回弹。
下拉动效可以分解为两部分:
页面主体内容整体下滑滚动;
顶部元素进行放大动效。
在以往,在H5实现页面滚动效果是一般采用JS插件模拟滚动,例如:iScroll。但在这里存在几个问题:
对现有页面的改造非常大,不适宜大范围运用;
模拟滚动取代原生滚动会引发未知的bug;
在低端手机性能差,体验不佳;
要解决这些问题,可以采用如下方案:
1,保持页面的原生滚动,只有在顶部下拉事件中,才触发动效执行;
2,用JS拷贝DOM结构,使动效结构与页面结构解耦,互不影响;
这样下拉动效会相对更流畅并基本不影响页面正常滚动。
按照上面的技术方案实施,具体过程为:
禁用页面顶部下拉事件 ------> 将页面的主体内容用一个p容器包含起来,同时复制需要放大处理的内容节点至主体内容之外 ------> 绑定页面滑屏事件 ------> 计算滑屏偏移量以及缩放等数值的运算 ------> 根据变化数值主体内容transfrom下滑,同时复制的节点做放大动效处理 ------> 监听滑屏事件结束,执行回弹动效,还原初始状态
代码节选片段:

要点及说明:
1、禁用页面顶部下拉事件:
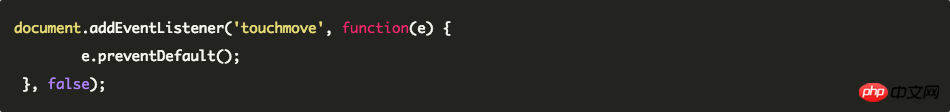
该技术要点是阻止默认事件的下拉,从而将下拉事件绑定到我们的动效中。阻止默认事件我们一般可以这样子处理:

但是此方法有一定缺陷。首先他禁止了页面的正常滑动,给页面的造成了不少的干扰和麻烦;其次是在一些APP中的WebView中并不能根本上的阻止View的下拉,对页面动效造成干扰。
这里最好的一个处理方法是可以在WebView的层面上去禁止页面下拉。
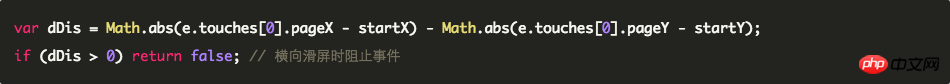
2、需判断滑屏方向,避免横向滑动干扰下拉动效。公式计算:
X = 绝对值(当前坐标X - 初始坐标X)
Y = 绝对值(当前坐标Y - 初始坐标Y)
计算结果X大于Y,则为横向滑动,反之为竖向滑动。

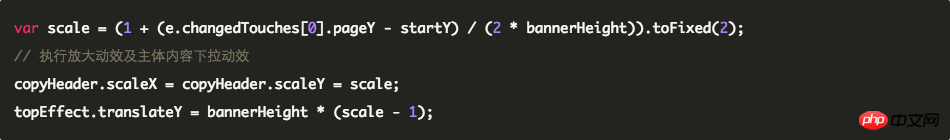
3、滑屏偏移量,缩放动效及下拉动效的数值公式计算

4、动效结束,惯性回弹动效
回弹效果是模拟惯性的曲线运动,由前面代码片段中的 to() 动画函数完成。下面是曲线运动函数:

该方法来源于AlloyTouch组件。
5、存在的待优化问题:
滑屏动效与原生动效在细节上还是有差别,具体算法有待更进一步的优化。


至此,顶部的banner图放大的动效已经完成。
除了顶部的banner图可以这样子玩,我们还尝试了更多花样,例如顶部的slider轮播图也增加下拉放大的动效。由于这里的结构更为复杂,且slider轮播图的内容会改变的,因此放大动效部分的内容也需要保持更换。实现后的效果如下:


注:因为部分安卓性能较差,会影响动画效果,此效果在IOS手机体验效果更佳。
另外,除了在现有元素上做动画,我们也可以下拉时增加一些有趣的元素,例如彩蛋、品牌元素等,实现方法与上面一致,只是不需要拷贝DOM结构那一步,而是直接写一个需要执行动效的DOM结构。实现后的效果如下:


前面我们已经实现了下拉动效,那么我们是否可以继续扩散思路,也可以用在别的场景呢?比如我们在页面滑到底部时可以拉出一个有趣的动画作为彩蛋。
答案是肯定的,Do it!
技术方案与实现
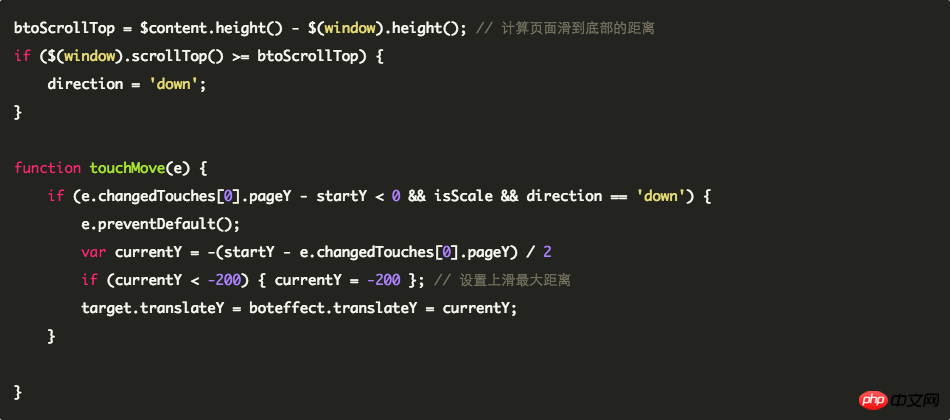
这里下拉动效与上滑动效实现原理基本一致,但不同的是需要监听页面滚动到底部,然后再触发动效。
部分代码如下:

最后的演示效果演示如下:


在体验至上的现今,我们的产品对体验更是精益求精。面临不同的产品需求,我们需要正确选择恰当的技术解决方案,不管是原生开发、H5开发、还是Hybrid App混合开发,其最终的目的是完美的解决产品需求,没有最好的技术,只有最佳的技术解决方案。
更多html5特效,请关注php中文网h5特效栏目://m.sbmmt.com/xiazai/js/html5




