摘要:现在有越来越多的人抱怨移动网络的网速太慢。这是个永恒的话题,因为无论移动网络网速多快也满足不了日益增长的网速需求。在14.4K调制解调器下龟速上网的时代早已被人们遗忘,现在人们的要求是瞬间打开任何网页。然而奇怪的是,现在人们抱怨的并不是网速,而是抱怨网络本身。如果单说提高网速的话,可以通过提升网络速度、降低网络延迟、或者是直接提高浏览器的速度来解决。(谷歌AMP和百度MIP对SEO的影响)
但是抱怨网络本身的话,恐怕只能把锅甩给开创万维网的人了吧。
网页在数量上的扩张速度是非常惊人的。由HTTP Archive进行的调查研究结果显示,在2012年1月,平均打开一个页面所需加载的数据量为1239kB,共计86次请求;而到了2015年9月,数据量增长到了2,162kB,请求数增加到了103次。这些数字虽然并不直接与页面加载和渲染所需的时间相挂钩,但是却是网页所含信息量发生变化的一个重要指标。
而另一方面,随着网络的发展,本地移动应用也在更为迅猛地发展着。得益于移动设备性能的增强,应用的响应速度也越来越快。因此随着时间的推移,应用程序的响应速度与移动网络的加载速度之间的差距越来越显著。至此,才引发了人们对于网速的抱怨。
这也就是为什么Facebook要开发交互式媒体内容创建工具Instant Articles,为什么苹果开发新闻应用,为什么谷歌要开发Accelerated Mobile Pages(AMP)的原因所在。谷歌虽然慢了半拍,但是其开发AMP的目的与苹果、Facebook是一致的,都像是想要使用户浏览Web的体验得到提升,使用户感觉就像在使用本地应用程序一样。

对于AMP而言,有两个影响用户体验的关键点,那就是JavaScript和基于JavaScript的广告。 AMP的优势在于Google的强大服务器,劣势则在于Google广告。虽然听起来比较可笑,但广告的确是AMP的劣势所在。因为谷歌拥有互联网上最大的网络广告服务器。如果广告是其中的问题根源,那Google为什么不直接从广告的加载速度上解决问题呢?如果你想了解AMP,那么首先你需要了解Google新服务本身。
什么是AMP?
要了解AMP(Google AMP 是什么鬼?),你还需要了解Facebook的Instant Articles。Instant Articles使用RSS和标准的HTML标签来优化精简所创建的项目。虽然Facebook会自动播放视频或音频片段来提供一些额外的内容,但Facebook声称Instant Articles的加载速度仍会比直接从开放网络打开快10倍以上。快出来的这部分速度一些来自于优化精简的内容,而另一些则可能得益于缓存。
但问题的关键是,Instant Articles只能查看与Facebook签署过协议的网站内容。这意味着,从Facebook的Instant Articles上,只有在阅读如美国国家地理(National Geographic),英国广播公司(BBC),以及Buzzfeed等网站上的内容时才会比直接从网页上看来的更快。苹果的News的工作方式也大致相同,使用RSS标准,然后苹果再对其中的内容加以优化。
所有这些应用程序都会对网络中的内容加以削减优化。这就基本相当于变相改善了Web网页日益臃肿的问题。
而AMP不同于Facebook的Instant Articles和苹果的News的地方就在于,它并没有用RSS或者HTML标准,而是使用了自己优化过的HTML标准。 AMP上的HTML看起来就跟原HTML一模一样 ,一点也不花俏。事实上,如果你不去看顶部的AMP项目公告的话,你根本就不知道这个网页已经被AMP优化过,看起来就跟Web上的对应的网页一模一样。

在AMP上用于标记使用的tag标签非常有限,如表单标签、音频或视频标签、嵌入标签、脚本标签等全都没有。只有在AMP的顶端会出现一个很短的HTML tag列表。遭受同样命运的还有JavaScript,AMP中不会出现广告和跟踪脚本。但是,虽然禁了其他的跟踪脚本,Google其实还是会跟踪你的。
AMP自己也定义了一些标签,像是amp-YouTube,amp-ad或是amp-pixel。这些tag标签将有可能成为Web标准的一部分(也可能变成“ActiveX”的第二部分)。
AMP听起来是一个非常棒的项目——更快的网页加载,没有任何跟踪脚本,没有任何JavaScript。不过,AMP上同样也有一些设计上的缺陷。
AMP通过使用自定义组件amp-img重新设计了滚动图并将原有的HTML内容替代,同理也用amp-audio替代了音乐内容,用amp-video替代了视频内容。AMP的开发者认为这可以让AMP只有在需要时才去调用这些加载项。然而,这却造成了对Web浏览器自身的限制,而不是HTML本身。 AMP也很清楚这样做所带来的后果。你失去的不仅仅只是一些HTML标签,还有基于CSS的动画和滚动条。
不过好在AMP的开发者在听取意见上做得非常好。在初期,一个关于AMP的代码曾遭到了强烈反对——原因是这条代码禁用了阅读时的缩放功能。值得庆幸的是Google听取了意见,消除了影响缩放的tag标签。
AMP的标记语言只是其中的一部分。毕竟,如果AMP真正想做的事是去掉所有的Web增强功能,只呈现页面的内容的话,它完全可以不必这么大费周章。提高加载速度对用户来说是一个不错的附带好处,但从AMP的角度来看Facebook的Instant Article的话,看起来Facebook就像是把用户锁到了一个特定的网站、形式或者说服务中。
问题就在于广告服务上(谷歌为什么要推出AMP计划?)
Facebook开发Instant Article的目的是让你在Facebook上就能看到其他网站上的内容,这个方向是非常正确。如果能够在Facebook里享受到比在其他浏览器更加快的加载速度的话,用户又何必再去用别的应用来看呢。
谷歌似乎是认识到了来自于Facebook的这种威胁——通过Instant Article,Facebook完全可以过滤掉Google的广告服务。于是Google迅速动手开发了AMP项目,其目的实际上就是为了增强它在移动广告服务领域的市场。至于为什么电脑用户被抛弃掉了,那是因为谷歌已经掌握把广告推送给你的能力了。
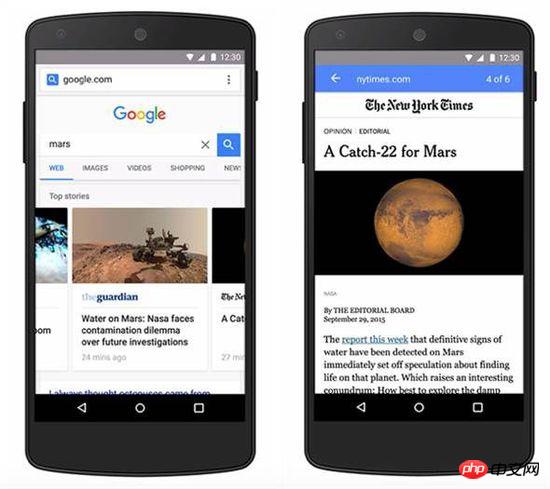
如果你看过AMP的演示视频,那你就能知道它在明年将会如何集成到搜索结果中。AMP页面在谷歌搜索页的铺设方式和在其他网页中加载本地应用的方式是相通的。使得用户能够享受到非常快的响应速度。
为此Google需要把Web打造的和移动应用程序一样快。而它也有信心能够做到,因为Google有着世界顶尖的网络工程师。Google也一直在鼓吹的移动网络的优势。但网页的发展速度似乎总要比网速的增长更快,于是网速就相对上变得越来越慢了。

Google已经竭尽自己最大的努力来尝试优化自家的浏览器,而Chrome也已经成为世界上最快的Web浏览器之一了。但是Google发现即使再优化也仍然是治标不治本。所以,在此基础上再对Web进行深度优化也就变得顺理成章了。
越来越多的用户反映,过慢的加载速度已经成为了阻隔信息和用户之间的一道壁垒。通常浏览器都会通过加载项控制来拦截不必要的内容,而这项功能虽然从出现到现在已经有十多年了,但一直被局限于桌面系统中。直到苹果iOS 9的出现,才标志着终于把这一简单的内容拦截工具移植到了移动系统中。
iOS的内容拦截以及News应用,再加上Facebook的Instant Article,你会突然发现——Google的广告都不见了。而这才是Google真正关心的问题,也是开发AMP的核心意义。
静态页面需要Google的JavaScript
你可以在Web上建立的最基本的网页就是一个包含一些基本的tag标签的HTML文件。无论拿什么来加载这种网页都会快如闪电。因为其中所含的信息量很少,而你所要做的只是套个模版,把信息放到网络上而已。根本不需要JavaScript,甚至都不需要CSS。
AMP或多或少都希望你创建这种静态页面,不过AMP并不关心你的网页实际上是静态的还是那种可能需要从数据库中调用的网页,问题的关键是“什么呈现的是静态的”。但随后AMP就又要求每个页面加载第三方脚本。直到这个脚本加载完毕前,AMP会故意将整个页面的透明度设为0。只有这样页面才会被显示出来。
这的确有点让人摸不着头脑,一名叫作Justin Avery的开发者写道:“如果是这样的话,那么很明显直接加载这种页面会来得更快啊。”
Pinboard.in的创作者Maciej Ceg owski就是这样做的,他组建了一个演示页面,复制了AMP为基础的(并且AMP主页上没有的)JavaScript。通过3G连接,Ceg owski的页面在1.9秒加载完毕,而AMP的网页则需要9.2秒。JavaScript拖慢了页面的加载时间,即使这个JavaScript本身也是Google计划中加快Web部件的一部分。

讽刺的是,Google的本意是想鼓励出版商对自己的页面进行改良——将脚本内容压缩,并合理利用缓存。但改良之后却意味着网页将会加载的更慢,也就是说网站如果真的照Google说的那么去做了的话,在AMP上可能反而会变得更慢了。
最终,对于出版商而言最好的做法仍然是进行常规的Web开发,而不依赖于从AMP获得的资源。不幸的是,如今独自建立网站的出版商现在是少之又少。大多数出版商有很多地方能够获得与AMP相当的加载速度。Google表示,AMP将能够提高15%~85%的网页加载速度。这么大的变动范围很可能是根据网站上加载第三方脚本的多少而决定的。
对于JavaScript的依赖还会造成另一个不利影响。 AMP依赖于JavaScript,也就是说如果他们脚本由于某种原因无法加载,比如说你正在驶进了隧道之中的火车上,或是在信号比较微弱的地区来连接AMP的话,显示的页面将会是完全空白的。一旦AMP页面失败,将会导致整个页面无法显示。
Google自己心里很清楚,所以即使是它自己的Gmail中也仍然提供着基于HTML的备用版本。
为了出版商而开发的AMP
按照AMP的要求,各大媒体所必须要做的就是放弃自己的网络广告。还有交互式地图,还有数据的可视化效果,以及评论系统。
用户可以得到AMP精简后的WordPress博客。WordPress在网络上所有网站的覆盖率高达24%,而且还有一个简单的方法能够迅速从WordPress来生成AMP文件,这对于AMP而言意义非常重大,将能够极大的推动AMP的发展。这当然不是说去让WordPress来建立,事实上如果这么做了的话其实会适得其反。因为WordPress插件往往对加载时间有很大的负面影响。我们经常能看到往往一个WordPress站点加载了多个外部的JavaScript库,而这是由于用户安装了三个分别使用各自的库的插件。AMP则能够巧妙地通过优化这些部分而解决加载过慢的问题。
那么,为什么出版商希望使用AMP呢?因为它是Google的项目,而它的影响力已经渗透到各个行业,对流量有着强大的推动力。当谷歌决定发展某个项目,往往会牵动各大媒体的视线。
AMP不是想摆脱网络,这我们都明白。它的初衷只是想要建立一个平行于Web的平台。在这个系统下,出版商不会停止生成常规网页,但他们通常也将在URL的末尾生成AMP文件(由早期采用者的例子来看)。 AMP的页面和常规的Web网页将通过标准的HTML标签来实现相互转换,用户可以在两者之间做出选择。这也就是说,Google的网络爬虫可能会抢了AMP的页面,但台式机的Firefox也可能会把AMP页面重新定向到常规网址上。

或许,多年后Web上将不会再有M标准的移动专用网站,而是amp标准的移动网站。而作为浏览者而言,我们希望的当然是看到干净整洁,没有其他乱七八糟的加载项的网页。不要等待网页缓慢的加载,只要一瞬间的清爽。
如今,我们基本都是在碎片化的时间中来获取外界信息,获取信息的方式也越来越多样化。有些人喜欢在网上阅读,有的通过Rss阅读器来挑选自己喜欢的内容阅读,有的人通过Facebook的Instant Article,有的通过在Twitter上的AMP网页来阅读,有的在自己的应用上阅读。我们所希望的是,从一个单一的软件上获取到外界所有的信息,节省我们本来就不多的碎片时间。
AMP和开放的Web
虽然AMP可能会被强制设计为符合amp格式要求的页面,但到目前为止,它似乎看起来比开放的Web或是Facebook的Instant Articles更加亲民化。
如果往乐观的方面想,作为Google一直在寻找的加快网络加载速度的解决方案,其实AMP的前景是很美好的。正如Web开发人员(和AMP的乐天派一员)Jeremy Keith所说:“我希望这会是一种双赢。在出版商通过创建AMP版本的网页以安抚Google的同时,也许他们会开始问'为什么我们常规的网页无法做到这样快? 这样的疑问也会促使他们改善他们自己的Web网页,从而一起进步。AMP项目将有可能成为推动整个Web前进的急先锋。”
当然,AMP项目里的人也不都是那么乐观的。开发者Tim Kadlec写道:“AMP感觉并不像一些常规的浏览器那样帮助加载网页,而像是把自己所制定的精简优化规范一点点拖到Web之中。Google通过用一个非常具体的工具来改善开放网络。并向用户展示他们自己定制后的页面,吸引人们来使用AMP规范的网页。”
AMP另一个重要的意义就是在于能够帮助出版商加速他们的网页:Google将会免费把他们的网页缓存到Google自己的CDN中。“AMP就是缓存...如果符合规则,您将可以使用其中的缓存。” 在AMP项目中负责RSS的Dave Winer这样写道,“如果你不这样做,你也可以使用自己的缓存,但这样做将会严重影响到AMP的效果。”
这其实就是AMP最大的潜在问题。如果谷歌决定滥用其作为网络的默认搜索服务提供商的权限,将AMP页面设置为优先,那AMP将会对开放Web形成严重威胁。

到目前为止,谷歌已经表示,AMP的网页不会在Web搜索结果页面得到任何优先权。但是,这随时可能会改变。Google为什么要自废双手呢?为什么Google在正式发布AMP后不去使用速度更快的网页,而去将加载更慢的网页优先呢?毕竟,加载速度现在已经成为了一个重要的衡量因素,AMP确实使网页的速度变得更快了。
从长远来看,很难说AMP将会以何种方式继续发展壮大。Google经常会提出新项目。比如Gmail就对邮箱领域进行了再定义。其他项目也是一波接着一波。还记得Google Author吗?这是Google为了帮助出版业而做的最后一次努力。
对于Web而言,我们希望Google能够成功说服出版商使用AMP。在未来能够真正帮助我们加快网页加载速度。就像Ceg owski在他对AMP的评语上写的那样:“现在是2015年,网站应该主动提供只需更少资源,能够快速加载的网页给移动设备......对于移动设备而言,要求这些网站提供更加舒适的可读版本是一个好主意。让我们进一步提高加载速度,并使其成为唯一的移动网页标准吧。”
以上是揭秘谷歌AMP项目:google amp是如何提高网页加载速度的?的详细内容。更多信息请关注PHP中文网其他相关文章!




