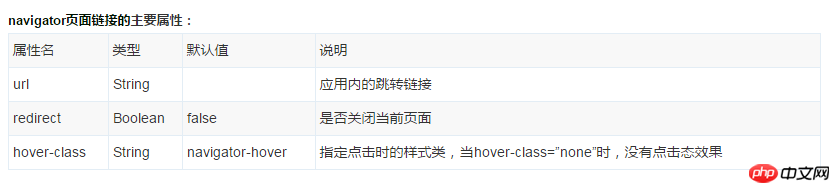
navigator页面链接组件说明:
页面链接。
navigator页面链接的组件用法:
Tip:
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。当页面栈达到5后将无法转跳。
当navigator组件存在redirect属性时(无论redirect的值时true还是false),将会关闭当前页面并转跳到目标页面,页面栈不变化。
当navigator组件不存在redirect属性时,保留当前页面,转跳到目标页面,页面栈加1。
navigator页面链接示例代码运行效果如下:

下面是WXML代码:
跳转到新页面 在当前页打开
{{title}} 点击左上角返回回到之前页面
{{title}} 点击左上角返回回到上级页面
下面是JS代码:
// redirect.下面是JS代码: navigator.下面是JS代码: Page({ onLoad: function(options) { this.setData({ title: options.title }) } }
下面是WXSS代码:
/** 下面是WXSS代码: **/ /** 修改默认的navigator点击态 **/ .navigator-hover { color:blue; } /** 自定义其他点击态样式类 **/ .other-navigator-hover { color:red; } .title{ text-align:center; }

以上是 微信小程序组件:navigator页面链接解读和分析的详细内容。更多信息请关注PHP中文网其他相关文章!




