CSS页面布局是web前端开发的最基本的技能,本文将介绍一些常见的布局方法,涉及到盒子布局,column布局,flex布局等内容。本文中,你可以看到一些水平垂直居中的方法,左侧固定宽度,右侧自适应的一些方法。如果你有更多关于布局方面的技巧,欢迎留言交流。一、神奇的居中 经常看到有一些面试题问如何实现水平垂直居中,还要求用多种方法。唉唉唉!下面介绍一下我所知道的实现居中的方法。(1)父元素relative;子元素absolute,top:50%;left:50%;margin-left:-自己宽度的一半;margin-right:-自己高度的一半。
这种方法需要知道子元素的宽高。
(2)父元素:relative;子元素:absolute;top:50%;left:50%;transform:translate(-50%,-50%);
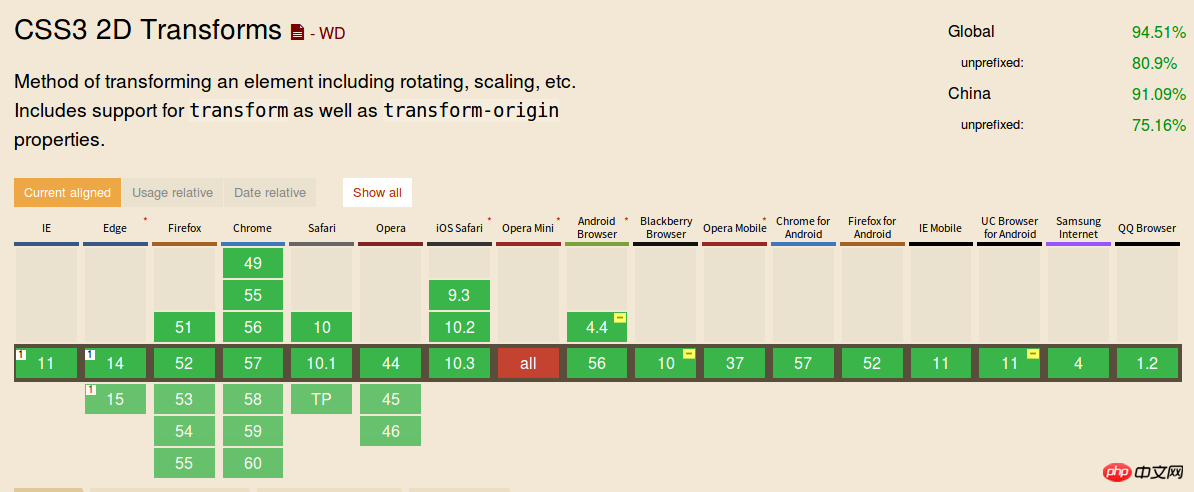
此法跟上面的相似,但是用到了transform,好处是不需要知道子元素的宽高,兼容性方面我查了一下,看着办吧。

(3)父元素:display: flex;justify-content: center;align-items: center;
这种方法看起来有些高大上,根本不用理会子元素。
(4)水平居中的方法,父元素:text-align:center
如果子元素里的文字不要水平居中的话,那么用此法将遇到不少麻烦。(5)水平居中方法,子元素:margin:0 auto;这个好说,不上代码了好了,关于居中问题就说这么多,如果你还有更好的方法,请告诉我。
二、左侧固定宽度,右侧自适应这是一个比较常见的需求,下面介绍几种实现方法。 (1)左边定宽,左浮动,右边不指定宽。
做实验时无意发现了这种方法,意外之喜。
注意了,absolute是脱离文档流的。.right的100%是相对于父容器的内容宽度的,不是整个宽度。
弹性盒子很强,有木有。但是有的是要加前缀的,哪些要加自己查去,有一次做实验,电脑样式正确,手机就是不对,搞了好半天。
(4)父:display:table;左右:display:table-cell;左:定宽。
据说这是一种古老的方法,我咋不知道呢?可能我比较年轻吧!
以上是CSS布局居中对齐,左侧定宽右侧自适应详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




