一 介绍
XSLT是一种用来转换XML文档结构的语言,它是EXtensible Style Language Extensions Transformations的缩写。
XSLT类似与HTML中的CSS,但是比CSS的功能更加强大。
根据W3C规范说明书的说明,最早设计XSLT是帮助将XML文档转换为其他文档。
但是随着应用的深入,XSLT已不仅仅用于将XML转换为HTML或其他文档格式,而是成为一种用来转换XML文档结构的语言。
XSLT的元素和属性提供了处理XML数据的声明,可以使用XSLT词汇来提取其他文档的内容,创建新的元素和属性,并且在更多情况下是这两种方式的有机结合。
XSLT 1.0转换要求两个操作文件(XML源文档和XSLT样式表文件)来生成一个结果文档。
在新的XSLT 2.0标准中,允许将二者合一。
通过XSLT可以将每个元素及其属性与HTML或XHTML进行匹配,从而实现文档内容的正确显示和输出。
一个XSLT样式表是一个遵守XML规则格式的正确有效的XML文档,其扩展名为.xsl。
在XML文档中使用XSLT样式表的语法如下:
<?xml-stylesheet type="text/xsl" href="XSL样式表路径"?>
二 通过XSLT转换XML应用
本实例应用XSLT可扩展样式,将XML文件转换为其他格式的文件后再输出。
本实例通过XSLT转换XML,输出的是经XSLT样式转换后的XML文件中的数据。
首先进行XML声明,指定文档为XML文档。
注意XSLT样式表本身就是一个XML文档,因此它也符合XML文档的规则。
然后声明XSLT样式表,并声明XSLT名称空间的前缀(xsl:stylesheet)。
XSLT名称空间的前缀有两种写法:xsl:stylesheet和xsl:transform。
其意义和作用完全相同,只是前一种更为常用。通过xmlns:xsl属性指定XSLT名称空间。
接着定义模板的规则,这里使用xsl:template元素进行封装。Math属性指定一个模式,用于说明该规则匹配什么样的输入。
最后实现XML文档的转换。
三 代码
1、创建cdcatalog.xsl文件的代码如下:
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <table border="1"> <tr bgcolor="#9acd32"> <th>Title</th> <th>Artist</th> </tr> <xsl:for-each select="catalog/cd"> <tr> <td> <xsl:value-of select="title"/> </td> <td> <xsl:value-of select="artist"/> </td> </tr> </xsl:for-each> </table> </body> </html> </xsl:template> </xsl:stylesheet>
2、创建cdcatalog.xml代码如下:
<?xml version="1.0" encoding="ISO-8859-1"?> <?xml-stylesheet type="text/xsl" href="cdcatalog.xsl"?> <catalog> <cd> <title>Empire Burlesque</title> <artist>Bob Dylan</artist> <country>USA</country> <company>Columbia</company> <price>10.90</price> <year>1985</year> </cd> <cd> <title>Hide your heart</title> <artist>Bonnie Tyler</artist> <country>UK</country> <company>CBS Records</company> <price>9.90</price> <year>1988</year> </cd> </catalog>
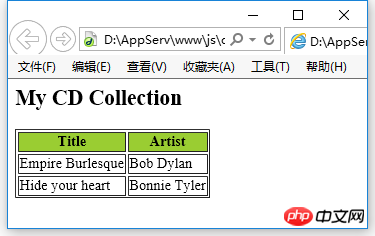
四 运行结果

以上是如何通过XSLT转换XML的示例代码的详细内容。更多信息请关注PHP中文网其他相关文章!




