当我们在逛聊天室或者论坛时,经常会碰到有人提问怎么向 Drupal 网站中添加自定义CSS —— 通常来讲,通过 Drupal 主题来进行添加最好。不过在某些情况下,因为环境限制或网站管理员没有访问主题文件的权限,而不得不考虑其它办法。
今天本文就来介绍一下,如何使用CSS Injector模块来为 Drupal 7 网站中添加自定义CSS。
(译注:不论是 CSS Injector 还是 CSS Editor,都可作为临时性的CSS添加和调整手段,但最终都还是应该通过主题CSS文件来进行添加)
第一步:安装并启用CSS Injector 模块
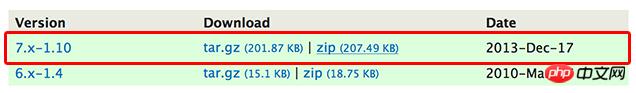
从 CSS Injector 项目页面下载此模块

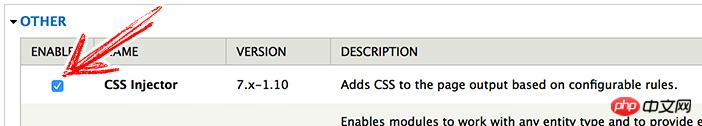
访问模块管理页面,找到 CSS Injector 模块,点击复项框选中

将页面下拉到最下方,点击保存即可启用 CSS Injector

第二步:添加自定义CSS
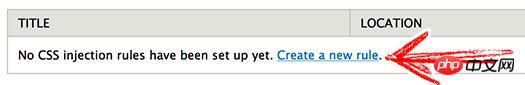
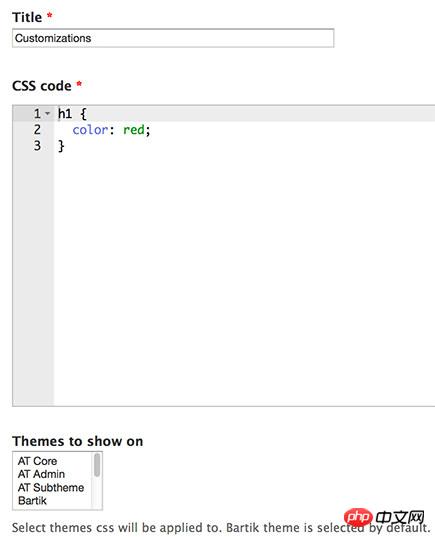
启用 CSS Injector 模块后,进入“配置 > CSS Injector”页面开始使用 CSS Injector。点击 Create a new rule 链接开始添加新的CSS规则。

填写好 CSS规则的标题和CSS代码后,通过 Themes to show on 部分的设置指定使用这些CSS的主题

默认情况下,添加的CSS会对所有页面生效,也可根据需要选择CSS生效的页面

所有内容填写完成之后点击“保存”即可。
以上是详解为Drupal 7网站添加自定义CSS的步骤的详细内容。更多信息请关注PHP中文网其他相关文章!




