在ES6之前,社区制定了一些模块加载方案,最主要的有CommonJS和AMD两种。前者用于服务器,后者用于浏览器。ES6在语言规格的层面上,实现了模块功能,而且实现得相当简单,完全可以取代现有的CommonJS和AMD规范,成为浏览器和服务器通用的模块解决方案。
Modules(模块)
每一个ES6模块都是一个包含JS代码的文件,模块本质上就是一段脚本,而不是用 module 关键字定义一个模块。默认情况下模块都是在严格模式下运行。模块功能主要由两个命令构成:export和import。export命令用于用户自定义模块,规定对外接口;import命令用于输入其他模块提供的功能,同时创造命名空间(namespace),防止函数名冲突。
export
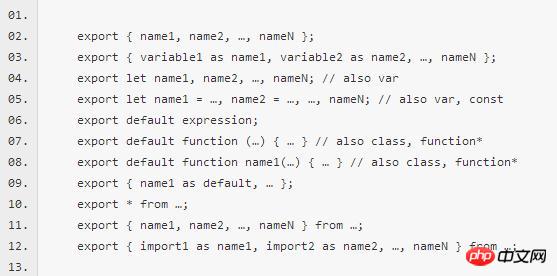
export用于从给定文件(或模块)导出函数和对象。

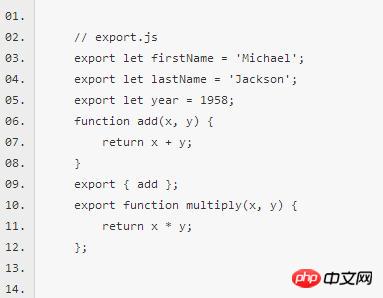
单个导出

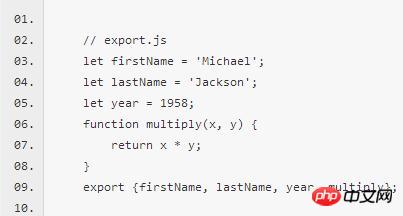
批量导出

重命名导出

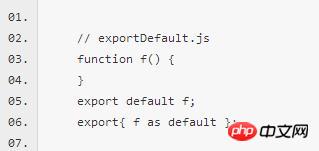
默认导出,每个模块只能有一个默认导出:

import
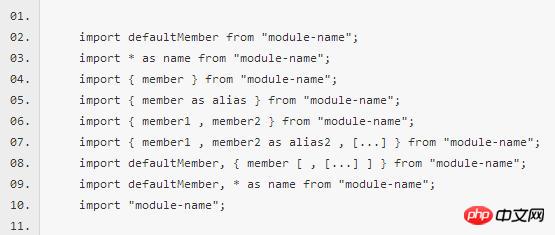
import用于从外部模块、其他脚本中导入函数、对象或者原型,这些被导入的模型必须在其他的模块或者脚本中被导出的。

无对象导入,如果模块包含一些逻辑要执行,且不会导出任何对象,此类对象也可以被导入到另一模块中。

导入默认对象,采用Default导出方式导出对象,该对象在import声明中将直接被分配给某个引用。

批量导入

重命名导入

导入所有对象

import命令导入的对象可能是一个变量,也可能是一个函数,或者一个类,要视具体情况而定。import与require的差异较大,好不要混用。
实例
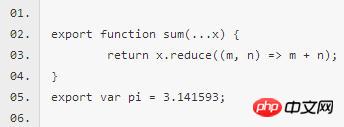
f10_modules_math.js

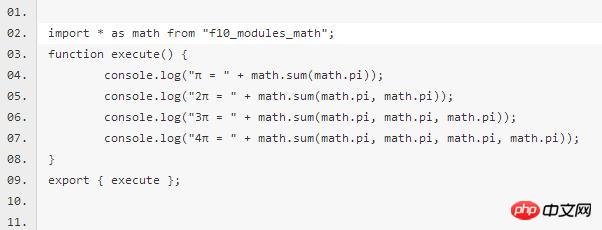
f10_modules_app.js

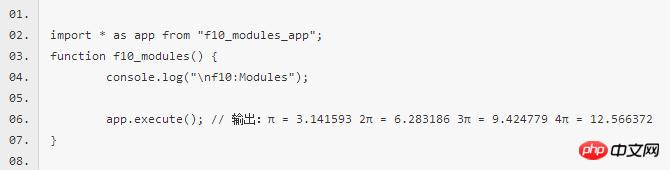
f10_modules.js

以上是ES6新特性开发微信小程序(7)的详细内容。更多信息请关注PHP中文网其他相关文章!




