本节课我们将介绍,如何使用css在不修改图片源的前提下装饰你的图片画廊。这里用到的技巧也很简单,就是在图片之前创建一个,并在span上使用background-image生成一个遮罩的效果。这种方式既简单又灵活,demo中介绍了20多种样式,大家可以参看。
节约时间 — 你不需要在photoshop中创建图片模板,然后为每张图片生成独立文件。
保留原始图片源 — 我们不用担心日后需要更换图片主题的时候,没有原图片。因为我们根本没有修改他。
相当的灵活 — 你只需要调整css就能换一个完全不同的样式。
在任何站点都能工作 — 这个css技巧在任何站点,任何图片大小下都适用。
解决浏览器兼容问题 — 通过了大多数浏览器的测试 (Firefox, Safari, Opera, 甚至包括行为怪异的IE6)。
我们需要在包裹img的p中创建一个span元素,在他上面适用background-image来产生遮罩的效果。如果你不喜欢插入一个空的span标签,我们可以使用javascript来动态生成他,之后我们会介绍到。下面的代码揭示了他如何工作。

对于css代码,我们需要注意的是,需要为p设置position:relative,为span设置 position:absolute。这样你就可以通过为span设置top和left属性,来任意摆布他在p中的位置了。
为了能让透明的png图片在ie6中工作,我们需要使用到强大的 iepngfix.htc hack。下载 iepngfix.htc 文件,并在页面
标签中添加如下代码。<!--[if lt IE 7]>
<style type="text/css">
.photo span { behavior: url(iepngfix.htc); }
</style>
<![endif]-->我们只需要修改指定span元素的css,就能实现不同样式的变化。查看demo源代码,你会发现其中的奥秘。

如果你不喜欢在页面中直接添加空的span标签,可以使用下面的jquery代码,实现span的动态添加。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">$(document).ready(function(){
//预添加 span 标签
$(".photo a").prepend("<span></span>");
});</script>让我们使用之前介绍的技术,来创建画廊吧。

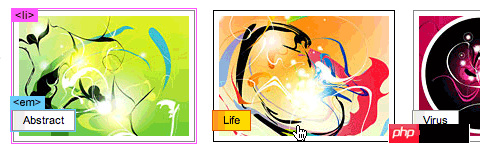
这个例子为了展示了,如何在图片上面放置不同的icon。我们需要为span标签设置不同的css class 名称。

该例子为了展示了如何创建带文字连接的画廊。




在这个版本中借助 sIFR, 实现将em中的文字替换为手写体。







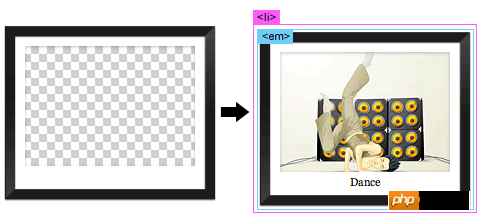
最后我们展示如何使用background-image来实现木板的效果。

我们可以看到这种css技巧相当的灵活,他极具创造性,他将图片和css有机的结合在了一起。你也可以使用这种方式,创建自己不同风格的画廊。
以上是HTML5实践-使用css装饰图片画廊的代码分享(一)的详细内容。更多信息请关注PHP中文网其他相关文章!




