FileReader是File-API重要的组成部分
用于读取本地文件
要想使用读取文件功能
同样需要实例化FileReader对象
var fr = new FileReader();
它为我们提供了一些接口方法和事件
通过实例对象可以调用5个方法
其中4个指定文件读取方式
另1种方法用来中断文件读取
| API | 参数 | 描述 |
|---|---|---|
| FileReader.readAsBinaryString | File/Blob | 文件读取为二进制字符串,每字节包含一个0到255之间的整数 |
| FileReader.readAsText | File/Blob[,encoding] | 文件读取为文本字符串。默认文本编码格式是’UTF-8’,可通过可选参数指定为其他编码格式 |
| FileReader.readAsDataURL | File/Blob | 文件读取为一个基于Base64编码的Data-URI对象 |
| FileReader.readAsArrayBuffer | File/Blob | 文件读取为一个ArrayBuffer对象 |
| abort() | 无 | 终止文件读取 |
注:Blob(Binary Large Object)是二进制对象
无论文件读取成功与否
这些函数不会有任何返回值
读取的文件结果存储于实例化的FileReader对象的result属性中
文件读取对象中除了上面的方法之外
还包含一套完整的事件模型
用于捕获在文件读取的各个状态
onloadstart : 开始读取
onprogress : 正在读取
onload : 读取成功
onerror : 读取错误
onabort : 读取中断
onloadend : 读取完成(无论成败)
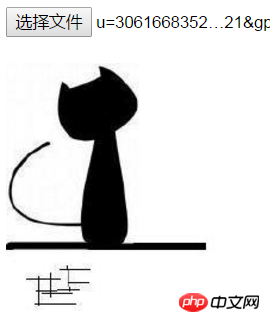
现在我们使用这个Filereader来读取一个本地图像
html如下
简单创建了一个文件读取按钮input
和一个用来显示所读取图片的img标签
<input type="file" id="choose"><br><br><img src="" id="image" width='200px' height='200px'>

js脚本如下
var choose = document.getElementById('choose');var img = document.getElementById('image');
choose.onchange = function(){
showImg(this, img);
}function showImg(chooseDom, imgDom){
var file = chooseDom.files[0]; //获取FileList对象的第一个元素——一个File对象
var fr = new FileReader(); //实例化FileReader对象
fr.onload = function(e){
imgDom.src = e.target.result; //e.target引用fr
}
fr.readAsDataURL(file); //读取为DataURL}获取节点后
为input标签绑定change事件
这样当每次选择文件后,就会调用showImg函数进行读取

验证读取内容可以检查file.type
if(!/image\/\w+/.test(file.type)){
//...
return false;
}或者如果想要读取文字
就是用readAsText
<input type="file" id="choose"><br><br><p id="demo"></p>
var choose = document.getElementById('choose');
var demo = document.getElementById('demo');
choose.onchange = function(){
showText(this, demo);
}function showText(chooseDom, textDom){
var file = chooseDom.files[0]; var fr = new FileReader();
fr.onload = function(e){
textDom.innerHTML = e.target.result;
}
fr.readAsText(file);
}
为了更好的处理文件读取
我们需要封装一个文件读取模块
//events事件回调对象包含
success,load,progressvar FileLoader = function (file, events) {
this.reader = new FileReader();
this.file = file;
this.loaded = 0;
this.total = file.size;
this.step = 1024 * 1024;//每次读取1M
this.events = events || {};
this.bindEvent();
this.readBlob(0);//读取第一块}
FileLoader.prototype = {
bindEvent: function (events) {
var _this = this,
reader = this.reader;
reader.onload = function (e) {
_this.onLoad();
};
reader.onprogress = function (e) {
_this.onProgress(e.loaded);
}; // start、abort、error回调暂无
},
onProgress: function (loaded) {
var percent,
handler = this.events.progress;
this.loaded += loaded;
percent = (this.loaded / this.total) * 100;
handler && handler(percent);
}, // 读取结束(每一次执行read结后调用)
onLoad: function () {
var handler = this.events.load;
// 在此发送读取的数据
handler && handler(this.reader.result);
// 如果未读取完毕继续读取
if (this.loaded < this.total) {
this.readBlob(this.loaded);
} else {
// 读取完毕
this.loaded = this.total;
// 如果有success回调则执行
this.events.success && this.events.success();
}
}, // 读取文件内容
readBlob: function (start) {
var blob,
file = this.file;
// 若支持slice方法,则分步读取,不支持就一次性读取
if (file.slice) {
blob = file.slice(start, start + this.step + 1);
} else {
blob = file;
} this.reader.readAsText(blob);
},
// 中止读取
abort: function () {
var reader = this.reader;
if(reader) {
reader.abort();
}
}
}以上是具体解析HTML5文件读取FileReader及文件读取模块的封装的详细内容。更多信息请关注PHP中文网其他相关文章!




