clip 属性是用来设置元素的形状。用来剪裁绝对定位元素(absolute or fixed)。
clip有三种取值:auto |inherit|rect。inherit是继承,ie不支持这个属性, auto是默认 前两个基本属于打酱油的,我们主要来说一下clip的rect属性。
clip的rect属性 : clip:rect(top,right,bottom,left)四个属性值不可缺少;
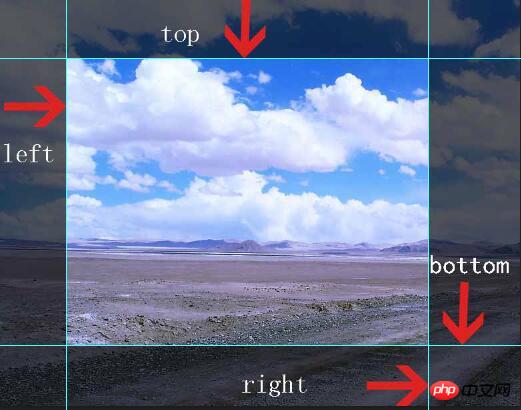
这四个属性值到底是如何计算的呢 先看下边这张图

rect的top,right,bottom,left是基于左上角来计算的
来看一个小demo吧
html:
<p id="demo">
<u class="c1"></u><u class="c2"></u>
</p>
css:
#demo { position: relative; border: 1px solid #ccc; width:140px; height: 140px; padding-top: 20px; }
#demo u { width: 128px;height: 128px; position: absolute; background: url(words.png) 0 -624px no-repeat;transition: all .5s ease-in-out 0s}
#demo p { text-align: center; line-height: 120px; background: url(words.png) 400px -624px no-repeat}
#demo .c1 { clip: rect(0,128px,0,64px);}
#demo .c2 { clip:rect(128px,64px,128px,0px)}
#demo:hover>.c1 {clip:rect(0px,128px,128px,64px)}
#demo:hover>.c2 {clip:rect(0px,64px,128px,0)}
新手一枚,如有错误,欢迎指正。
每天进步一点点就是收获。
以上这篇浅谈css中的clip裁剪用法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多浅谈css中的clip裁剪用法介绍相关文章请关注PHP中文网!




