微信小程序一出,立马炸开了锅,都去搭建自己的开发环境,我这里也来尝尝先,之前发了一篇文章,有人问Demo怎么导入?
Demo源代码(来自网络)
百度: https://pan.baidu.com/s/1o8hJFuU (密码: bsky)
360: https://yunpan.cn/ckvXAacJjvsgR (提取码:3327)
demo导入方式:
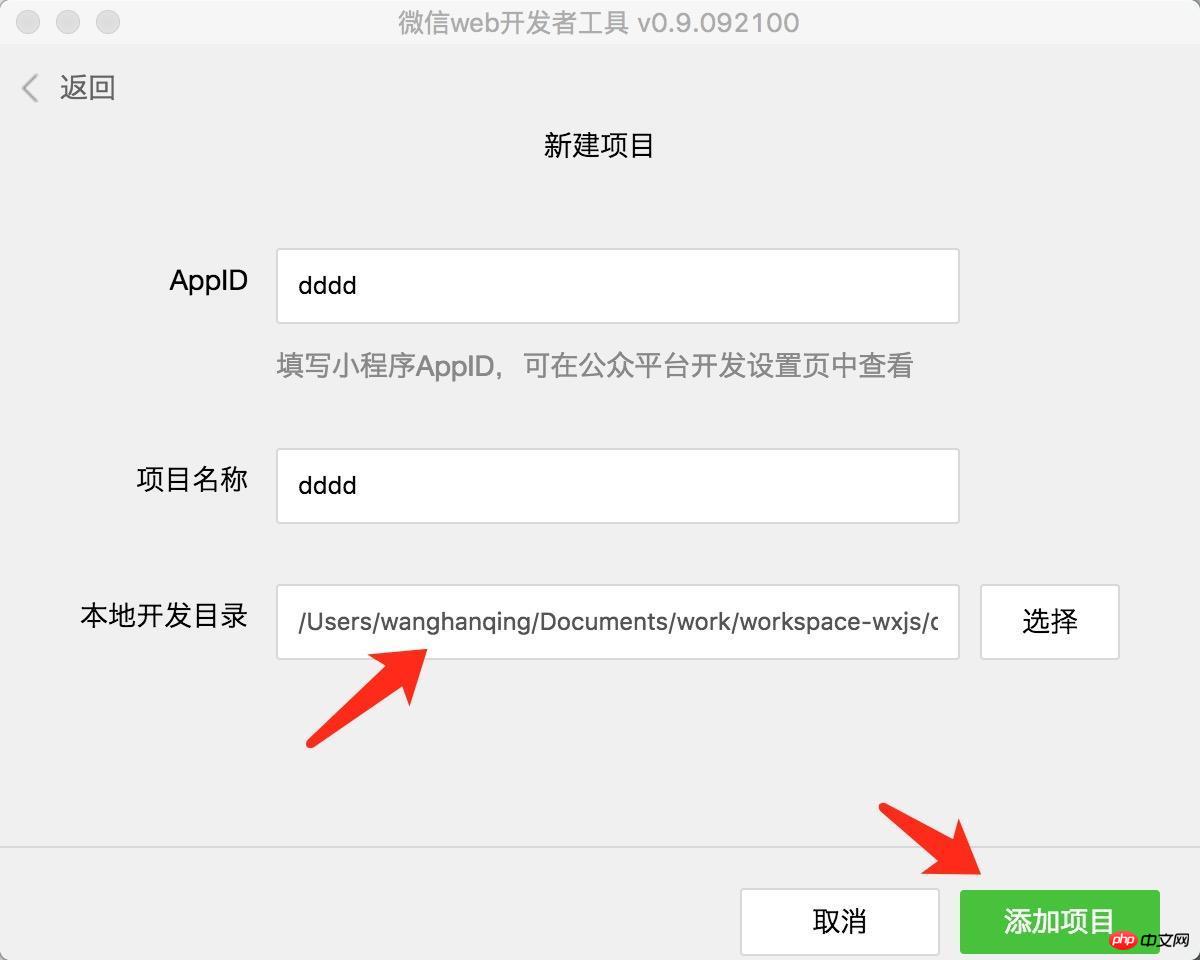
打开“微信web开发者工具” -->添加项目-->填写AppID(随便填)、项目名称(随便填),选择本地开发目录(Demo存放地址)-->点击“添加项目” 即可
配图:


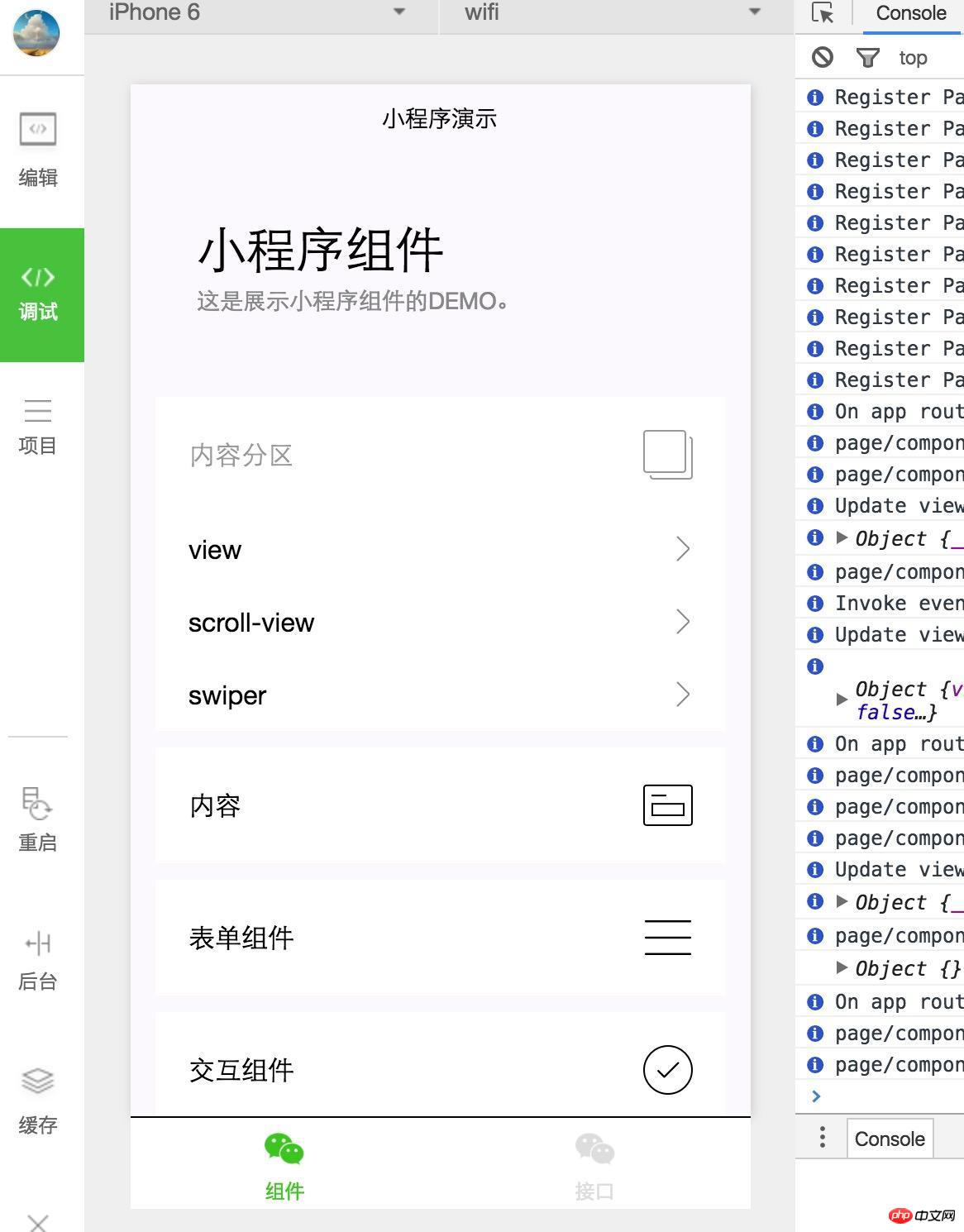
小Demo走起!

以上就是微信小程序Demo导入的资料整理,后续继续补充相关知识,谢谢大家对本站的支持!
更多微信小程序Demo导入详解相关文章请关注PHP中文网!




