在html中显示长度较大的数据时,可以将数据截取显示,当鼠标滑过时再显示完整数据,下面有个不错的示例,大家可以参考下
在html中显示长度较大的数据时,可以将数据截取显示,当鼠标滑过时再显示完整数据。
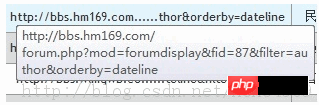
例如,下面这种情况。 
实现:
代码如下:
<a title="${siteBoardInfoList.boardUrl}">
<c:if test="${fn:length(siteBoardInfoList.boardUrl) >= 40}">
${fn:substring(siteBoardInfoList.boardUrl,0,20)}......${fn:substring(siteBoardInfoList.boardUrl,fn:length(siteBoardInfoList.boardUrl)-21,fn:length(siteBoardInfoList.boardUrl))}
</c:if>
<c:if test="${fn:length(siteBoardInfoList.boardUrl) < 40}">
${siteBoardInfoList.boardUrl}
</c:if>
</a>更多html显示长度较大的数据时的处理相关文章请关注PHP中文网!




