本篇开始,会介绍lufylegend-1.4.0的新功能,怎样结合box2dweb创建一个物理世界以及这个物理世界里的各种刚体
准备工作
首先你需要下载html5开源库件lufylegend-1.4.0
http://blog.csdn.net/lufy_legend/article/details/7644932
box2dweb你可以到这里下载
http://code.google.com/p/box2dweb/downloads/list
准备三张图片,



分别用来创建圆形,矩形和三角刚体。
准备结束,现在开始制作。
下面是利用lufylegend.js中的LLoadManage类来读取图片
init(10,"mylegend",800,400,main);
var backLayer,cLayer,wallLayer,bitmap,loadingLayer;
var imglist = {};
var imgData = new Array(
{name:"bird1",path:"./images/bird1.png"},
{name:"bird2",path:"./images/bird2.png"},
{name:"stage01",path:"./images/stage01.png"}
);
function main(){
LGlobal.setDebug(true);
backLayer = new LSprite();
addChild(backLayer);
loadingLayer = new LoadingSample3();
backLayer.addChild(loadingLayer);
LLoadManage.load(
imgData,
function(progress){
loadingLayer.setProgress(progress);
},
function(result){
imglist = result;
backLayer.removeChild(loadingLayer);
loadingLayer = null;
gameInit();
}
);
}LGlobal.setDebug(true);是开启debug模式,这样在创建刚体的时候,会将box2dweb所创建的debug刚体也一起显示出来,发布成品的时候,应该关闭debug模式。
LLoadManage类有三个参数,$list,$onupdate,$oncomplete,
$list是要读取的图片数组,$onupdate是读取中需要调用的函数,$oncomplete是读取完成时调用的函数
LoadingSample3类是lufylegend.js库件中的进度条显示功能,除了LoadingSample3类之外,还有LoadingSample1类和LoadingSample2类
在创建刚体之前,先创建上下左右四堵墙,来控制之后将要创建的刚体的移动范围。
wallLayer = new LSprite(); wallLayer.x = 400; wallLayer.y = 0; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(800,10,0); wallLayer = new LSprite(); wallLayer.x = 0; wallLayer.y = 200; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(10,400,0); wallLayer = new LSprite(); wallLayer.x = 400; wallLayer.y = 400; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(800,10,0); wallLayer = new LSprite(); wallLayer.x = 800; wallLayer.y = 200; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(10,400,0);
不知道LSprite的用法的童鞋请翻看一下我之前的文章,这里不罗嗦了。
addBodyPolygon(w,h,type,density,friction,restitution)是给LSprite加上一个矩形body,参数分别是,(宽,高,静态或动态,密度,摩擦,弹力)
如果第3个参数设定body为静态,则后面的参数可以省略,这里是将四堵墙设为静态。
然后,给backLayer加上鼠标点击事件,准备在鼠标点击的时候,加入一个刚体
backLayer.addEventListener(LMouseEvent.MOUSE_UP,add);
在add方法中添加刚体,先来个最简单的,加入一个圆形刚体,加入圆形刚体代码如下
cLayer = new LSprite(); cLayer.x = 50 + Math.random()*700; cLayer.y = 50; backLayer.addChild(cLayer); bitmap = new LBitmap(new LBitmapData(imglist["bird1"])); cLayer.addChild(bitmap); cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
addBodyCircle(radius,cx,cy,type,density,friction,restitution)是给LSprite加上一个圆形body,参数分别是,(半径,圆心坐标x,y,静态或动态,密度,摩擦,弹力)
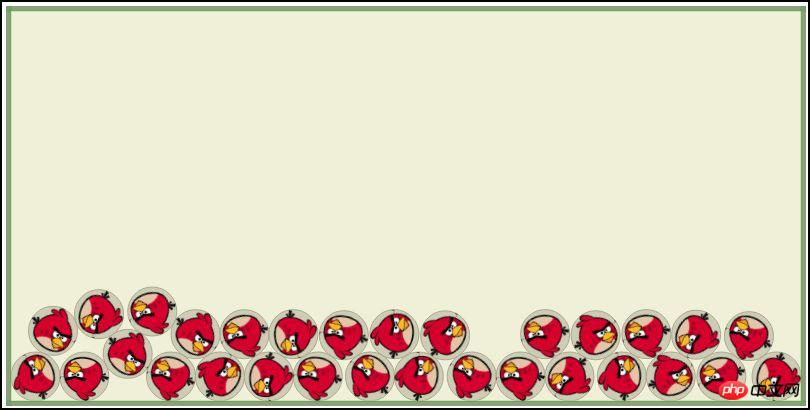
好了,运行代码后,不断点击鼠标得到下面结果

测试URL
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index.html
接下来,修改add方法,除了加入圆形刚体的同时,有一定几率加入矩形刚体,如下
var rand = Math.random();
if(rand < 0.5){
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
cLayer.addChild(bitmap);
cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
}else{
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["stage01"]));
cLayer.addChild(bitmap);
cLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,5,.4,.2);
}addBodyPolygon方法上面已经介绍过了,是给LSprite加入矩形刚体。
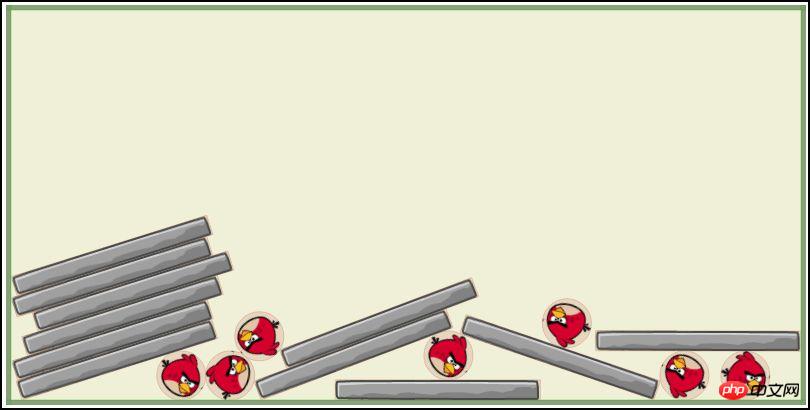
运行代码后,不断点击鼠标得到下面结果

测试URL
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index2.html
最后,是加入三角刚体,起始可以是任意多边形刚体,用到的是LSprite的addBodyVertices方法,
addBodyVertices(vertices,cx,cy,type,density,friction,restitution)是根据顶点数组来添加任意多边形刚体,参数分别为(顶点数组,中心坐标,静态或动态,密度,摩擦,弹力)
需要提的是这个方法有个小bug,就是令LSprite的坐标变为(0,0),所以需要用SetPosition方法重新给LSprite设定一下坐标,这个bug在lufylegend.js下次更新的时候会解决,本次添加三角刚体代码如下
cLayer = new LSprite(); backLayer.addChild(cLayer); bitmap = new LBitmap(new LBitmapData(imglist["bird2"])); cLayer.addChild(bitmap); var shapeArray = [ [[0,54],[27,0],[54,54]] ]; cLayer.addBodyVertices(shapeArray,27,27,1,.5,.4,.5); cLayer.box2dBody.SetPosition(new LGlobal.box2d.b2Vec2((50 + Math.random()*700)/LGlobal.box2d.drawScale,50/LGlobal.box2d.drawScale));
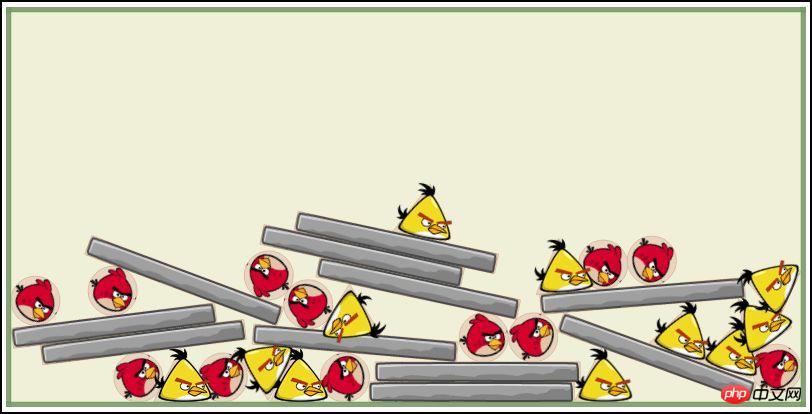
运行代码后,不断点击鼠标得到下面结果
测试URL
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index3.html
本篇结束,奉上最终代码,请期待下一篇教程
以上就是HTML5游戏开发-Box2dWeb应用(一)-创建各种各样的刚体 的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




