在前面已经实现了利用外力将小鸟弹飞出去,并且实现了镜头的跟随。本次来研究一下小鸟与其他物体之间发生碰撞时的冲力,以及由碰撞而使物体发生变形,进而消失,下面是前两讲的链接,看本篇教程之前请朋友们最好先了解一下。
其实在box2d中,只要我们设定了物体的密度,摩擦,以及弹力等属性之后,他们之间会模拟真实的世界进行碰撞,如果想要根据这些碰撞来做一些特殊的处理的话,就需要取得它们之间碰撞的冲力,从而根据冲力的大小来做自己想要做的事情,在lufylegend库件中使用下面一行代码来检测碰撞。
LGlobal.box2d.setEvent(LEvent.POST_SOLVE,postSolve);
碰撞函数如下,接受两个参数
function postSolve(contact, impulse){
}然后用impulse.normalImpulses[0]来取得碰撞产生的冲力大小。
下面,我们来根据碰撞的冲力来控制猪头的状态,首先准备下面两张图


然后,建立Pig类如下
function Pig(){
base(this,LSprite,[]);
var self = this;
self.hp = 200;
self.name = "pig";
self.list = ["pig01","pig02"];
self.bitmap = new LBitmap(new LBitmapData(imglist[self.list[0]]));
self.addChild(self.bitmap);
self.addBodyCircle(24,self.bitmap.getHeight()*0.5,self.bitmap.getWidth()*0.5,1,5,.4,.13);
}
Pig.prototype.hit = function(value){
var self = this;
if(value < 10)return;
if(self.hp == 200)self.bitmap.bitmapData = new LBitmapData(imglist[self.list[1]]);
self.hp -= value;
}上面代码,在构造器里首先给猪头设置了一张健康的状态图片,然后在hit函数里,将猪头的图片变成了一张受伤的图片。
有了上面的Pig类,只要在猪头和其他物体之间发生碰撞的时候,将碰撞的冲力传入hit函数,就能控制猪头的状态和hp的值,当然你也可以为猪头准备多种状态的图片,比如轻伤,重伤等,然后在hit函数中根据它的hp值的大小,来给他设定不同的显示图片。
另外,在愤怒的小鸟这个游戏中,每个物体也都是有它的不同的状态的,比如下面的两张图,表示木条的两个状态


为了便于操作这些物体,我们和上面的猪头一样,建立一个Stage类,如下
function Stage(list,rotate,m,ctrl){
base(this,LSprite,[]);
var self = this;
self.name = "stage";
self.ctrl = ctrl;
self.list = list;
self.bitmap = new LBitmap(new LBitmapData(imglist[self.list[0]]));
self.hp = 200;
self.addChild(self.bitmap);
self.addBodyPolygon(self.bitmap.getWidth(),self.bitmap.getHeight(),1,m,.4,.2);
if(rotate != 0)self.setRotate(rotate*Math.PI/180);
}
Stage.prototype.hit = function(value){
var self = this;
if(!self.ctrl)return;
if(value < 1)return;
if(self.hp == 200)self.bitmap.bitmapData = new LBitmapData(imglist[self.list[1]]);
self.hp -= value;
}原理和Pig类相同,就不多做解释了。
然后,在主函数中加入一些物体,如下
setStage(["desk"],800,430,0,10,false); setStage(["desk"],970,430,0,10,false); setStage(["st11","st12"],935,410,0,1,true); setStage(["st01","st02"],905,370,90,1,true); setStage(["st01","st02"],965,370,90,1,true); setStage(["st11","st12"],935,310,0,1,true); setStage(["st31","st32"],817,370,90,1,true); setStage(["st31","st32"],970,370,90,1,true); setStage(["st31","st32"],895,250,0,1,true); setStage(["st21","st22"],955,230,0,1,true); setStage(["st31","st32"],858,150,90,1,true); setStage(["st31","st32"],925,150,90,1,true); setStage(["st11","st12"],935,50,0,1,true); setStage(["st21","st22"],950,30,90,1,true); setStage(["st21","st22"],800,430,90,1,true); setStage(["st21","st22"],1100,430,90,1,true); var pig = new Pig(); pig.x = 950; pig.y = 173; backLayer.addChild(pig);
setStage函数如下,是为了实例化一个物体
function setStage(list,x,y,rotate,m,ctrl){
var stageLayer = new Stage(list,rotate,m,ctrl);
stageLayer.x = x;
stageLayer.y = y;
backLayer.addChild(stageLayer);
return stageLayer;
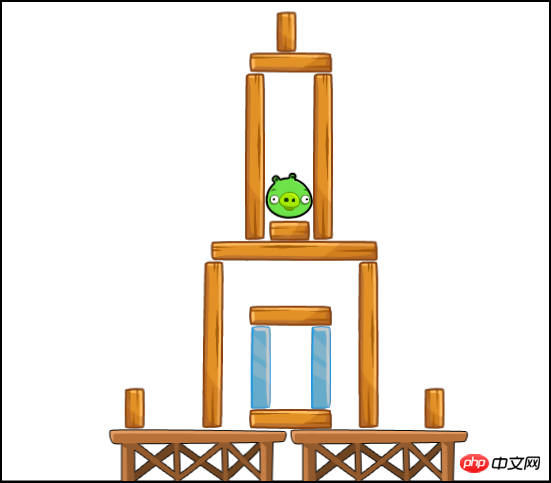
}上面的代码生成的画面如下

如果你玩过愤怒的小鸟这个游戏的话,对上面的画面应该不陌生吧,它就是愤怒的小鸟第一关的画面。
接下来,修改碰撞检测函数,因为我在lufylegend库件中将body的UserData设置成了LSprite对象本身,所以这里通过GetUserData来得到LSprite对象
function postSolve(contact, impulse){
if(contact.GetFixtureA().GetBody().GetUserData().hit)contact.GetFixtureA().GetBody().GetUserData().hit(impulse.normalImpulses[0]);
if(contact.GetFixtureB().GetBody().GetUserData().hit)contact.GetFixtureB().GetBody().GetUserData().hit(impulse.normalImpulses[0]);
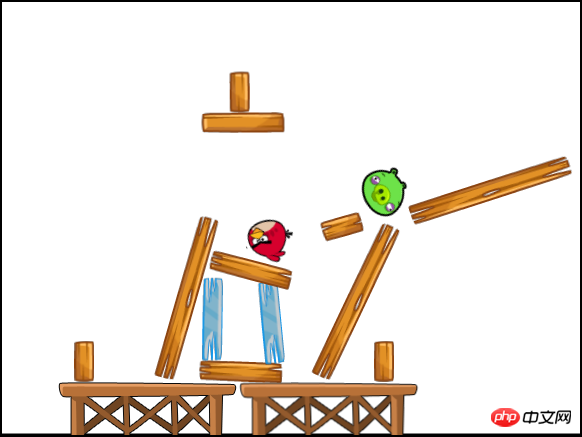
}有了上面的碰撞,现在运行游戏的话,可以得到下面的效果
可以看到,画面中的猪头和一些木条的状态都已经发生了变化了,这样我们就完成了根据碰撞来改变物体的状态了,下面当猪头的hp变为0的时候,将它移除游戏画面。
一般猪头在消失的时候,会有一个类似爆炸的效果,如下图

下面建立一个RemoveObject类来实现这一效果
function RemoveObject(){
base(this,LSprite,[]);
var self = this;
self.name = "remove";
self.index = 0;
self.bitmap = new LBitmap(new LBitmapData(imglist["remove"]));
self.addChild(self.bitmap);
}
RemoveObject.prototype.run = function(){
var self = this;
if(self.index++ > 20){
self.parent.removeChild(self);
}
}上面的run函数中,之所以要在运行20次循环之后才将其移除,是为了让上面的爆炸状态稍微持续一小段时间,然后才消失。
剩下最后一个处理,就是在循环函数中,监视这些物体的状态,来控制它们什么时候消失
function onframe(){
if(bird){
backLayer.x = LGlobal.width*0.5 - (bird.x + bird.getWidth()*0.5);
if(backLayer.x > 0){
backLayer.x=0;
}else if(backLayer.x < LGlobal.width - 1600){
backLayer.x = LGlobal.width - 1600;
}
LGlobal.box2d.synchronous();
}
var child;
for(var key in backLayer.childList){
child = backLayer.childList[key];
if(child.name == null)continue;
if(child.x < -child.getWidth() || child.x > backLayer.getWidth()){
backLayer.removeChild(child);
if(child.name == "bird01"){
bird = null;
backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,moveStart);
backLayer.addEventListener(LMouseEvent.MOUSE_MOVE,moveRun);
backLayer.addEventListener(LMouseEvent.MOUSE_UP,moveEnd);
}
}else if((child.name == "stage" || child.name == "pig") && child.hp <= 0){
if(child.name == "pig"){
var removeObj = new RemoveObject();
removeObj.x = child.x;
removeObj.y = child.y;
backLayer.addChild(removeObj);
}
backLayer.removeChild(child);
}else if(child.name == "remove"){
child.run();
}
}
}上面代码都很简单,就不解释了,其中小鸟消失之后,我加入了三个事件,用来移动屏幕,最后会给出完整代码,大家可以看一下
backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,moveStart); backLayer.addEventListener(LMouseEvent.MOUSE_MOVE,moveRun); backLayer.addEventListener(LMouseEvent.MOUSE_UP,moveEnd);
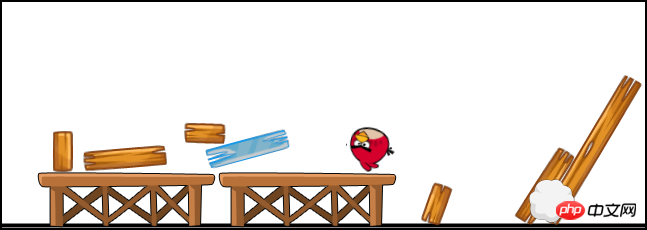
好了,下面是效果图和测试连接,试试看吧
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample04/index.html

大家可以看到,上面的小鸟已经把猪头给撞爆了!
下面给出本次教程的源码,lufylegend库件和box2dweb需要自己下载配置一下,库件1.4.1的扩展部分请到第一讲中下载。
http://fsanguo.comoj.com/download.php?i=AngryBirds3.rar
本系列讲座到此为止了,愤怒的小鸟的基本功能已经都实现了,剩下的就是将元素多样化了,大家可以尽情发挥自己的想象力,制作自己喜欢的物理游戏了。
以上就是html5游戏开发-愤怒的小鸟-开源讲座(三)-碰撞产生的冲力的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




