现在在国内的很多城市都有地铁,BAT或者有轨电车,甚至是公交车。当我们需要查询出行的线路公交,地铁时我们就需要有一款工具帮助大家。为了查地铁就下载一个app也挺费内存和容量的,尤其对于一个iphone只有16G的用户来说。所以今天我们就给大家介绍一款新的地铁出行指南小程序,「查地铁」小程序免流量查询各大城市地铁线路、出入口、运营时间及周边吃喝玩乐信息。小程序最大亮点是消耗极少流量为你查询周边地铁站、制定路线规划,非常方便出行。
本文重点分析这款微信小程序的主要功能,以及对应的数据接口和采用的小程序组件/API技术。让我们离小程序更近一点,传递知识,分享收获。

数据接口:进入首页,可以进行查地铁操作和提供地铁图、站点查询等服务
用到的小程序组件:image,input
用到的小程序API: wx.request

数据接口:进入选择起点/终点,进行选择
用到的小程序组件:tab,input,form
用到的小程序API: wx.request

数据接口:选择完起点和终点,点击查询
用到的小程序组件:input,form
用到的小程序API:wx.request

数据接口:进行站点查询,点击站点,显示站点的出口信息、运营时间和周边信息等。
用到的小程序组件:view,text,navigator,image,input,tab
用到的小程序API: wx.request
功能5:附近站点

数据接口:点击附近站点,进行定位显示附近的站点
用到的小程序API:wx.getLocation,wx.request
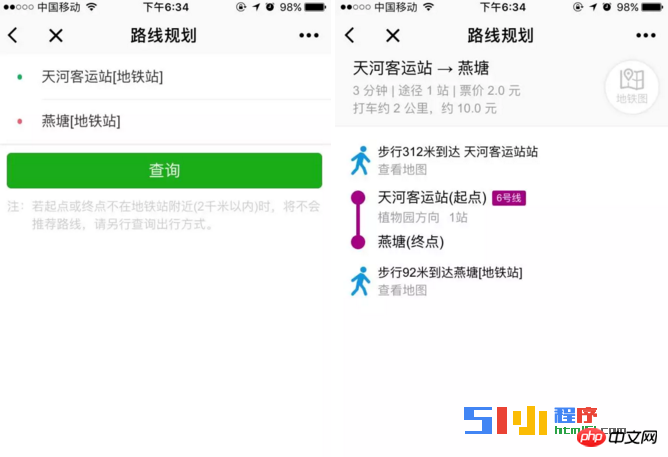
功能6:路线规划

数据接口:点击路线规划,选择我的位置和终点,进行查询
用到的小程序组件:input,form,button
用到的小程序API:wx.request
功能7:切换城市

数据接口:点击切换城市,选择不同城市地铁的选择
用到的小程序组件:input
用到的小程序API:wx.request
总结:「查地铁」小程序有6个页面,用到的小程序组件有7个,用的小程序API有2个,分别如下:
前端页面个数:6
分别为:
选择所在城市:pages/positioning/positioning
首页:pages/index/index
选择起点和终点:pages/select/select
路线规划:pages/route/route
地图位置:pages/location/location
路线规划:pages/routePlan/routePlan
用到的小程序组件:
view,text,navigator,image,input, form,button
用到的小程序API:
wx.request, wx.getLocation
数据接口API个数:7
显示首页
起始点的选择
地铁路线查询
站点信息
附近站点
路线规划
切换城市
更多省时方便的小程序:查地铁相关文章请关注PHP中文网!




