在微信小程序里面目前只有两种渲染标签:条件渲染和列表渲染。
一.条件渲染
在框架中,我们用 wx:if="{{condition}}" 来判断是否需要渲染该代码块,因为 wx:if 是一个控制属性,需要将它添加到一个标签上,也就是view标签上。但是如果我们想一次性判断多个组件标签,我们可以使用一个
.js
Page({
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
},.wxml
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" bindtap="btnClick"> {{btnText}} </button>
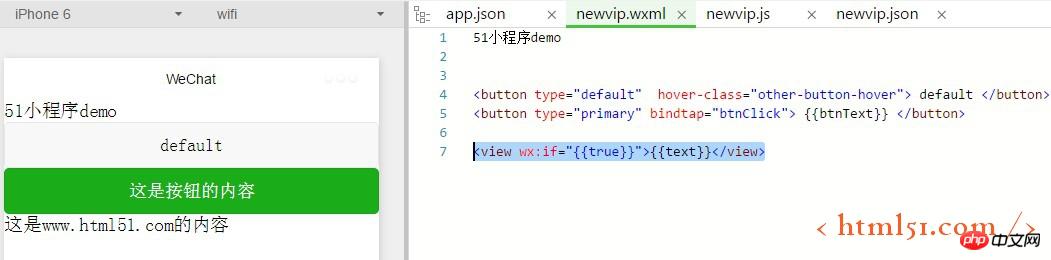
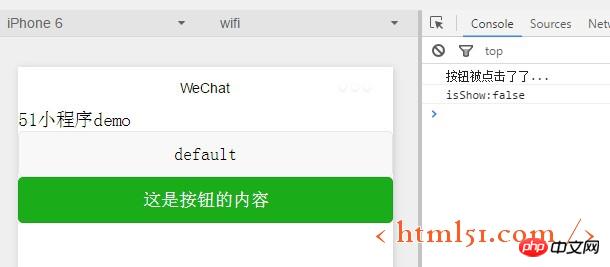
<view wx:if="{{true}}">{{text}}</view>1).可以当if条件为true时,显示“这是www.html51.com的内容”,如下图所示:

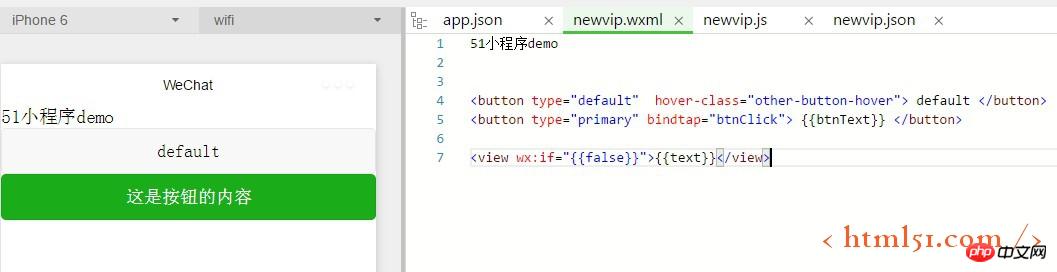
2).当if条件为false时,就不会显示“这是www.html51.com的内容”,如下图所示:
<view wx:if="{{false}}">{{text}}</view>
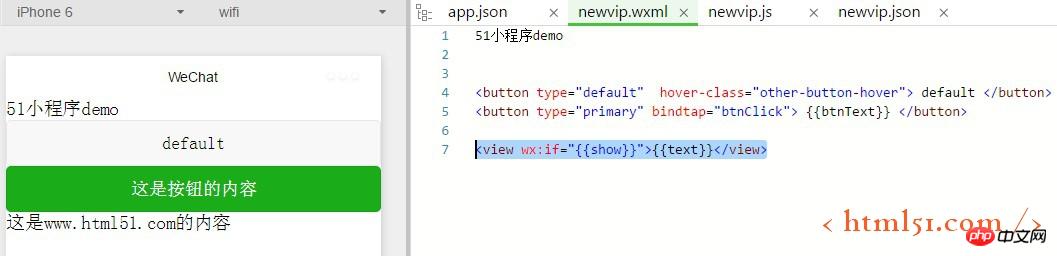
3).当然,上述实例中的true和false也可以是数据绑定格式实现,所有当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。代码和实现效果图如下:
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
show :true,
},<view wx:if="{{show}}">{{text}}</view>
4).我们还可以做动态的条件渲染判断,点击鼠标时做条件渲染:
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
show :true,
}, btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容"})
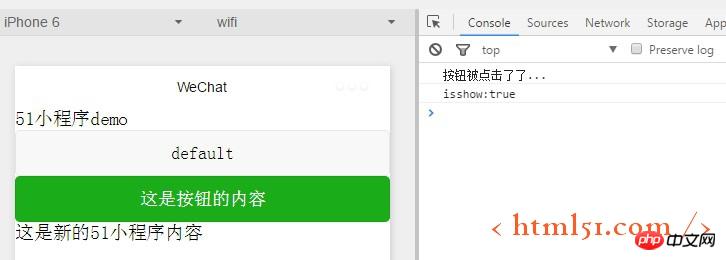
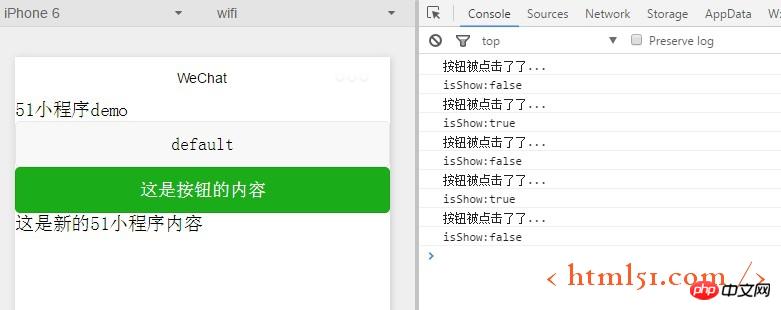
}编译可以看到:

设置show:false后编译:

5).我们还有做一个点击后“隐藏”--“显示”的循环动作。
btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容",show:!isShow})
}其编译后的显示结果如下:

6)也可以用 wx:elif 和 wx:else 来添加一个 else 块,如下所示:
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" bindtap="btnClick"> {{btnText}} </button>
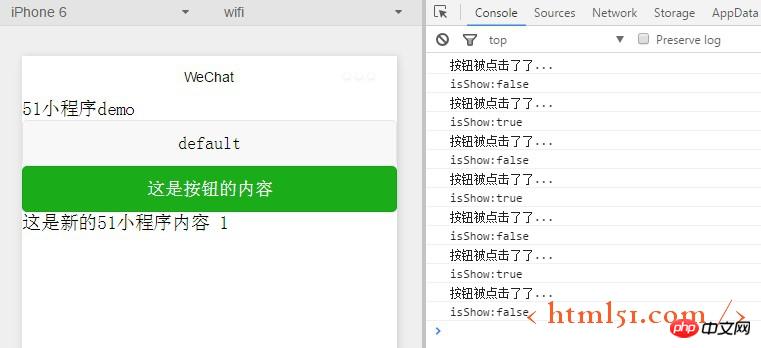
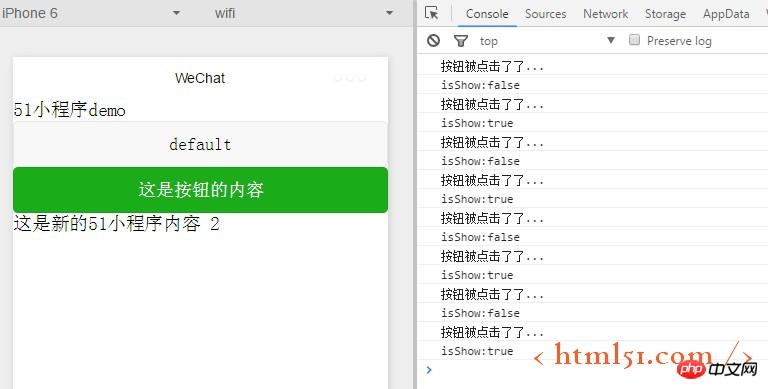
<view wx:if="{{show}}">{{text}} 1</view>
<view wx:else>{{text}} 2</view>根据以上代码,当我们点击鼠标时,会循环显示1 2我们看一下结果:


二.列表渲染
列表渲染其实就是我们常说的for循环渲染啦,用过列表数据我们可以循环显示一堆新闻数据等,在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>1).我们来继续举例查看,在之前我们的.wxml文件中新增如下代码:
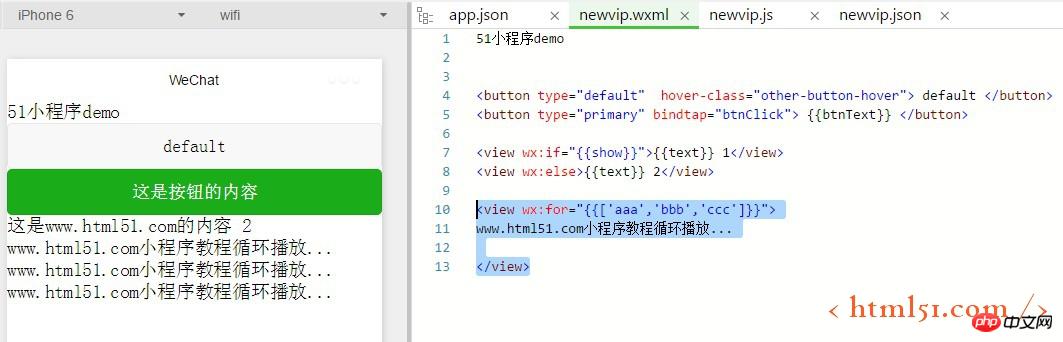
<view wx:for="{{['aaa','bbb','ccc']}}">
www.html51.com小程序教程循环播放...
</view>编译后的结果如下图所示:

2).同样,列表渲染也可以用数据绑定。上述同样的效果,用数据绑定实现的代码如下:
data:{
text : "这是www.html51.com的内容",
btnText : "这是按钮的内容",
show : false,
news : ['aaa','bbb','ccc'],
},<blockquote>51小程序demo
3)问题来了,我们如何才能显示数组里面的内容呢?默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item。所以item可以显示数组里面的 内容了,我们来看一下:
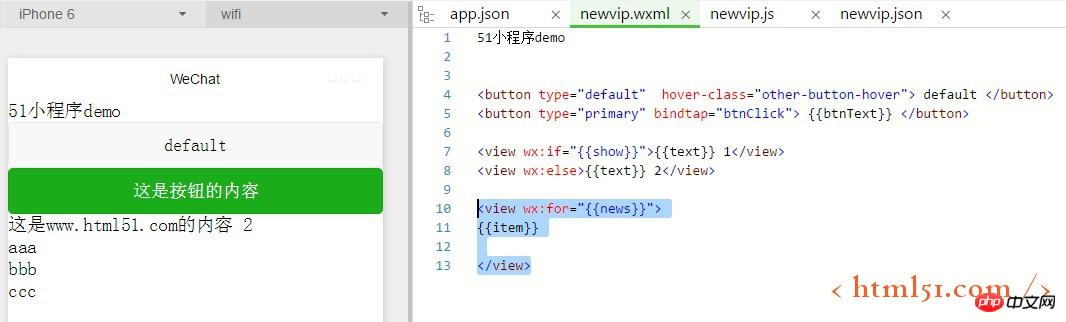
<view wx:for="{{news}}">
{{item}}
</view>编译后的显示结果如下所示:

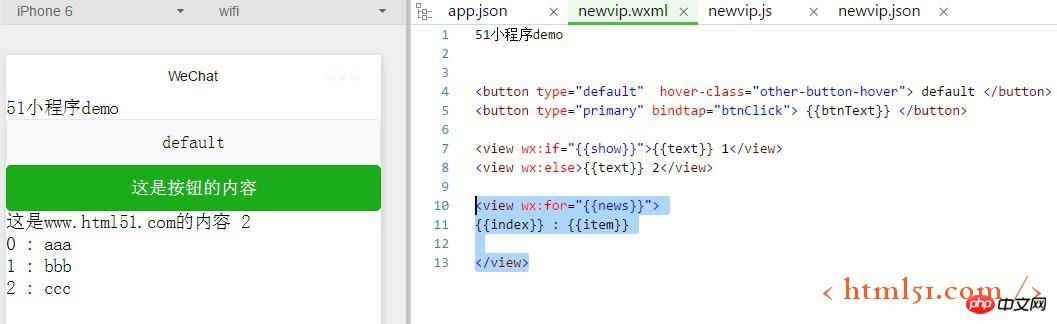
<view wx:for="{{news}}">
{{index}} : {{item}}
</view>
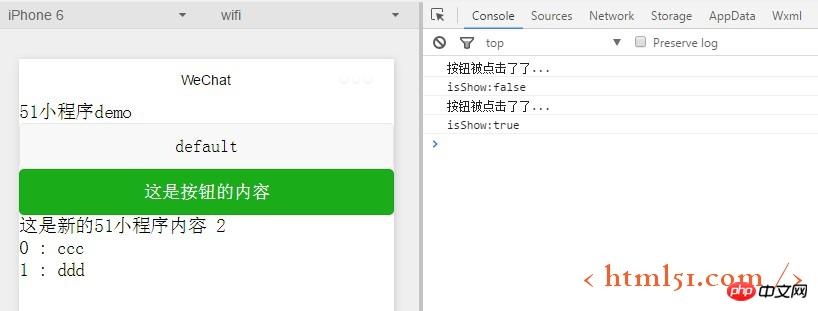
4).如何动态的更新数组列表里面的值呢?举例:我们设置每次点击都会删除数组的第一个值用shift();
btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
var newsData = this.data.news;
newsData.shift();
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容",show:!isShow,news:newsData})
}我们看一下演示效果:

本节注意:
1.在data中对show进行赋值时,不需要加双引号。
更多微信小程序:渲染标签的使用相关文章请关注PHP中文网!




