小程序简介
原生APP和Web APP谁是未来的主流这个命题争了很多年,而原生APP最大的优势也就是对于系统控件接口和框架的调用能力比Web APP不知道高到哪里去。虽然京东同时提供了手机APP和手机H5形式的页面供用户浏览和下单,但是同时用过二者的都能体会到,H5页面在流畅度上还是差一些。
在此之前,很多创业者以公众号菜单栏内嵌H5的形式,完成了基础功能的微信化植入,但通常都是比较简单的页面,操作体验比较一般。
这次微信推出的小程序,最大的亮点在于微信提供了丰富的框架组件和API接口供开发者调用,具体包含:界面、视图、内容、按钮、导航、多媒体、位置、数据、网络、重力感应等。在这些组件和接口的帮助下,建立在微信上的小程序在运行能力和流畅度上面便可以保持和原生APP一样的体验。
小程序注册
小程序、订阅号、服务号、企业号现在是并行的体系,所以需要使用的话,需要重新注册。
关于如何注册,看一下官方文档说明,这里就不累赘了:
微信小程序接入指南
开发工具
这里从官方下载:
微信小程序开发工具下载地址
好了,开发工具下载完成,安装之后就可以直接开使实例了。
开发工具简介
1.扫码登陆(这里需要先注册微信小程序)

2.本地小程序项目

3.添加项目,这里直接点“无APPID”即可

4.好了,可以开始编码了
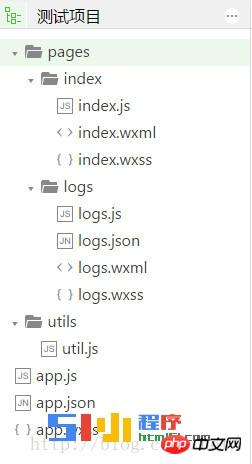
项目目录结构

这个目录是刚刚勾选quick start项目自动生成的。
pages文件夹-放的是所有的页面文件。
utils文件夹-放的是一些js工具集。
app.js-启动入口文件。
app.wxss-全局样式表文件。
app.json-全局配置文件。
.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件类似.css,.wxml结构文件类似.html
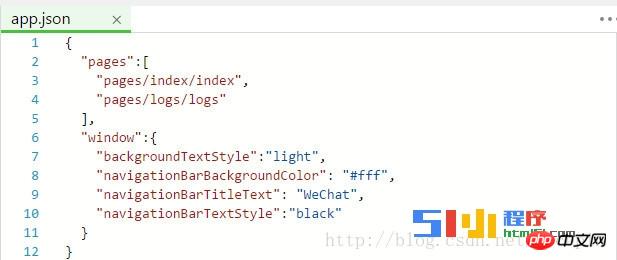
看一下app.json

可以看到pages项目配资的是页面路径,以及入口。默认第一个路径做为入口。
pages/index/index,这个项目省略了.wxml后缀。
每一个页面就会生成一个目录,每个目录默认都四个文件。
实例
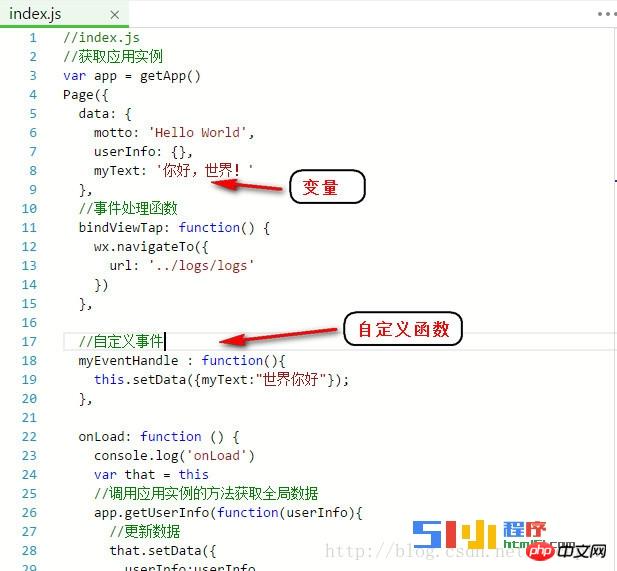
实例一:输出文字
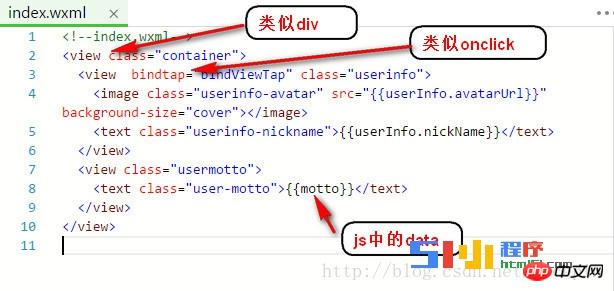
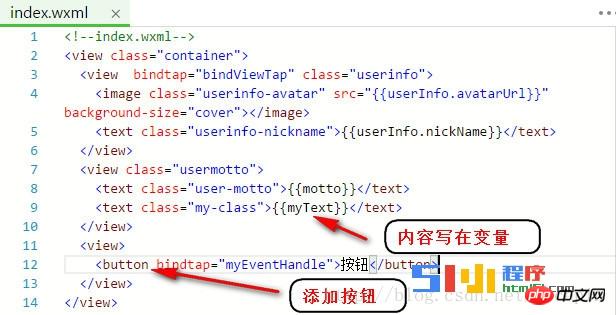
打开index.wxml

view就相当于html中的div。
image是图片。
text是文本。
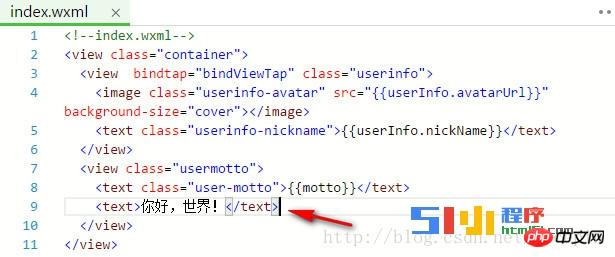
添加文本代码:

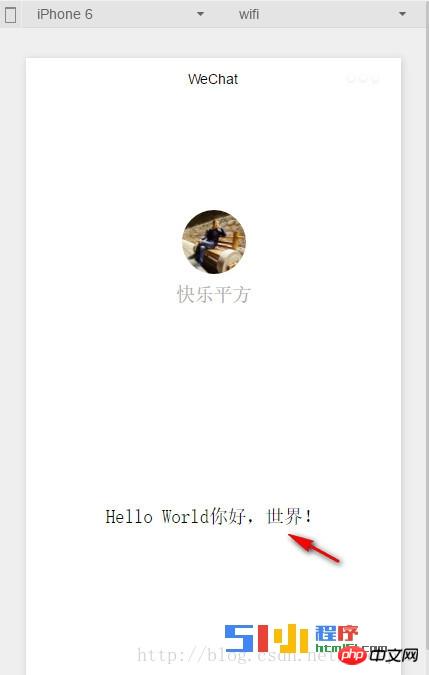
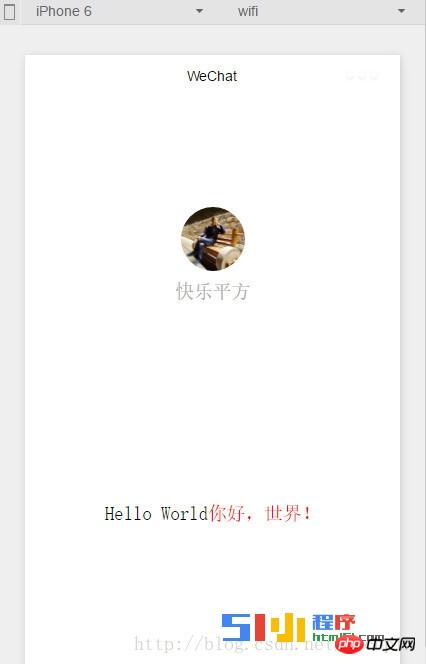
效果:

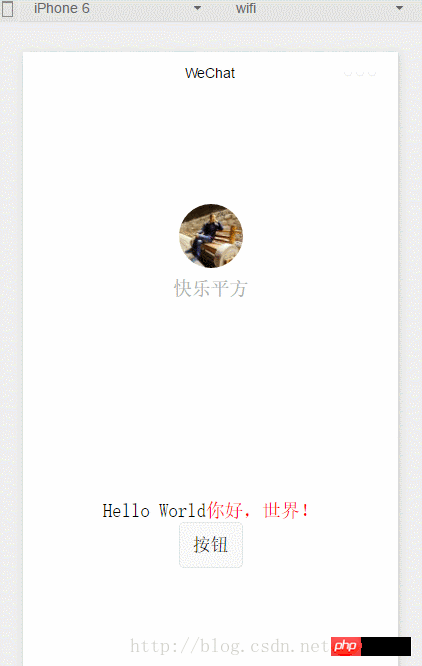
实例二:修改文字颜色
添加class




更多小程序循序渐进: 简 介、文本、事件、样式相关文章请关注PHP中文网!




