用HTML标记内容的目的是为了赋予网页语义(semantic)。换句话说,就是要给你的网页内容赋予某些用户代理(user agent)能够理解的含义。
HTML 规定了一组标签,用来给内容打上不同的标记。每个标签都是对它所包含内容的一种描述。最常用的HTML描述的是标题、段落、链接和图片。目前,HTML一共有114个标签,但按照 80/20 原则,使用其中25个左右的标签就可以满足80%的标记需要。
HTML 最新的版本 HTML5,又新规定了一批结构化标签,用于对相关内容的标签进行分组,从而更好地规范网页的整体结构。这些新标签包括
1.标签的闭合
对于每个包含内容的元素(比如标题、段落和图片),根据它所包含的内容是不是文本,有两种不同的方式给它们加标签,一种是使用闭合标签,另一种是使用非闭合标签。
1.1 文本用闭合标签
示例:
示例:
提示:
对于自闭合标签,XHTML 要求必须这样写:
<img src="images/dog.jpg" alt="This is my dog." />
而在 HTML5 中,可以省略最后那个表示关闭的斜杠,写成:
XML/HTML Code复制内容到剪贴板
<img src="images/dog.jpg" alt="This is my dog." >
2.属性
提示:视障用户使用的屏幕阅读器会大声读出 alt 属性的内容,因此一定要给标签的
这个 alt 属性添加让人一听(或一看)就能明白的内容。
3.标题与段落
4.复合元素
HTML 不仅规定了标题、图片和段落等基本的内容标记,还规定了用于创建列表、
表格和表单等复杂用户界面组件的标记,这些就是所谓的复合元素,即它们是由多
个标签共同构成的。
5.嵌套标签
简单地说,就是把一个标签嵌套在另一个标签里面。
6.HTML5 模板
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>An HTML Template</title> </head> <body> <!-- 这里是网页内容 --> </body> </html>
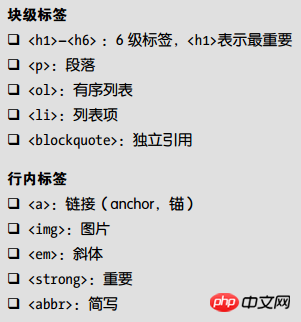
7.块级元素和行内元素
文档流效果:HTML 元素会按照它们各自在标记中出现的先后顺序,依次从页面上方流向下方。
几乎所有HTML 元素的 display 属性要么为 block,要么为 inline。最明显的一个例外是 table 元素,它有自己特俗的 display 值。
块级元素(比如标题和段落)会相互堆叠在一起沿页面向下排列,每个元素分别占一行。而行内元素(比如链接和图片)则会相互并列,只有在空间不足以并列的情况下才会折到下一行显示。
无论你想了解哪个 HTML 元素,第一个要问的问题都应该是:它是块级元素,还是行内元素?知道了这一点之后,就可以在编写标记的时候,预想到某个元素在初始状态下是如何定位的,这样才能进一步想好将来怎么用 CSS 重新定位它。
有两点要知道的:
块级元素盒子会扩展到与父元素同宽。
行内元素盒子会 收缩包裹 其内容,并且会尽可能包紧。
7.嵌套的元素
在标记中嵌套的是HTML标签,而在屏幕上嵌套的则是一个个的盒子。
8.文档对象模型
文档对象模型(简称 DOM)是从浏览器的视角来观察页面中的元素以及每个元素的属性,由此得出这些元素的一个家族树。通过DOM,可以确定元素之间的相互关系。在 CSS 中引用 DOM
中特定的位置,就可以选中相应的 HTML 元素,并修改其样式属性。
CSS 操作 DOM 的过程是先选择一个或一组元素,然后再修改这些元素的属性。通过 CSS 修改了元素后,比如修改了宽度或者在标记里插入了一个伪元素,这些变化会立即在 DOM 中发生,并体现在页面上。
简而言之,就是通过 HTML 标记来构建 DOM,然后在页面初次加载和用户与页面交互时,使用 CSS 来修改 DOM。
更多HTML编程的标记与文档结构相关文章请关注PHP中文网!




