经过前5篇,跟着一步步来的话,任何人都能搭建好一个能处理各种微信消息的框架了,总结一下最容易忽略的问题:
1、文本消息中可以使用换行符\n ;
2、微信发来的消息中带的那个长整型的时间,我们完全不用管,原样返回去就行;
3、文本消息长度是有限制的,最长是2048字节, 注意是字节,不是字数, 实际使用中,完全不用去追究到底应该到多少个字, 应该想想如果是作为文本消息,在手机上最多多少个字用户看着不会反感, 最长弄500字看着就不舒服了, 再长的应该考虑用图文消息,让用户点击之后看长文章;
4、微信发来的消息是UTF-8编码,且微信服务器处理你返回的消息时也是用UTF-8编码,所以你接收和处理之后返回消息都要用UTF-8编码, 很多人遇到乱码问题就是因为编码不统一;
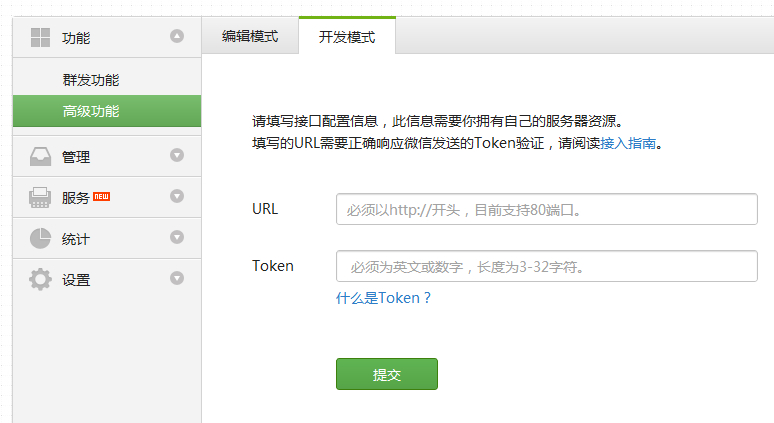
问题就先总结这些, 接下来说说微信公众平台的接入, 在微信公众平台申请帐号之后,在左侧菜单的功能---高级功能 选择开发模式,填写你服务器的域名地址和一个Token之后,点击确定微信会发送一个请求到你填写的这个地址,如果你能正确返回结果,就验证通过,这个公号就正式开通开发模式, 微信访问的就相当于你网站的首页。 下一篇我会提供demo,下回去扔服务器上,配置下IIS直接就可以看到结果。

更多asp.net开发微信公众平台(6)阶段总结、服务搭建、接入相关文章请关注PHP中文网!




