一般的视频网站对于用户上传的视频,在用户上传完成后,可以对播放的视频进行截图,然后作为视频的展示图。项目中也可以引入这样的功能给用户一种不错的体验,而不是让用户额外上传一张展示图。
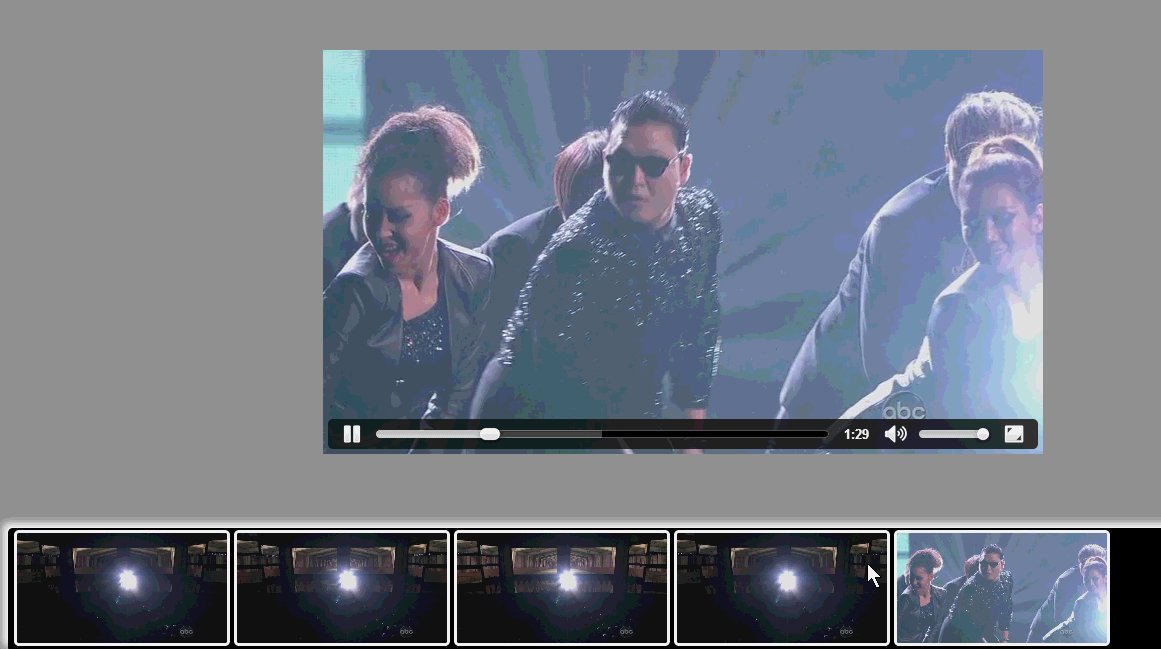
效果图:
看起来还是很不错,下面我给大家分析下,极其核心代码很简单:
_canvas = document.createElement("canvas");
_ctx = _canvas.getContext("2d");
_ctx.fillStyle = '#ffffff';
_ctx.fillRect(0, 0, _videoWidth, _videoWidth);
_ctx.drawImage(_video, 0, 0, _videoWidth, _videoHeight, 0, 0, _videoWidth, _videoHeight);
var dataUrl = _canvas.toDataURL("image/png");
核心代码就这几行,利用了ctx.drawImage时,第一个参数可以为video对象,然后就是通过canvas拿到DataUrl,赋值给Img标签了。关键点就这些。
下面来看整个例子:
HTML:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
html
{
overflow: hidden;
}
body
{
background-color: #999;
}
video
{
display: block;
margin: 60px auto 0;
}
#shotBar
{
position: absolute;
bottom: 5px;
height: 120px;
width: 98%;
background-color: #000;
box-shadow: -5px -5px 10px #fff;
border-radius: 5px;
padding: 2px;
overflow: auto;
}
#shotBar img
{
border: 3px solid #fff;
border-radius: 5px;
height: 110px;
width: 210px;
margin-left: 4px;
}
</style>
<script type="text/javascript" src="../../../jquery-1.8.3.js"></script>
<script type="text/javascript" src="videoshot.js"></script>
<script type="text/javascript">
$(function ()
{
ZhangHongyang.click2shot.init();
});
</script>
</head>
<body>
<video src="media/style.mp4" controls id="video">
</video>
<p id="shotBar">
</p>
</body>
</html>
html和css都是相当简单的。
主要看Js的代码:
/**
* Created with JetBrains WebStorm.
* User: zhy
* Date: 14-6-18
* Time: 上午12:24
* To change this template use File | Settings | File Templates.
*/
var ZhangHongyang = {};
ZhangHongyang.click2shot = (function ()
{
var _ID_VIDEO = "video";
var _ID_SHOTBAR = "shotBar";
var _videoWidth = 0;
var _videoHeight = 0;
var _canvas = null;
var _ctx = null;
var _video = null;
function _init()
{
_canvas = document.createElement("canvas");
_ctx = _canvas.getContext("2d");
_video = document.getElementById(_ID_VIDEO);
_video.addEventListener("canplay", function ()
{
_canvas.width = _videoWidth = _video.videoWidth;
_canvas.height = _videoHeight = _video.videoHeight;
console.log(_videoWidth + " , " + _videoHeight);
_ctx.fillStyle = '#ffffff';
_ctx.fillRect(0, 0, _videoWidth, _videoWidth);
$("#" + _ID_SHOTBAR).click(_click2shot);
_video.removeEventListener("canplay", arguments.callee);
});
}
function _click2shot(event)
{
_video.pause();
_ctx.drawImage(_video, 0, 0, _videoWidth, _videoHeight, 0, 0, _videoWidth, _videoHeight);
var dataUrl = _canvas.toDataURL("image/png");
//创建一个和video相同位置的图片
var $imgBig = $("<img/>");
$imgBig.width(_videoWidth).height(_videoHeight).css({position: "absolute", left: _video.offsetLeft,
top: _video.offsetTop, width: _videoWidth + "px", height: _videoWidth + "px"}).attr("src", dataUrl);
$("body").append($imgBig);
//创建缩略图,准备加到shotBar
var $img = $("<img>");
$img.attr("src", dataUrl);
$(this).append($img);
var offset = _getOffset($img[0]);
$img.hide();
//添加动画效果
$imgBig.animate({left: offset.x + "px", top: offset.y + "px", width: $img.width() + "px", height: $img.height() + "px"}, 200, function ()
{
$img.attr("src", dataUrl).show();
$imgBig.remove();
_video.play();
});
}
/**
* 获取元素在显示区域的leftOffset和topOffset
* @param elem
* @returns {{x: (Number|number), y: (Number|number)}}
* @private
*/
function _getOffset(elem)
{
var pos = {x: elem.offsetLeft, y: elem.offsetTop};
var offsetParent = elem.offsetParent;
while (offsetParent)
{
pos.x += offsetParent.offsetLeft;
pos.y += offsetParent.offsetTop;
offsetParent = offsetParent.offsetParent;
}
return pos;
}
return {init: _init}
})();
需要注意的是,video.canplay事件中获取完属性和一些操作后,一定要removeEventLinstener,否则暂停播放会一直调用此方法。点击事件时,会暂停video,然后在video的位置生成一张图片,使用jquery动画移动到缩略图的位置,然后移除文档,缩略图显示,造成的动画效果。
得到图片之后的上传之类的操作,大家可以自己添加。还有很重要的一点:canvas.toDataURL("image/png");可能需要在服务器中访问才能正常使用,我把写好的页面拖到了tomcat中,大家可以随便启动个什么服务器,不然会报安全问题。
以上就是HTML5 CSS3模仿优酷视频截图功能示例 的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




