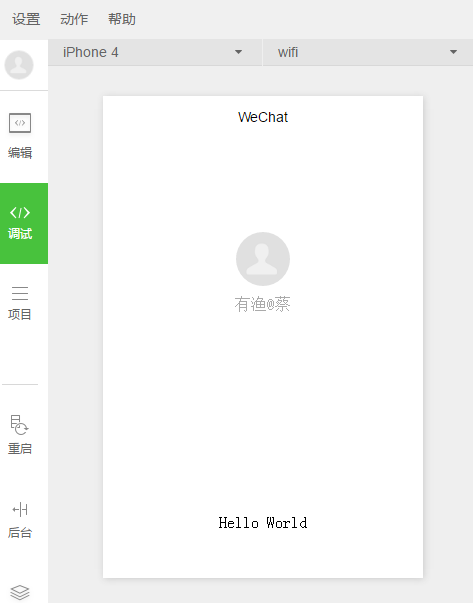
看千遍不如做一遍。先让我们来一起做一个最简单的HelloWorld吧。
1.下载安装微信小程序开发者工具,下载路径:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
根据你的操作系统类型,选择windows 64、windows 32或mac。
2.创建项目
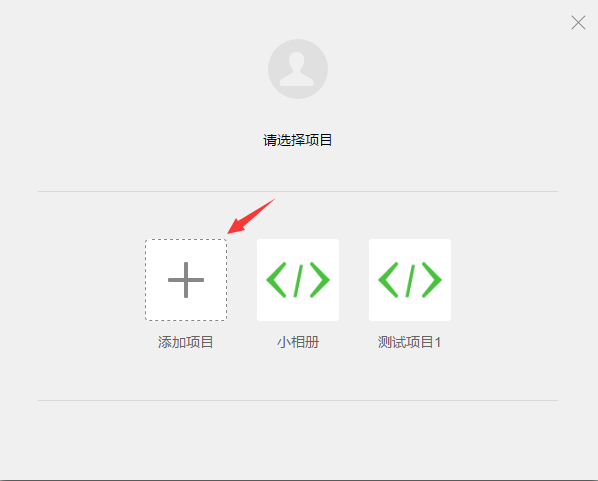
⑴ 添加项目
点击“添加项目”按钮,创建一个项目。

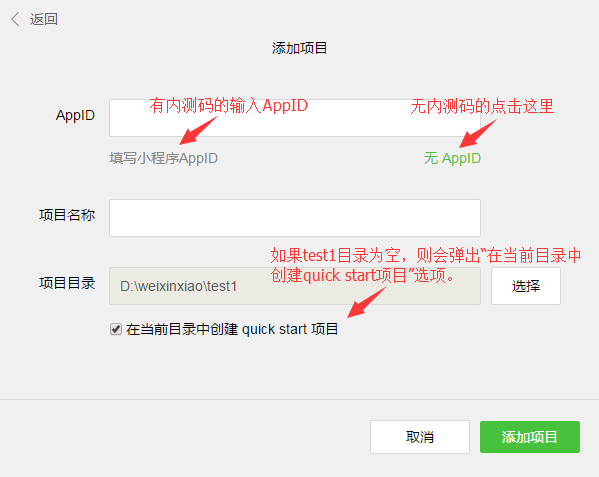
⑵ 项目的几个参数说明
没有 AppID 就选无AppID(如果乱写会报错,到时可能无法进入项目)。如果你选择的“项目目录”为空,请如图所示勾选在“当前目录中创建quick start项目”。项目名称就随便写一个吧,比如“测试项目”。点击“添加项目”按钮,一个最简单的微信小程序就完成了。


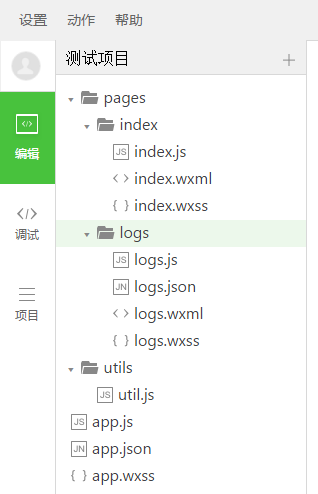
3.项目代码结构说明

点击开发者工具左侧导航的“编辑”,我们可以看到这个项目已经初始化并包含了一些简单的代码。其中包括:app.js,app.json,app.wxss和2个目录:pages,utils。
其中,最重要的是 app.js、app.json、app.wxss 这三个文件。
app.js:这个文件是整个小程序的入口文件。
app.json:这个文件是小程序的全局配置文件,决定页面文件的路径,窗口表现,设置网络超时时间等。
app.wxss:是小程序的样式文件,你可以把它想象成html中的CSS。
HelloWorld小程序就到此为止,怎么样?够easy吧。下一篇文章,让我们来深入地了解小程序的代码结构。
更多HelloWorld微信小程序相关文章请关注PHP中文网!




