1、问题背景
一般情况下,下拉框分为值和描述,value绑定值,中间是描述
2、实现源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之下拉框(方式三)</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<style>
body,html,p{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 16px;
}
</style>
<script>
var app = angular.module("selectApp",[]);
app.controller("selectController",function($scope){
$scope.student = [
{stuNo:"2016010101",stuName:"张三"},
{stuNo:"2016010102",stuName:"李斯"},
{stuNo:"2016010103",stuName:"蝴蝶"},
{stuNo:"2016010104",stuName:"利是"},
{stuNo:"2016010105",stuName:"肇庆"},
{stuNo:"2016010106",stuName:"思胡"}
];
});
</script>
</head>
<body ng-app="selectApp" ng-controller="selectController">
<p style="text-align: center;vertical-align: middle;">
<select style="width: 200px;">
<option ng-repeat="stu in student" value="{{stu.stuNo}}">
{{stu.stuName}}({{stu.stuNo}})
</option>
</select>
</p>
</body>
</html>
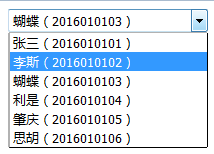
3、实现结果

以上就是AngularJS之下拉框(方式三)的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




