自制作的简单字体图表使用案例:查看demo
制作步骤:
1:登录制作工具在线网站
https://icomoon.io/
2:右上角红色
按钮进入到:https://icomoon.io/app/#/select
3:点击左上角:imports icons

按钮导入自己的svg图片,之后会上传到该在线网站上
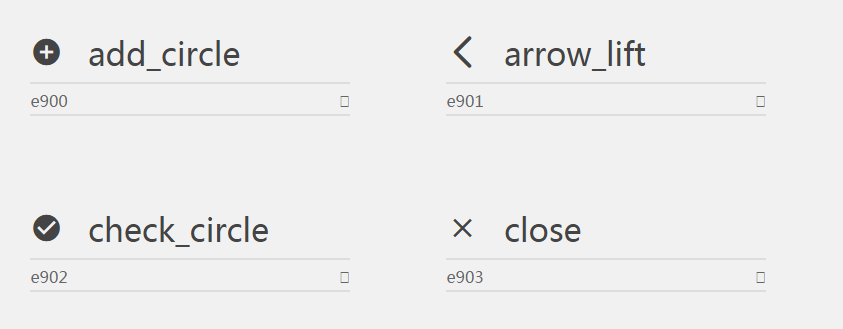
4:点击选中刚刚上传的小图表如下已经选中的

5:选中之后点击右下角的
按钮就会自动生成字体图表

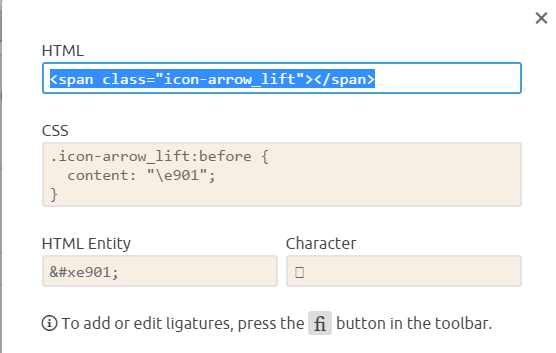
就可以像下面这样引入对应的fonts和css给元素指定的class类使用了。。是不是很神奇~~

6:左上角的 是对这个生成字体图表的基本设置,设置好后就可以点击右下角的
是对这个生成字体图表的基本设置,设置好后就可以点击右下角的
 下载按钮,下载刚刚制作的字体图表,解压后会有对应的fonts和css文件,这2个是使用的必须文件!
下载按钮,下载刚刚制作的字体图表,解压后会有对应的fonts和css文件,这2个是使用的必须文件!
这样就可以很灵活的改变字体的大小和颜色,远比直接使用图片更加便捷!
更多如何把SVG小图片转换为 html字体图表 相关文章请关注PHP中文网!




