以下是自己在开发过程中遇到的坑和小技巧,记录以下:
1.出现了 page[pages/XXX/XXX] not found.May be caused by :1. Forgot to add page route in app.json.2. Invoking Page() in async task.
截图如下:

解决办法:需要在每个XXX.js文件中加入page(),以用来生成一个页面实例对象.
Page({
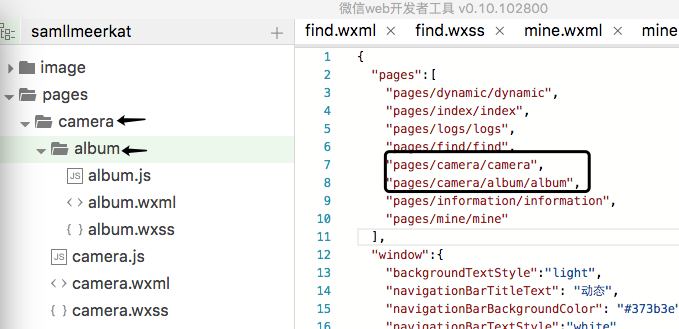
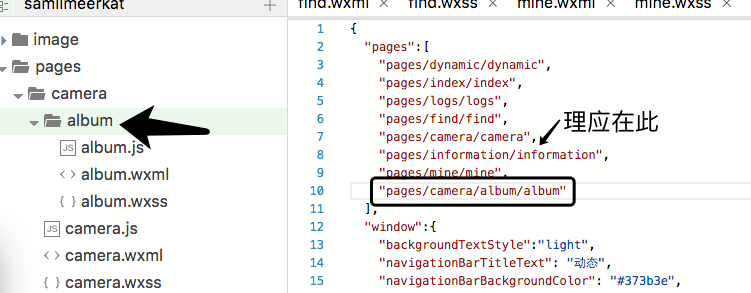
});有时就算你在每个js文件中都写了基本的page()代码,还是会保这个错误,这时需要注意app.json里面的路由填写顺序,如一般二级界面就写在一级界面的下面,千万别写在末尾.如:
正确写法:

错误写法:

同时,也得注意默认自带index和logs这两个,通常一般都是放在末尾,有时我放在中间部分,下方的部分页面也会出现.有时出现这个错误完全只是开发工具的问题,重启下就好了(公测第一版的开发工具bug太多).
2.网络请求:对于网络请求也是一个大坑.一如既往,小程序只能使用https,除非使用破解之后的开发工具,并且不能在真机运行.https://github.com/gavinkwoe/weapp-ide-crack
对于网络请求,最常使用的是POST请求,但是这就是微信小程序的大坑所在.官方的文档及其简陋,连入门都不够的.对于post请求,我们需要把data改为formData传过去才行.
首先在Utils文件夹中的Util.js文件文写出以下代码,用来把参数转为formData
//参数data转formData
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
module.exports.json2Form = json2Form然后在post请求的文件中,引入该Util.js文件
var Util = require( '../../../utils/util');
接下来就是修改request方法:
//调用应用实例的方法获取全局数据
wx.request({
url: 'http://www.pintasty.cn/productdetail/findproductdetailbyid',
method: 'POST',
header: {
"content-type": "application/x-www-form-urlencoded" //这里的改,一开始Content-Type可以,现在只能使用content-type
},
data: Util.json2Form( { product_id:"P-2c22ad5be9b24a5da0cd5d8594e8ec32",uploadImgId : "UU-60a0e559b0a0421d892232fc75ee9d17" }), //这里得改,参数只能这样传入
success: function (res) {
console.log('酒品详情' + JSON.stringify(res))
that.setData({
wineData:res.data.data,
bigPicture:res.data.data.bigPicture
})
},
fail: function (res) {
console.log('失败' + JSON.stringify(res))
},
})然后就行了,因为我的是破解版开发工具,所以可以http.
3.在XXX.js文件中获取屏幕的宽高.
主要根据小程序提供的getSystemInfo()方法,该方法可以获取到设备的常用信息,如手机型号.设备像素比.屏幕宽高等等.最常用的就是屏幕宽高了
//获取屏幕宽度
var screenWidth = wx.getSystemInfo({
success: function (res) {
screenWidth = res.windowWidth
}
})
//获取屏幕高度
var screenHeight = wx.getSystemInfo({
success: function (res) {
screenHeight = res.windowHeight
}
})
Page({
onLoad:function(){
console.log('屏幕高度:'+screenHeight)
console.log('屏幕宽度:'+screenWidth)
}
}) 
3.使用rpx在实现基本的屏幕自适应.
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6s | 1rpx = 0.552px | 1px = 1.81rpx |
微信小程序也支持rem尺寸单位,rem和rpx的换算关系:rem: 规定屏幕宽度为20rem;1rem = (750/20)rpx
注:开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
建议:设计稿使用设备宽度750px比较容易计算750px的话1rpx=1px,这样的话,设计图上量出来的尺寸是多少px就是多少rpx,至于在不同的设备上实际上要换算成多少个rem就交给小程序自己换算
4.sublime福音:微信小程序组件及API补全插件
http://www.cnblogs.com/zhengrunlin/p/5951224.html?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io
5.微信推出了一套官方样式库,方便大家开发,对于一些类似的UI界面我们需要引入即可,无需重复造轮子.
附上github地址: https://github.com/weui/weui-wxss
我们只需导入weui.wxss等即可减少大量的css布局工作.
更多微信小程序开发技巧及填坑记录相关文章请关注PHP中文网!




