对于前端的优化接触的太少了,平时在pc端上感觉正常,但是到了移动端,时间一长就不行了。今天说说html中ul的优化问题,我给出了一种传统的写法(耗时的),一种优化的写法.
模拟一种业务流程吧,类似留言墙,大家留言后,要将留言显示在留言墙上面。
开始我们的代码编写吧
如果在平时我会这样写,但是假如我接收了一百万条数据,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>没有进行性能优化的案例</title>
</head>
<body>
<p id="pElement" style="height:200px;overflow-y:scroll;"></p>
<script>
var List = function(container,items,itemHeight){
this.container = container;
this.items = items;
this.itemHeight = itemHeight;
this.init();
this.update();
}
List.prototype.init = function(){
//创建一个ul
this.ul = document.createElement("ul");
this.ul.style.position = "relative";
//将元素添加到p中
this.container.appendChild(this.ul);
}
List.prototype.update = function(){
for(var i = 0; i < this.items.length; i++){
var liTag = document.createElement("li");
liTag.textContent = this.items[i]
this.ul.appendChild(liTag);
}
}
//模拟数据
var array = [];
for(var i = 0; i < 1000000; i++){
array.push(i)
}
new List(document.getElementById("pElement"),array,16);
</script>
</body>
</html>
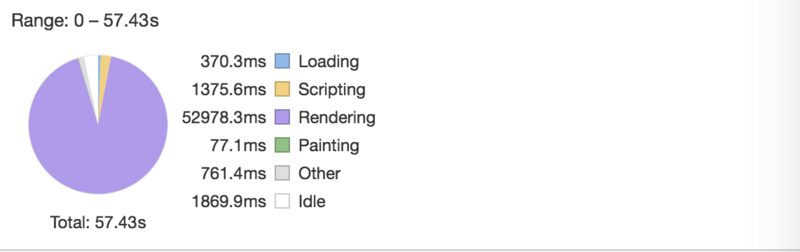
整整使用了大约一分钟,我的天啊,我想大家早已散去,可以看到时间都花在了Rendering中,并且要等所有的li都渲染好了之后,才会显示,用户体验感极差.
优化方案就是减少Rendering.设定数量合适的li标签,根据位置调整li的内容与样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>性能优化</title>
</head>
<body>
<p>List的性能优化</p><br>
<br>
<br>
<p id="pElement" style="height:200px;overflow-y: scroll;"></p>
<script>
var List = function(container,items,itemHeight){
this.container = container;
this.items = items;
this.itemHeight = itemHeight;
this.init();
this.update();
}
List.prototype.init = function(){
//创建一个ul标签
this.ul = document.createElement("ul");
this.ul.style.position = "relative";
//获取的显示的高度内可以最多显示多少条数据
var len = this._maxLength();
var html = "";
for(var i = 0; i < len; i++){
html += "<li>" + this.items[i] + "</li>";
}
this.ul.innerHTML = html
this.container.appendChild(this.ul);
var self = this;
this.container.addEventListener("scroll",function(){
self.update()
})
}
List.prototype._maxLength = function(){
var h = this.container.offsetHeight;
return Math.min(Math.ceil(h / this.itemHeight),this.itemHeight);
}
List.prototype.update = function(){
//计算出ul的高度
this.ul.style.height = this.items.length * this.itemHeight + "px";
this.ul.style.margin = 0;
//计算出滑动条目前位置前有多少个li标签
var start = Math.floor(this.container.scrollTop / this.itemHeight);
console.log("start:",start)
//获得所有的子节点
var items = this.ul.children;
//获得长度
var len = this._maxLength();
for(var i = 0; i < len; i++){
var item = items[i];
if(!item){
item = items[i] || document.createElement("li");
this.ul.appendChild(item);
}
var index = start + i;
item.innerHTML = this.items[index];
item.style.top = this.itemHeight * (index) + "px";
item.style.position = "absolute";
}
}
//模拟数据
var array = [];
for(var i = 0; i < 1000000; i ++){
array.push(i)
}
var list = new List(document.getElementById("pElement"),array,16);
</script>
</body>
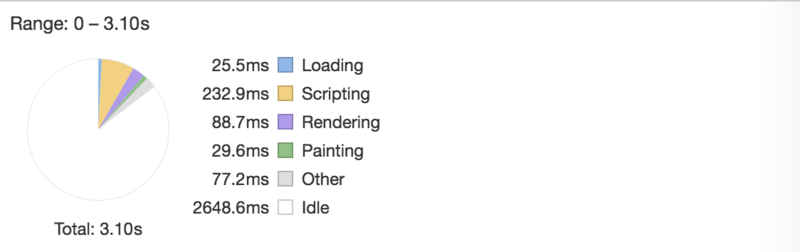
</html>再来看一眼性能图
同样的写法这样速度直接提高了20倍.
更多html中ul标签的优化相关文章请关注PHP中文网!




