这篇文章主要介绍了微信小程序 Button 组件详解及简单实例的相关资料,需要的朋友可以参考下
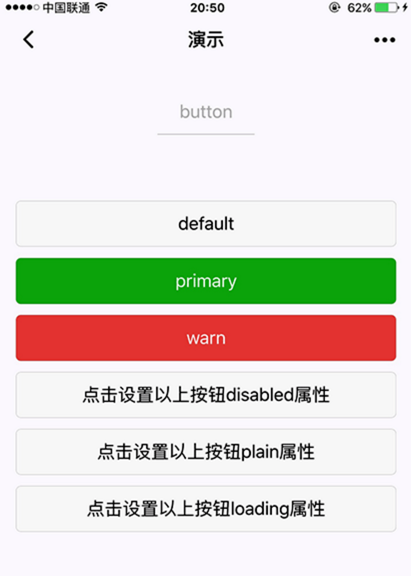
实现实例效果图:

| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | String | default | 有效值default, mini |
| type | String | default | 按钮的样式类型,有效值primary, default, warn |
| plain | Boolean | false | 按钮是否镂空,背景色透明 |
| disabled | Boolean | false | 是否禁用 |
| loading | Boolean | false | 名称前是否带 loading 图标 |
| formType | String | 无 | 有效值:submit, reset,用于form组件,点击分别会触发submit/reset事件 |
| hover-class | String | button-hover | 指定按钮按下去的样式类。当hover-class="none"时,没有点击态效果 |
注:button-hover默认为{background-color:rgba(0,0,0,0.1);opacity:0.7;}
示例代码:
/** wxss **/
/** 修改button默认的点击态样式类**/
.button-hover{
background-color:red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover{
background-color:blur;
}
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="primary"> primary </button>
<button type="warn" size="{{warnSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="warn"> warn </button>
<button bindtap="setDisabled">点击设置以上按钮disabled属性</button>
<button bindtap="setPlain">点击设置以上按钮plain属性</button>
<button bindtap="setLoading">点击设置以上按钮loading属性</button>
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function(e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function(e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function(e) {
this.setData({
loading: !this.data.loading
})
}
}
for (var i = 0; i < types.length; ++i) {
(function(type) {
pageObject[type] = function(e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject)感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 Button 组件详解及简单实例相关文章请关注PHP中文网!




