CSS中transform 属性允许你修改CSS可视化模型的坐标空间。通过transform,可以让元素进行移动(translate)、旋转(rotate)、缩放(scale)、倾斜(skew)。
如果该属性有一个非none值, 将会产生一个层叠上下文. 在这种情况下 对象将作为它包含的 position: fixed 元素的包含块(a containing block)。

语法
/* Keyword values */ transform: none; /* Function values */ transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0); transform: translate(12px, 50%); transform: translateX(2em); transform: translateY(3in); transform: scale(2, 0.5); transform: scaleX(2); transform: scaleY(0.5); transform: rotate(0.5turn); transform: skew(30deg, 20deg); transform: skewX(30deg); transform: skewY(1.07rad); transform: matrix3d(1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0, 9.0, 10.0, 11.0, 12.0, 13.0, 14.0, 15.0, 16.0); transform: translate3d(12px, 50%, 3em); transform: translateZ(2px); transform: scale3d(2.5, 1.2, 0.3); transform: scaleZ(0.3); transform: rotate3d(1, 2.0, 3.0, 10deg); transform: rotateX(10deg); transform: rotateY(10deg); transform: rotateZ(10deg); transform: perspective(17px); /* Multiple function values */ transform: translateX(10px) rotate(10deg) translateY(5px); /* Global values */ transform: inherit; transform: initial; transform: unset;
transform:
Vendor prefixes: 如果您需要使用此功能,请查看浏览器兼容性列表,获取各个浏览器供应商的前缀。
取值
至少一个 CSS transform functions 被应用, 请看下面的示例.
none
指定为 不应用transform
示例
查看 Using CSS transforms.
标准语法(Formal syntax)
如何阅读 CSS 语法。
none
范例
参见 Using CSS transforms.
在线示例
HTML Content
Transformed element
CSS Content
p { border: solid red; -webkit-transform: translate(100px) rotate(20deg); -webkit-transform-origin: 0 -250px; transform: translate(100px) rotate(20deg); transform-origin: 0 -250px; }
CSS transform函数
transform属性允许在元素使用的坐标系统中使用transform函数到达变形的效果。下面描述了这些功能:
matrix(矩阵)
transform: matrix(a, c, b, d, tx, ty)/* a, b, c, d 创建了变形矩阵 ┌ ┐ │ a b │ │ c d │ └ ┘ tx, ty是变形的值 . */
指定二维矩阵中的6个值,和使用矩阵matrix [a b c d tx ty] 是等效的。
Note: Gecko (Firefox) accepts a
Webkit (Safari, Chrome) and Opera currently support a unitless
在线示例
background: gold; width: 30em;
-moz-transform: matrix(1, -0.2, 0, 1, 0, 0);-webkit-transform: matrix(1, -0.2, 0, 1, 0, 0);
-o-transform: matrix(1, -0.2, 0, 1, 0, 0);
-ms-transform: matrix(1, -0.2, 0, 1, 0, 0);
transform: matrix(1, -0.2, 0, 1, 0, 0);background: wheat;max-width: intrinsic;
-moz-transform: matrix(1, 0, 0.6, 1, 15em, 0);-webkit-transform: matrix(1, 0, 0.6, 1, 250, 0);
-o-transform: matrix(1, 0, 0.6, 1, 250, 0);
-ms-transform: matrix(1, 0, 0.6, 1, 250, 0);
transform: matrix(1, 0, 0.6, 1, 250, 0);See also
Examples of linear transformation matrices Wikipedia
Coordinate transformation matrices mathamazement.com
Microsoft's matrix filter MSDN
旋转
transform: rotate(angle); /* an, e.g. rotate(30deg) */
从原点(由 transform-origin 属性指定)开始安装顺时针方向旋转元素一个特定的角度。此操作对象的矩阵是 [cos(angle) sin(angle) -sin(angle) cos(angle) 0 0] 。
缩放
transform: scale(sx[, sy]); /* one or two unitlesss, e.g. scale(2.1,4) */
由[sx, sy]描述指定一个二维缩放操作。如果sy 未指定,默认认为和sx的值相同。
X方向缩放
transform: scaleX(sx); /* a unitless, e.g. scaleX(2.7) */
使用向量[sx, 1] 完成在X方向上的缩放.
Y方向缩放
transform: scaleY(sy) /* a unitless, e.g. scaleY(0.3) */
使用向量[1, sy] 完成在Y方向的缩放.
倾斜
transform: skew(ax[, ay]) /* one or twos, e.g. skew(30deg,-10deg) */
元素在X轴和Y轴方向以指定的角度倾斜。如果ay未提供,在Y轴上没有倾斜。
X方向倾斜
transform: skewX(angle) /* an, e.g. skewX(-30deg) */
绕X轴以指定的角度倾斜
Y方向倾斜
transform: skewY(angle) /* an, e.g. skewY(4deg) */
绕Y轴以指定的角度倾斜
平移
transform: translate(tx[, ty]) /* one or twovalues */
Specifies a 2D translation by the vector [tx, ty]. If ty isn't specified, its value is assumed to be zero.
用向量[tx, ty]完成2D平移。如果ty没有指定,它的值默认为0。
X方向平移
transform: translateX(tx) /* seefor possible values */
在X轴平移指定距离
Y方向平移
transform: translateY(ty) /* seefor possible values */
在Y轴平移指定距离
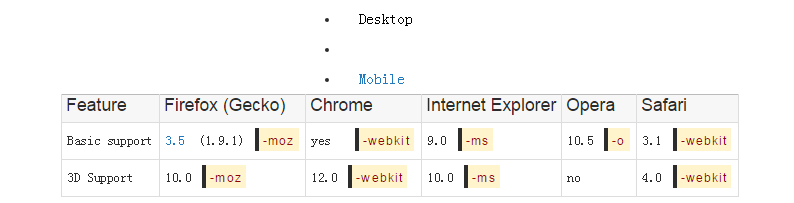
浏览器兼容性

提示
IE5或以上版本支持 Matrix Filter 属性完成相同的效果。
在IE9中,使用jQuery动态添加样式,不显示效果,其他浏览器显示正常。是因为IE9认为 -ms-transform是无效的脚本,不执行。请将 "-ms-transform"改为“msTransform”。
更多CSS中transform 属性相关文章请关注PHP中文网!




