TODO:小程序开发环境搭建
1.第一步当然是要先注册小程序了
2.登录到小程序
a)完善小程序信息,如名称,图标,描述
3.绑定开发者

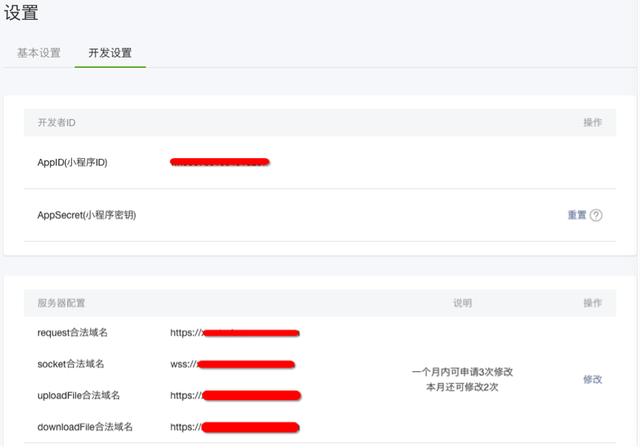
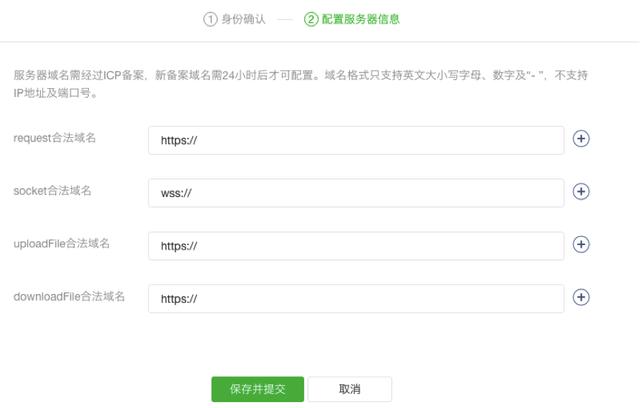
4.获取AppID,并设置服务器信息

5.下载并安装开发者工具
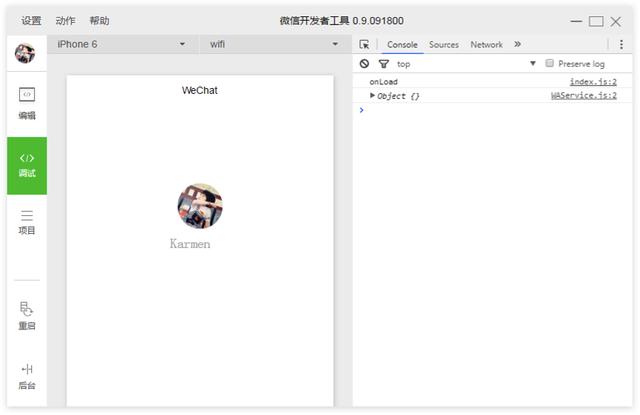
a)使用管理员或者绑定到开发者微信号扫描登录,选择本地小程序项目
b)创建或打开项目,需要填写AppID、项目名称和本地开发目录。开发者工具左边是模拟器可模拟不同尺寸的手机,目前只可模拟iPhone和Android的机型,网络可模拟wifi,2g,3g,4g;右侧是调试工具,可编码,可调试,如果要选择界面上的元素需要切换到“Wxml”;如果觉得编码不方便,也可选择自己习惯的编辑器编辑代码,然后在开发者工具上预览。

6.小程序是一种寄宿在微信上的前端框架(小编的理解),数据还是由服务器专门来处理,而且服务器域名需要经过ICP备案,走的协议是https,wss的加密协议。

7.https,wss的加密协议,各大云服务器平台都有自带免费CA证书服务,可自行申请,也可花钱购买
8.到此简单的微信小程序开发环境即可搭建完成,从前端到后端贯穿成功。小程序,小目标,越来越好,早日可以发布。
更多TODO:小程序开发环境搭建 相关文章请关注PHP中文网!




