一、工具下载:
官方下载地址:http://www.appcan.cn/experience.html

按照安装指导默认安装即可
二、建立项目
启动AppCan SDK

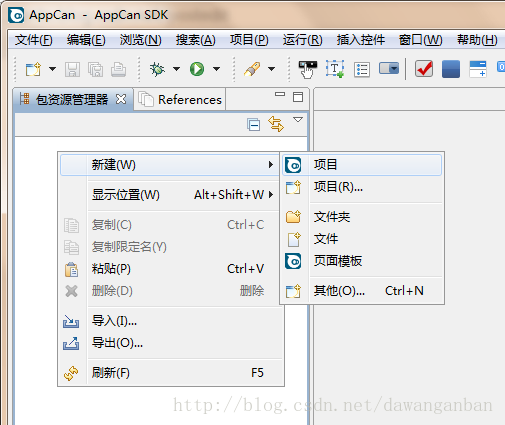
建立项目

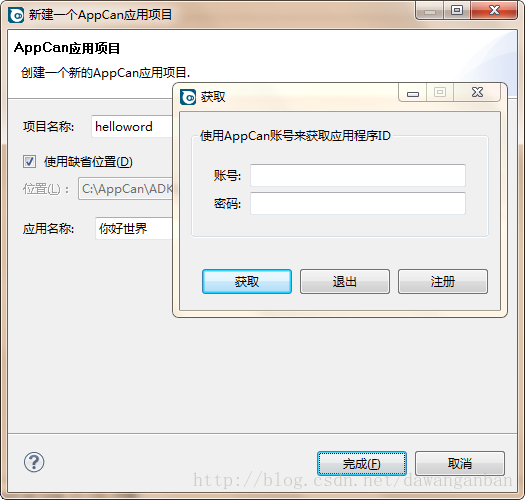
填入在appcan官网上注册的账号和密码,方便后面对应用的管理。

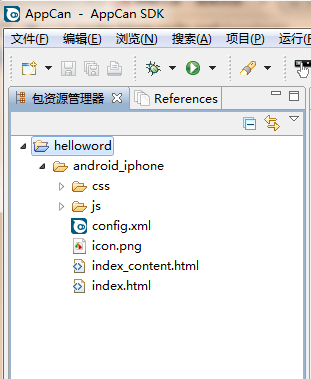
建立好的项目如下:

三、使用模拟器调试
右击index.html,选择预览

四、使用真机调试
1、下载真机调试工具:http://doc.appcan.cn/#!/guide/debug

2、安装到手机
拷贝android_iphone目录到sdcard/widgetone/widgetapp路径下

以上就是 小强的HTML5移动开发之路(25)—— AppCan开发环境的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




