一、如何开始
从列表开发入手
移动端开发的基础是UI开发,而UI开发中最基本的技能便是对列表(UITableView,UICollectionView,ListView,GridView)的使用.因此能够熟练使用列表,基本上已算是入门.
需要技能
在安卓,iOS,WP,H5任何一个平台开发过列表页面
二、准备工作
1.注册小程序号
2.下载开发工具
3.下载Demo源码
4.简易教程
三、微信小程序开发
目标:入门小程序
途径:编程实现一个列表页和跳转到响应的详情页
基础知识
1.项目目录
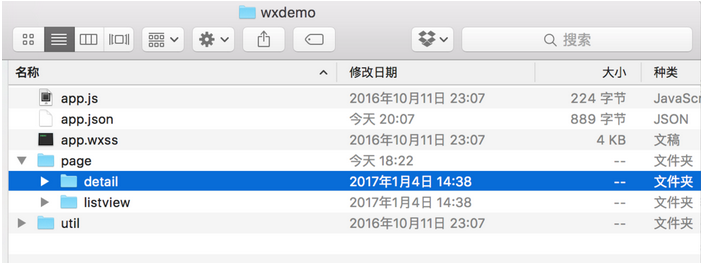
小程序包含一个描述整体程序的 app(由三个文件组成小程序逻辑--app.js,小程序公共设置--app.json,小程序公共样式表--app.wxss,必须放在项目的根目录) 和多个描述各自页面的 page。

图1
2.页面组成
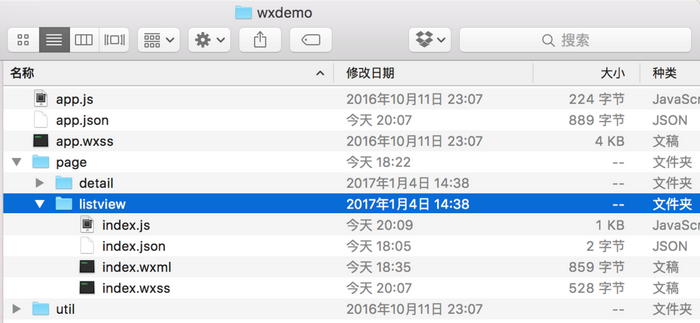
一个小程序页面由四个文件组成,分别为:页面逻辑--index.js(必须),页面结构--index.wxml(必须),页面样式表--index.wxss(非必须),页面配置--index.json(非必须)

图2
3.页面的生命周期(js文件中)
1).onLoad: 页面加载
2).onShow: 页面显示
3).onReady: 页面初次渲染完成
4).onHide: 页面隐藏
5).onUnload: 页面卸载
实现模块
网络数据->列表页渲染->跳转到详情页
具体实现方式
在index.js中获取网络数据->将网络返回数据传递到wxml->wxml接收并使用数据
逻辑层获取数据
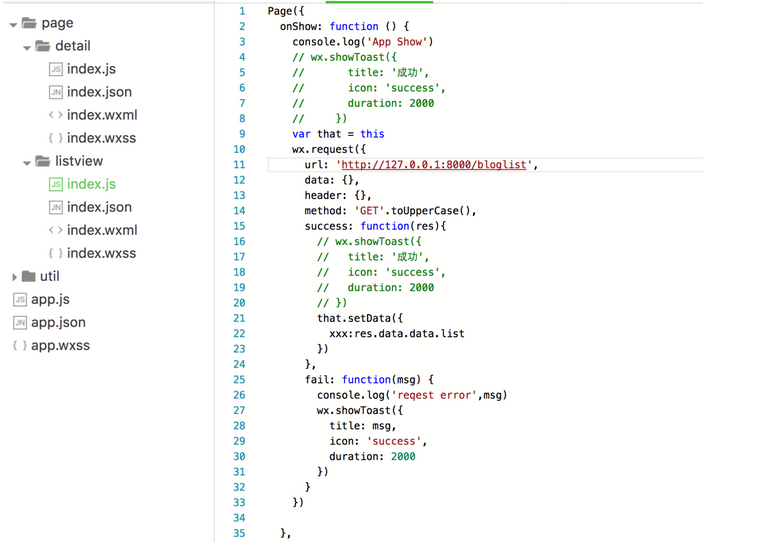
● 在index.js的onShow中调用wx.request()获取网络数据
逻辑层发送数据
●通过调用this.setData()data 将会以 JSON 的形式由逻辑层传至渲染层.如图3,其中传递的数据格式为JSON {xxx:res.data}

图3
●渲染层接收数据
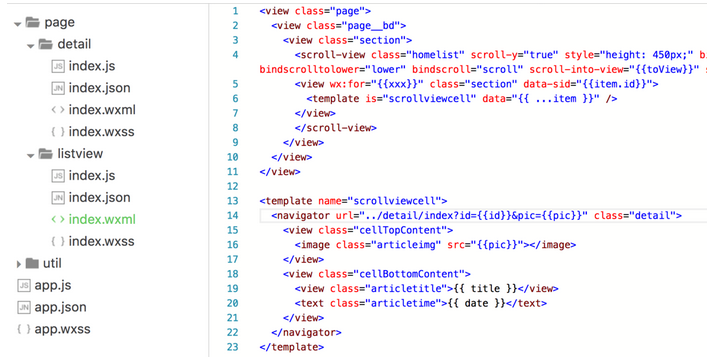
如图4,获取数据方式:{{xxx}}

图4
●渲染层列表的实现
如图4所示,homelist便是列表,scrollviewcell为列表中的每一个item(根据数据的不同,可以定义多个样式)
wx:for(包括wx:for-item,wx:for-index),wx:if为wxml的循环和判断控制语句
●跳转详情页
如图4在item中

图5
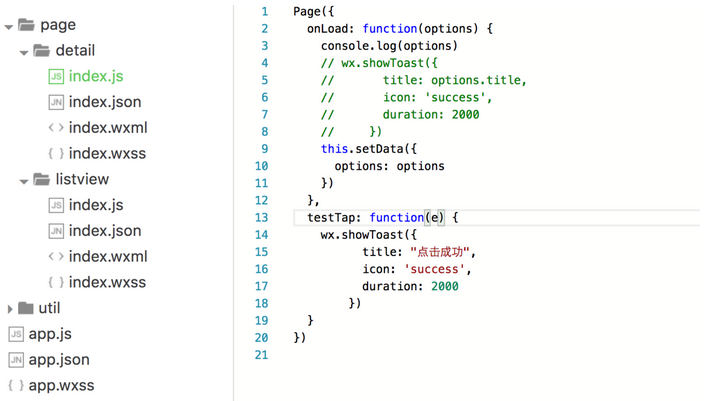
●详情页中传递点击事件
如图5实现一个testTap:方法,在相应的渲染层绑定bindtap="testTap",如图6

图6
四、总结
需了解UI如何布局,数据如何传递,列表如何实现,页面上如何绑定点击事件.Demo源码
●UI布局需要了解XML和CSS相关的基本知识
●数据传递 (1). 从网络到app的逻辑层,调用wx.request() (2). 从逻辑层到渲染层,调用this.setData()
●列表的实现
●类比iOS开发中的UITableView,或者安卓中的ListView
●绑定点击事件 bindtap="xxxxx"




