简要教程
easyNotify是一款基于HTML5 Notifications API的消息通知jQuery插件。该jQuery插件简单的利用HTML5 API来在桌面右下角显示自定义的通知消息。
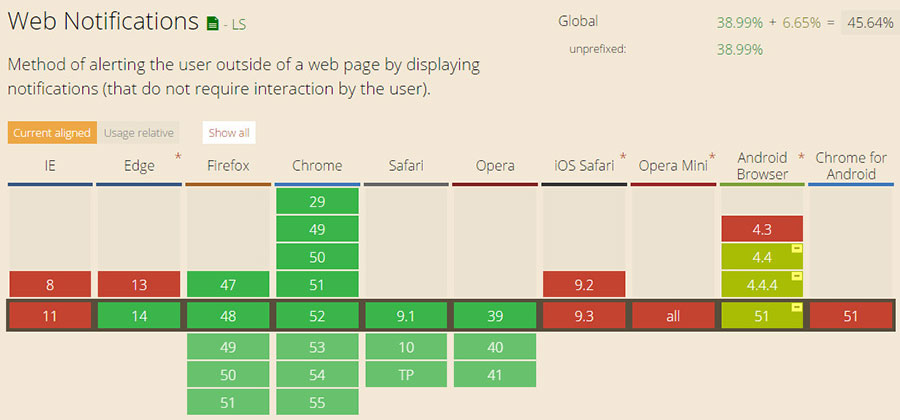
该插件需要浏览器支持HTML5 Notifications API,浏览器的兼容性如下:

使用方法
在页面中引入jquery和easyNotify.js文件。
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/easyNotify.js"></script>
显示消息通知
该消息通知插件的基本使用方法为:
<p id="easyNotify"></p> <!-- HTML -->
$("#easyNotify").easyNotify();配置参数
可以以对象的方式传入需要的配置参数:
var myCloseInfo = function(){
alert('this is a callback function that runs after close the notification.');
};
var options = {
title: "Notificação",
options: {
body: "O melhor do Brasil são os Brasileiros.",
icon: "icon.png",
lang: 'pt-BR',
onClose: myCloseInfo
}
};
$("#easyNotify").easyNotify(options);可用的配置参数有:
title:消息通知的标题。
body:消息通知的内容。
icon::消息通知的图片。
lang:语言。
onClose:关闭消息通知的回调函数。
onClick:点击消息通知的回调函数。
onError:发生错误时的回调函数。
以上就是基于HTML5 Notifications API的消息通知插件的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
相关文章:




