Canvas 相当有趣的一项功能就是可以引入图像,它可以用于图片合成或者制作背景等。而目前仅可以在图像中加入文字(标准说明中并没有包含绘制文字的功能)。只要是Gecko支持的图像(如 PNG,GIF,JPEG等)都可以引入到 canvas 中,而且其它的 canvas 元素也可以作为图像的来源。
引入图像 importing images
引入图像只需要简单的两步:
第一当然是来源图片,不是简单的 URL 路径,但可以是一个 JavaScript 的 Image 对象引用,又或者其它的 canvas 元素。
然后用drawImage方法将图像插入到 canvas 中。
先来看看第一步,基本上有四种可选方式:
引用页面内的图片 Using images which are on the same page
我们可以通过 document.images集合、document.getElementsByTagName方法又或者document.getElementById方法来获取页面内的图片(如果已知图片元素的 ID)。
使用其它 canvas 元素 Using other canvas elements和引用页面内的图片类似地,用document.getElementsByTagName或 document.getElementById方法来获取其它 canvas 元素。但你引入的应该是已经准备好的 canvas。一个常用的应用就是为另一个大的 canvas 做缩略图。
由零开始创建图像 Creating an image from scratch
另外,我们可以用脚本创建一个新的Image
对象,但这种方法的主要缺点是如果不希望脚本因为等待图片装置而暂停,还得需要突破预装载。我们可以通过下面简单的方法来创建图片:
var img = new Image(); // Create new Image object img.src = 'myImage.png'; // Set source path
当脚本执行后,图片开始装载。若调用drawImage时,图片没装载完,脚本会等待直至装载完毕。如果不希望这样,可以使用onload
事件:
var img = new Image(); // Create new Image object
img.onload = function(){
// executedrawImage statements here
}
img.src = 'myImage.png'; // Set source path如果你只用到一张图片的话,这已经够了。但一旦需要不止一张图片,那就需要更加复杂的处理方法,但图片预装载策略超出本教程的范围,感兴趣的话可以参考JavaScript Image Preloader。
通过 data: url 方式嵌入图像 Embedding an image via data: url
我们还可以通过 data: url 方式来引用图像。Data urls 允许用一串 Base64 编码的字符串的方式来定义一个图片。其优点就是图片内容即时可用,无须再到服务器兜一圈。(还有一个优点是,可以将 CSS,JavaScript,HTML 和 图片全部封装在一起,迁移起来十分方便。)缺点就是图像没法缓存,图片大的话内嵌的 url 数据会相当的长:
var img_src = 'data:image/gif;base64,R0lGODlhCwALAIAAAAAA3pn/ZiH5BAEAAAEALAAAAAALAAsAAAIUhA+hkcuO4lmNVindo7 qyrIXiGBYAOw==';
drawImage
一旦获得了源图对象,我们就可以使用drawImage方法将它渲染到 canvas 里。drawImage方法有三种形态,下面是最基础的一种。
drawImage(image, x, y)
其中image是 image 或者 canvas 对象,x和y 是其在目标 canvas 里的起始坐标。
drawImage
示例 1
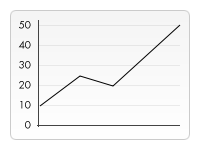
下面一个例子我用一个外部图像作为一线性图的背景。用背景图我们就不需要绘制负责的背景,省下不少代码。这里只用到一个 image 对象,于是就在它的onload
事件响应函数中触发绘制动作。drawImage
方法将背景图放置在 canvas 的左上角 (0,0) 处。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
img.src = 'images/backdrop.png';
}缩放Scaling
drawImage
方法的又一变种是增加了两个用于控制图像在 canvas 中缩放的参数。
drawImage(image, x, y, width, height)
切片Slicing
drawImage方法的第三个也是最后一个变种有8个新参数,用于控制做切片显示的。
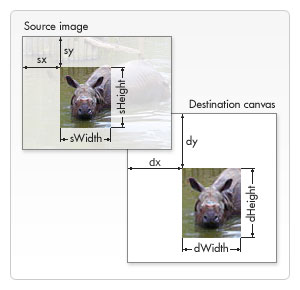
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它8个参数最好是参照下边的图解,前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。


切片是个做图像合成的强大工具。假设有一张包含了所有元素的图像,那么你可以用这个方法来合成一个完整图像。例如,你想画一张图表,而手上有一个包含所有 必需的文字的 PNG 文件,那么你可以很轻易的根据实际数据的需要来改变最终显示的图表。这方法的另一个好处就是你不需要单独装载每一个图像。
drawImage
示例2

在这个例子里面我用到上面已经用过的犀牛图像,不过这次我要给犀牛头做个切片特写,然后合成到一个相框里面去。相框带有阴影效果,是一个以 24-bit PNG 格式保存的图像。我用一个与上面用到的不同的方法来装载图像,直接将图像插入到 HTML 里面,然后通过 CSS 隐藏(display:none)它。两个图像我都赋了id,方便后面使用。看下面的脚本,相当简单,首先犀牛头做好切片(第一个drawImage)放在 canvas 上,然后再上面套个相框(第二个drawImage)。
function draw() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
// Draw slice
ctx.drawImage(document.getElementById('source'),
33,71,104,124,21,20,87,104);
// Draw frame
ctx.drawImage(document.getElementById('frame'),0,0);
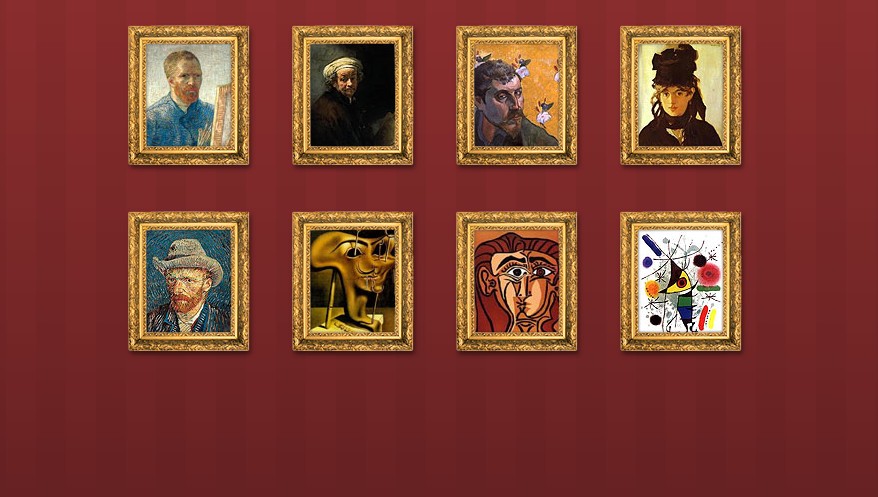
}示例:画廊 Art gallery example

我这一章最后的示例是弄一个小画廊。画廊由挂着几张画作的格子组成。当页面装载好之后,为每张画创建一个 canvas 元素并用加上画框然后插入到画廊中去。在我这个例子里面,所有“画”都是固定宽高的,画框也是。你可以做些改进,通过脚本用画的宽高来准确控制围绕它的画框的大小。下面的代码应该是蛮自我解释的了。就是遍历图像对象数组,依次创建新的 canvas 元素并添加进去。可能唯一需要注意的,对于那些并不熟悉 DOM 的朋友来说,是 insertBefore 方法的用法。insertBefore是父节点(单元格)的方法,用于将新节点(canvas 元素)插入到我们想要插入的节点之前
function draw() {
// Loop through all images
for (i=0;i<document.images.length;i++){
// Don't add a canvas for the frame image
if (document.images[i].getAttribute('id')!='frame'){
// Create canvas element
canvas = document.createElement('CANVAS');
canvas.setAttribute('width',132);
canvas.setAttribute('height',150);
// Insert before the image
document.images[i].parentNode.insertBefore(canvas,document.images[i]);
ctx = canvas.getContext('2d');
// Draw image to canvas
ctx.drawImage(document.images[i],15,20);
// Add frame
ctx.drawImage(document.getElementById('frame'),0,0);
}
}
}
以上就是canvas游戏开发学习之四:应用图像的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




