
还是先来分析一下:
(以下的值,如何获得,以后在具体的实现中再来分析,现在只谈宏观的)
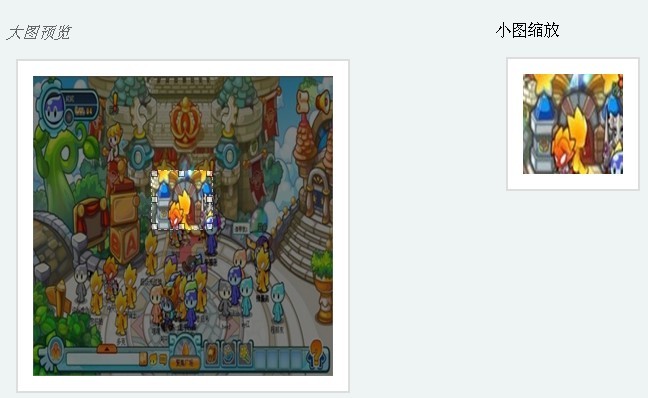
如何获得选择域的图像信息? 其实就是要我们如何获得这个选择区域,在图像中的那个位置,并且这个区域的大小是多少?
把位置和大小告诉了计算机,它就知道我们是要获取那一块的图像信息了。
(我们的选择区域,是在一个平面当中,而且是一个规则的图形,正方形,或都矩形(通俗:长方形))
大小:
这个区域的宽度,高度值,两值相乘,就是这个区域的面积,即大小。(这个应该不难)
位置:
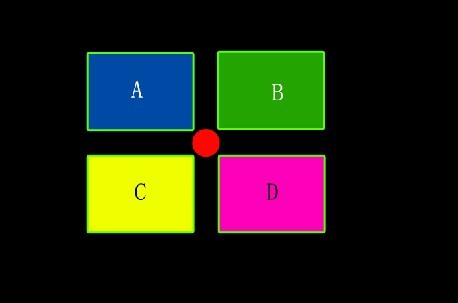
1.假设我们只告诉计算机,这个选择区域一个[起始点的坐标值],而且也告诉电脑这个区域的[面积]那么符合这两个条件情况有四:
“红色”为选择区域的起始点坐标;
A、B、C、D、为 以红色为起始点,画出的选择区域(每个区域的面积是相同的,起始点坐标也相同,却可以出来四种情况);

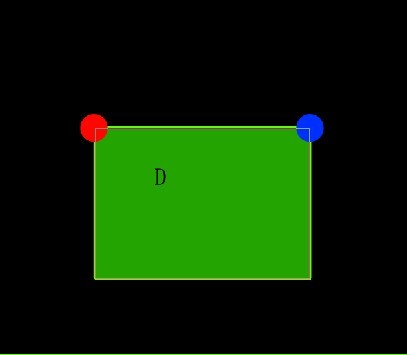
1.假设我们告诉计算机,这个选择区域两个坐标值,也告诉电脑区域面积:
“红色”为选择区域的起始点坐标,
“蓝色”为选择区域的横向结束点坐标值
"绿色"为选择区域的面积;
要同时满足这三个条件,只可能有一种情况

所以得出,我们要获得这个图像区域信息,就需要得到
以上三个值:两点坐标值,和一个面积值
$('#x1').val(selection.x1); $('#y1').val(selection.y1); $('#x2').val(selection.x2); $('#y2').val(selection.y2); $('#w').val(selection.width); $('#h').val(selection.height);
更多利用jQuery插件imgAreaSelect实现获得选择域的图像信息相关文章请关注PHP中文网!




