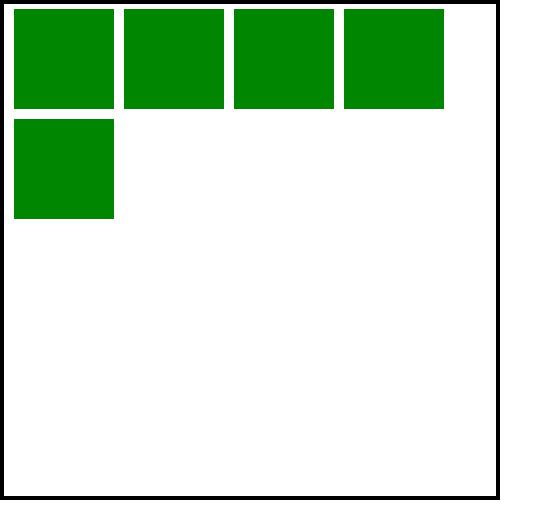
继续,当一组浮动元素碰到右边空间不够了,它会自动往下走,不会脱离最外层,也就是说它虽然不会遵循地上的流模式,还是会遵循空中的流模式的,ps:它们都漂浮的同一高度哦。。
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
这个显示火狐和ie6一样的
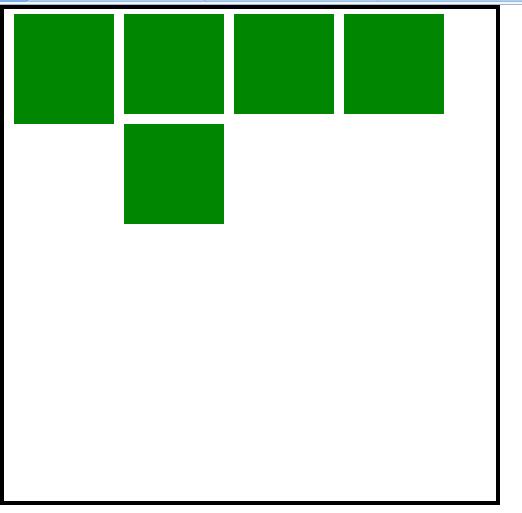
当第一个浮动div高度比其他浮动div高时,会怎样?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
#b{
width:100px;
height:110px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
你会发现最后一个卡在那里了,它不会硬挤过去的,硬挤就撞车了是吧,div还是要有点礼貌的,但是它也不会自动调整top边距到左边,因为它还没那么智能,需要手动调整,自动能跑的话那碉堡了是吧。。
下面在看个例子
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
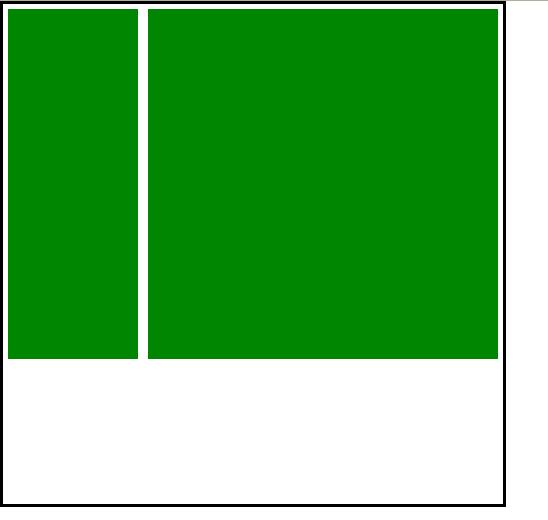
这是一般网页的架构,头部就没弄了,这里是中部,左边是列表,右边显示内容
现在弄尾部
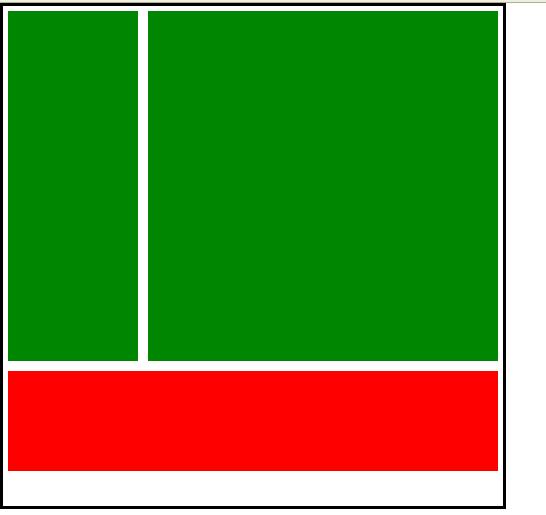
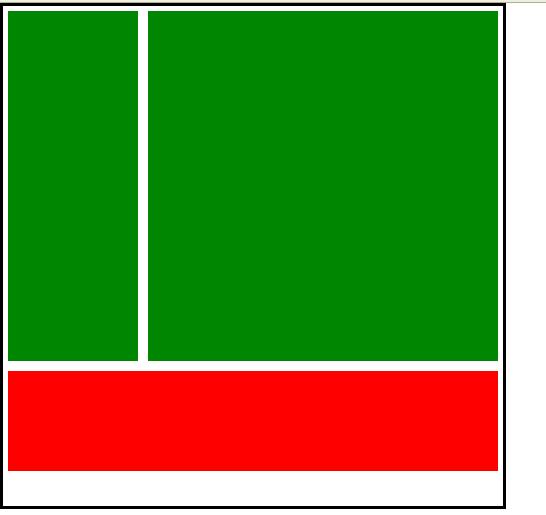
我要弄这个效果

代码如下
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#d{
width:490px;
height:100px;
border:soild;
background:red;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
<div id="d"></div>
</div>
</body>
</html>但是很多人会忘了在底层加float:left;
就是这样
#d{
width:490px;
height:100px;
border:soild;
background:red;
margin:5px;
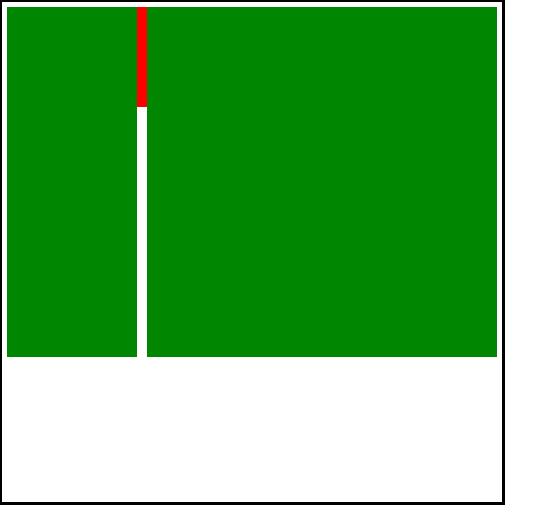
}结果会发生这样

还记得之前说的话,地上div不会知道天上div的存在,所以也就不知道浮动div已经占据了区域
除了让底层也加上float:left;
还有一个方法,就是clear
clear是清除浮动的意思,开始让我很不理解,估计也让大多数人不理解
这里的清除不是把浮动div删除,也不会让它改变位置
应该这样理解
给一个普通div加上clear,等于是给他安装了一个能看到空中的眼睛,地上div就可以看到空中div的情况,从而知道空中div占用了哪些区域,从而避免去占用空中div的区域
clear有left right,both ,none属性,默认就是none,等于没设置
left是可以看到地上div自身左上空的情况,right就是右上空
both就是两边,一般用both
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#d{
width:490px;
height:100px;
border:soild;
background:red;
margin:5px;
clear:both;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
<div id="d"></div>
</div>
</body>
</html>
以上就是div+css网页布局设计新开端(8)的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




