如果你使用的前端框架是bootstrap,那么前端验证框架就不必考虑了,bootstrapvalidator是最好的选择,它和bootstrap的结合最完美,不过要注意版本的问题,针对bootstrap2和bootstrap3有不同的版本。
下面是我遇到的两个注意事项,自己做个笔记:
1、为每个要验证的表单元素添加name属性
例如:
<div class="form-group">
<input type="text" placeholder="请输入短信验证码" id="smsCaptcha" name="smsCaptcha" class="form-control"
data-bv-notempty data-bv-notempty-message="验证码不能为空"
data-bv-regexp="true" data-bv-regexp-regexp="[0-9]{6}" data-bv-regexp-message="验证码格式不正确" >
</div> <div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"
data-bv-notempty data-bv-notempty-message="验证码不能为空" >
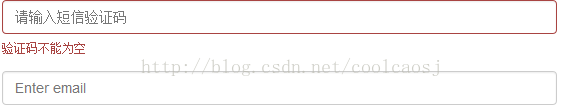
</div>上面这个例子中,第一个表单元素添加了name属性,第二个表单元素没有name属性,而这两个表单元素都使用了非空验证,最终效果如下:

从结果可以看出,如果要验证一个表单项,则该表单项必须有name属性。否则验证将不起作用。
2、为保持良好的效果,表单元素最好放在div.form-group里面
例如下面这个例子:
<label for="exampleInputEmail1">用户名</label> <div class="input-group" > <input type="text" class="form-control required" placeholder="用户名" id="username" name="username" data-bv-notempty data-bv-notempty-message="请输入用户名" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"> </span> </span> </div>
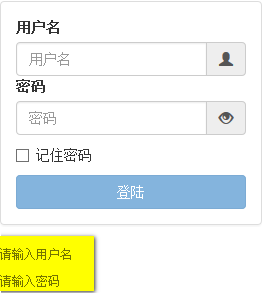
用户名输入框及其label直接放在了form元素下面,则最终产生的效果如下:

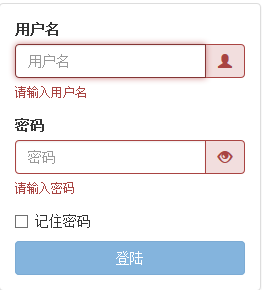
当输入错误时的提示信息位置在整个form表单的下面,样式发生了极大的变化,虽然能达到验证的效果,但是样式却难以令人接受,解决办法就是将需要验证的表单元素放在div.form-group下面:
<label for="exampleInputEmail1">用户名</label> <div class="input-group" > <input type="text" class="form-control required" placeholder="用户名" id="username" name="username" data-bv-notempty data-bv-notempty-message="请输入用户名" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"> </span> </span> </div>

3、防止表单重复提交问题
在未引入bootstrapvalidator之前,自己写过一段js代码来防止表单提交,当用户点击提交按钮时候,将提交按钮置灰,代码如下:
var form = $('form');
var formType = form.attr('class');
if(formType != null){
//用get和post标识表单类型
//get用于标识搜索类型的表单
//post用于标识添加,更新类型的表单
var get = formType.indexOf('get');
var post = formType.indexOf('post');
form.submit(function(){
if(get != -1){
return ;
}
if(post != -1){
if(!submited){
submited = true;
$("button[type=submit]").prop('disabled',true);
}else{
return false;
}
}
});
}但是引入bootstrapvalidator后却和这段代码冲突,具体表现为,如果验证出错,例如,某个input必填项没有填写时就提交了表单,此时bootstrapvalidator会提示你这个input为必填的,此时提交按钮为disable状态,直到你填入数据后,按钮才为正常可提交状态,问题就在这,即使你填入了正常的数据,按钮也为正常状态,可是表单却无法提交。排查了大半天,问题就在于上段js代码。
其实bootstrapvalidator已经对重复提交做了设计,如果一个表单需要经过bootstrapvalidator验证,点击提交按钮的时候,提交按钮会置灰,直到服务器返回响应。那么,如果一个表单不需要验证呢,比如一个搜索表单,此时可以给表单一个class,如validation-form,在js主函数里面调用$("form.validation-form").bootstrapValidator();将验证器置空即可。
以上所述是小编给大家介绍的BootStrap Validator使用注意事项(必看篇),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
更多BootStrap Validator使用注意事项(必看篇)相关文章请关注PHP中文网!




