jQuery EasyUI 教程-ProgressBar(进度条)这款组件在工作工程中是非常实用的,我们在前端开发的某项延续性工作的进展过程中为了不让用户觉得程序死掉了,需要有个活动的进度条,表示此过程正在进行中。
大家有没有对这款组件感兴趣呢?请看下文。
使用$.fn.progressbar.defaults重写默认值对象。
进度条提供了一个反馈显示一个长时间运行的操作进展。可以更新的进展条,让用户知道当前正在执行操作。

使用案例:
创建进度条
使用标签和Javascript两种方法创建进度条。
1、使用HTML标签或程序创建进度条组件。从标签创建更加简单,添加‘easyui-progressbar’类ID到
标签。<div id=”p” class=”easyui-progressbar” data-options=”value:60″ style=”width:400px;”></div>
2、使用Javascript创建进度条。
<div id=”p” style=”width:400px;”></div>
$(‘#p’).progressbar({
value: 60
});获取值和设置值
获取当前值和设置一个新的值到进度条控件。
var value = $(‘#p’).progressbar(‘getValue’);
if (value < 100){
value += Math.floor(Math.random() * 10);
$(‘#p’).progressbar(‘setValue’, value);
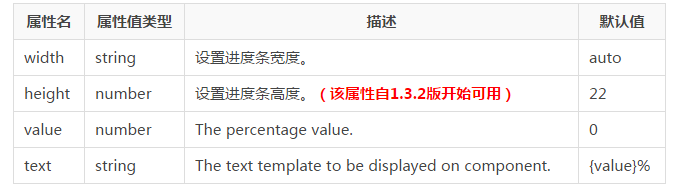
}属性:

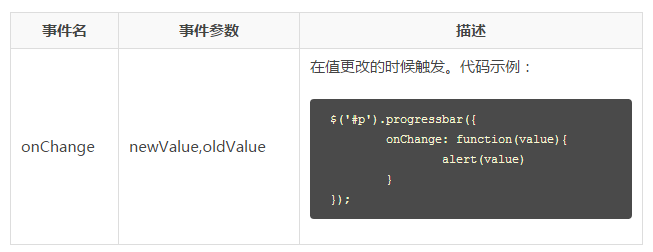
事件:

方法:

以上就是jQuery EasyUI 教程-ProgressBar(进度条)的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




