Hello!前一篇文章给大家介绍了CSS3教程-2D 转换,不知道大家学的怎么样呢?接下来给大家介绍CSS3教程-3D 转换。
3D 转换:
CSS3 允许您使用 3D 转换来对元素进行格式化。
在本文中,您将学到两种 3D 转换方法:
rotateX();
rotateY()。
它如何工作?
转换是使元素改变形状、尺寸和位置的一种效果。
您可以使用 2D 或 3D 转换来转换您的元素。
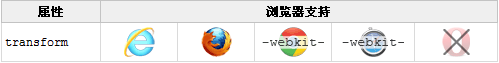
浏览器支持:

Internet Explorer 10 和 Firefox 支持 3D 转换。
Chrome 和 Safari 需要前缀 -webkit-。
Opera 仍然不支持 3D 转换(它只支持 2D 转换)。
rotateX() 方法:

通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转。
实例:
div
{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari and Chrome */
}rotateY() 方法:

rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
实例:
div
{
transform: rotateY(130deg);
-webkit-transform: rotateY(130deg); /* Safari and Chrome */
}转换属性:
下面的表格列出了所有的转换属性:

3D 转换方法:

以上就是CSS3教程-3D 转换的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




