Hello!前端开发的小伙伴们,感谢你们一直陪伴我,今天这篇CSS3教程-用户界面呢,是css3教程的最后一篇文章呢,希望大家可以学到真正实用的东西。
CSS3为网站界面重新提供了独特的渲染属性,本文为大家详细介绍。
CSS3 用户界面:
在 CSS3 中,新的用户界面特性包括重设元素尺寸、盒尺寸以及轮廓等。
在本章中,您将学到以下用户界面属性:
1、resize;
2、box-sizing;
3、outline-offset。
浏览器支持:

Firefox、Chrome 以及 Safari 支持 resize 属性。
Internet Explorer、Chrome、Safari 以及 Opera 支持 box-sizing 属性。Firefox 需要前缀 -moz-。
所有主流浏览器都支持 outline-offset 属性,除了 Internet Explorer。
CSS3 Resizing:
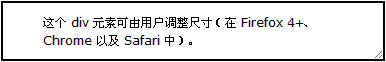
在 CSS3,resize 属性规定是否可由用户调整元素尺寸。

CSS 代码如下:
实例:
规定 p 元素可由用户调整大小:
p
{
resize:both;
overflow:auto;
}CSS3 Box Sizing:
box-sizing 属性允许您以确切的方式定义适应某个区域的具体内容。
实例:
规定两个并排的带边框方框:
p
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
float:left;
}CSS3 Outline Offset:
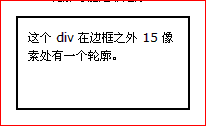
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框有两点不同:
1、轮廓不占用空间;
2、轮廓可能是非矩形。

CSS 代码如下:
实例:
规定边框边缘之外 15 像素处的轮廓:
p
{
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}新的用户界面属性:
下面的表格列出了所有的转换属性:

以上就是CSS3教程-用户界面的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




