目前,WEB页面上没有标准的方式来播放音频文件,大多数的音频文件是使用插件来播放,而众多浏览器都使用了不同的插件。
而HTML5的到来,给我们提供了一个标准的方式来播放WEB中的音频文件,用户不再为浏览器升级诸如Adobe Flash、Apple QuickTime等播放插件,只需使用现代浏览器就可以聆听任何可以发出声音的WEB网站。接下来,本文给大家介绍HTML5教程-音频,前端开发的小伙伴们,赶紧来学习吧!
HTML5 提供了播放音频的标准。
Web 上的音频
直到现在,仍然不存在一项旨在网页上播放音频的标准。
今天,大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 audio 元素来包含音频的标准方法。
audio 元素能够播放声音文件或者音频流。
音频格式
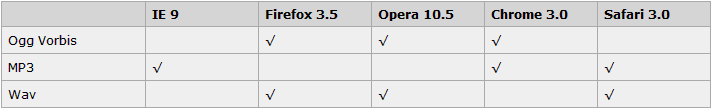
当前,audio 元素支持三种音频格式:

如何工作
如需在 HTML5 中播放音频,您所有需要的是:
<audio src=”song.ogg” controls=”controls”> </audio>
control 属性供添加播放、暂停和音量控件。
之间插入的内容是供不支持 audio 元素的浏览器显示的:
实例:
<audio src=”song.ogg” controls=”controls”> Your browser does not support the audio tag. </audio>
上面的例子使用一个 Ogg 文件,适用于Firefox、Opera 以及 Chrome 浏览器。
要确保适用于 Safari 浏览器,音频文件必须是 MP3 或 Wav 类型。
audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式:
实例:
<audio controls=”controls”> <source src=”song.ogg” type=”audio/ogg”> <source src=”song.mp3″ type=”audio/mpeg”> Your browser does not support the audio tag. </audio>
Internet Explorer
Internet Explorer 8 不支持 audio 元素。在 IE 9 中,将提供对 audio 元素的支持。

以上就是HTML5教程-音频的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




