${_post.content.nl2br()}
程序以及基本可用了,需要继续完善页面
1.创建页面模板
创建文件 app/views/tags/display.html
*{ Display a post in one of these modes: 'full', 'home' or 'teaser' }*
修改index.html
#{extends 'main.html' /}
#{set title:'Home' /}
#{if frontPost}
#{display post:frontPost, as:'home' /}
#{if olderPosts.size()}
2.修改Layout views\main.html
3. Application.java 中添加方法,在页面上添加元素
@Before
static void addDefaults() {
renderArgs.put("blogTitle", Play.configuration.getPRoperty("blog.title"));
renderArgs.put("blogBaseline", Play.configuration.getProperty("blog.baseline"));
}
添加渲染 blog.title blog.baseline
4.修改配置文件 conf\application.conf
# Blog engine configuration
# ~~~~~
blog.title=Yet another blog
blog.baseline=We won't write about anything
5.添加页面样式
CSS: http://play-framework.herokuapp.com/zh/files/main.css
添加到 /public/stylesheets/main.css
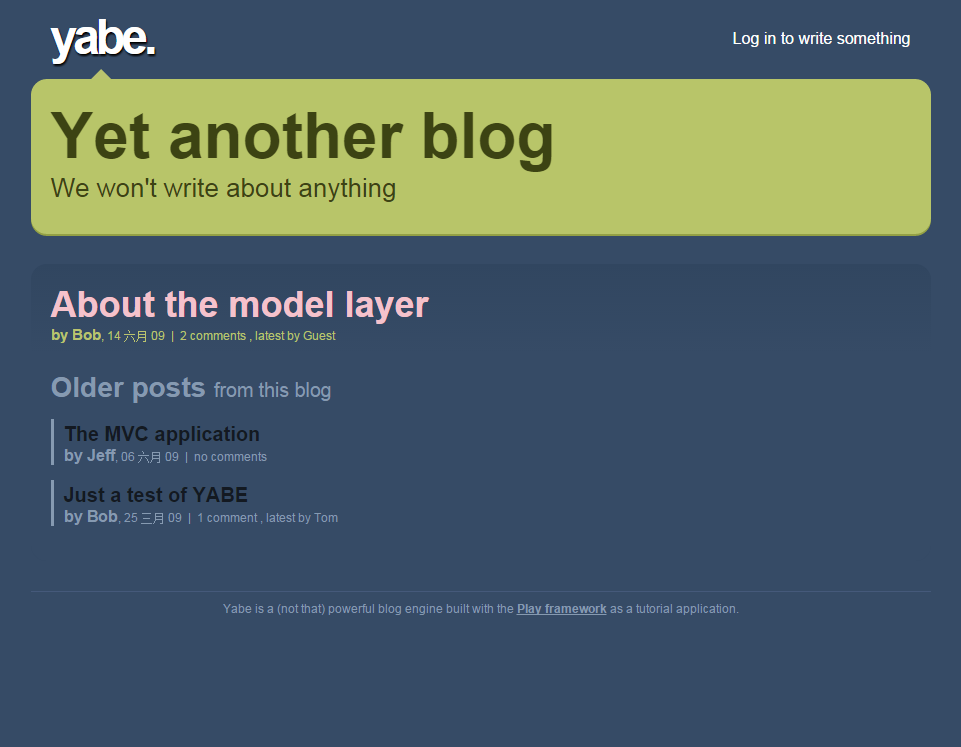
运行效果:

以上就是PlayFramework完整实现一个APP(五)的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!





${_post.comments.size() ?: 'no'}
comment${_post.comments.size().pluralize()}
#{list items:_post.comments, as:'comment'}
by ${comment.author},
${comment.postedAt.format('dd MMM yy')}
${comment.content.escape().nl2br()}
#{/list}