网页制作Webjx文章简介:页面中圆角的实现是个很头疼的问题,虽然现在有很多种实现方法,但是都是比较麻烦的。在本文中,让我们看看如何使用CSS3 border-radius来实现圆角DIV。 页面中圆角的实现是个很头疼的问题,虽然现在有
页面中圆角的实现是个很头疼的问题,虽然现在有很多种实现方法,但是都是比较麻烦的。在本文中,让我们看看如何使用CSS3 border-radius来实现圆角DIV。
页面中圆角的实现是个很头疼的问题,虽然现在有很多种实现方法,但是都是比较麻烦的。在本文中,让我们看看如何使用CSS3 border-radius来实现圆角DIV。 跨浏览器兼容性
就像在上一篇《CSS3教程:什么是CSS3》中提到的,并不是所有的浏览器支持CSS3,但是那些比较好的浏览器选择兼容,而不是直接支持。我们有两个能使用的前缀。
前缀:
-moz(例如 -moz-border-radius)用于Firefox
-webkit(例如:-webkit-border-radius)用于Safari和Chrome。 CSS3圆角(所有的)
不使用图片来实现圆角曾经是很流行的能力,创建那些完美的小圆角图片,用做适当的CSS背景,是非常费时的工作。现在,使用CSS3,我们可以用几行代码来创建圆角。

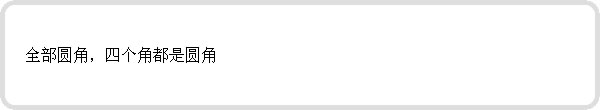
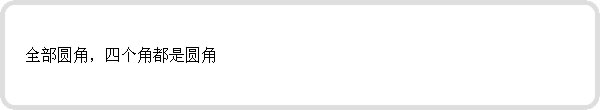
这是一个5px普通边框和15px边框半径的设置:
#roundCorderC{ font-family: Arial; border: 5px solid #dedede; -moz-border-radius: 15px; -webkit-border-radius: 15px; padding: 15px 25px; height: inherit; width: 590px; }
浏览器支持:
Firefox(3.05 …)
Google Chrome(1.0.154 …)
Google Chrome(2.0.156 …)
Internet Explorer(IE7, IE8)
Opera 9.6
Safari(3.2.1 windows) CSS3圆角(个别的)
当然,一个DIV的四个角不需要全部都是圆角,你可以个别的实现圆角。

#roundCornerI{ font-family: Arial; border: 5px solid #dedede; -moz-border-radius-topleft: 15px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomright: 15px; -moz-border-radius-bottomleft: 0px; -webkit-border-top-left-radius: 15px; -webkit-border-top-right-radius: 0px; -webkit-border-bottom-left-radius: 0px; -webkit-border-bottom-right-radius: 15px; padding: 15x 25px; height: inherit; width: 590px; }
浏览器支持:
Firefox(3.05 …)
Google Chrome(1.0.154 …)
Google Chrome(2.0.156 …)
Internet Explorer(IE7, IE8)
Opera 9.6
Safari(3.2.1 windows)
以上就是CSS3教程(2):网页边框半径和网页圆角_css3_CSS_网页的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




