先看需求:

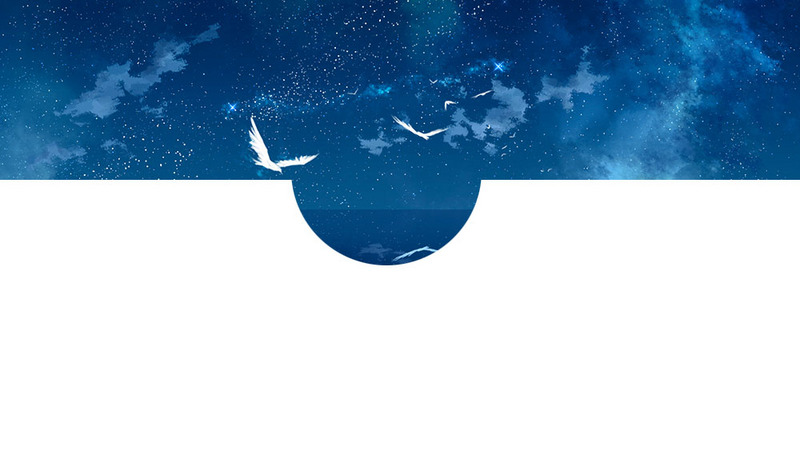
如图,需要做一个这个效果。一般怎么做?那个半圆切成图片,可以解决一种情况——图片背景固定并且不平铺。
如果背景图片是花纹平铺,切不是固定不动的呢?切好的半圆就无法与背景图对应
现在使用css3的径向渐变是可以实现这个透明的圆的,这样一来,如果圆是透明的,就不用担心背景图片的情况了
background-image: repeating-radial-gradient(500px 500px at 50% 0px ,transparent 0%, transparent 50px,#0cc 50px, #0cc 200%);
代码讲解:
500px 500px at 50% 0px ,
白色区域背景色的宽高,和圆心坐标
transparent 0%, transparent 50px,#fff 50px, #fff 200%
从圆心到小圆上的背景色是透明的,从小圆上到大圆上的背景色是#0cc




