在javascript中存在着两种类型的数据:基本类型和引用类型。
基本类型简单的说就是简单的数据段。
引用类型是由多个值构成的对象。
当我们进行赋值操作时,解析器会首先分析数据是值类型还是引用类型。
两种访问方式:
基本类型值:按值访问,操作的是他们实际保存的值;
引用类型值:按引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值;

下面就分别介绍一下javascript的这两种数据类型。
一.基本数据类型:
在javascript中存在着六种基本类型数据:string、number、boolean、symbol(ES6新增)、null、undefined。
这五种基本数据类型可以直接操作保存在变量中的实际值。
代码实例如下:
var a=10; var b=a; b=20; console.log(a);
上面的代码是一个简单的赋值操作,下面做一下简单介绍。
(1).首先数字是基本数据类型。
(2).var b=a,此赋值操作实际上是将a的数据拷贝一份,然后赋值给变量b。
(3).a和b是完全独立的。
(4).b=20,修改变量b的值不会影响变量a的值。
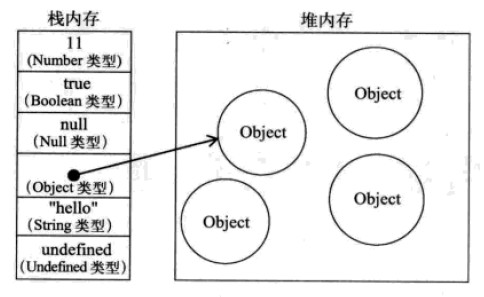
图示如下:
栈内存

二.引用类型数据:
在javascript中,引用类型数据存储在堆内存中,但是不可以直接访问堆内存空间中的位置和操作堆内存空间。
只能通过操作对象的在栈内存中的引用地址。所以引用类型的数据,在栈内存中保存的实际上是对象在堆内存中的引用地址。通过这个引用地址可以快速查找到保存在堆内存中的对象。
代码实例:
var obj1=new Object(); var obj2=obj1; obj2.name="脚本之家"; console.log(obj1.name);
下面对代码上面的代码做一下分下。
(1).var obj1=new Object(),这是创建一个对象,是一个引用类型数据,变量obj1存储的是对象在堆内存中的地址。
(2).var obj2=obj1,这个赋值操作其实是将对象在堆内存中的存储地址复制给变量obj2,也就是两个变量存储的都是指向实际对象的内存地址,指向的是同一个对象。
(3).obj2.name="脚本之家",为对象添加一个属性。
(4).console.log(obj1.name),输出"脚本之家,因为两个变量指向同一个对象。
图示如下:

String一个特殊的基本数据类型
在很多语言中,String是以对象的形式表示的,但在ECMAScript里没有沿用这种传统,String是当作一种基本数据类型,但它是一个比较特殊的基本类型。
看上去好像String应该做为一个引用类型,可实际上它不是,因为它不是对象。那么看起来它应该是基本数据类型,应该是通值传递的方式来操作。
看下面例子:
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
上面例子我们看到,仿佛stra通过值传递的方式复制了一份给了strb。当stra改变的时候,strb并没有改变,似乎我们已经可以下结论,String就是个基本数据类型。
可是,因为String是可以任意长度的,通过值传递,一个一个的复制字节显示效率依然很低,看起来String也可以当作引用类型。
看下面例子:
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
显示String无法当作一个对象来处理。实际上,javascript里的String是不可以改变的,javascript也没有提供任何一个改变字符串的方法和语法。
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
记住这样做,就没有改变String字符串"myobject",只a引用了另一个字符串"bj","myobject"被回收了。
所以可以这样讲,String实际上并不符合上面两种数据类型分类。它是具有两方面属性介于两都之间的一种特殊类型。




