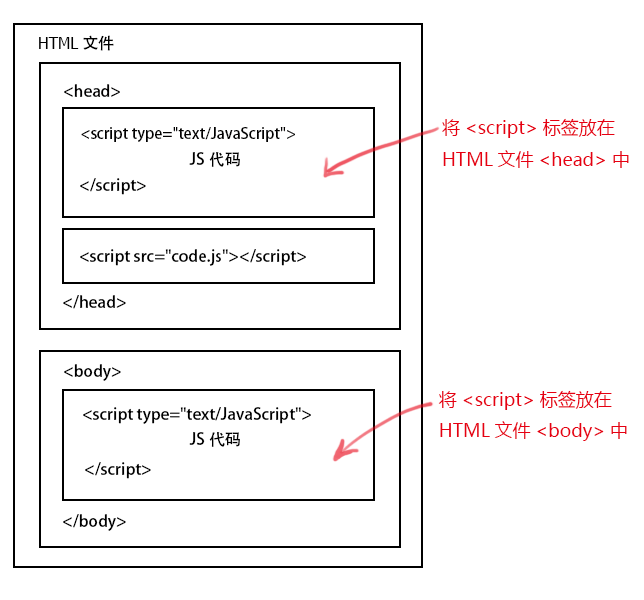
在网页中,我们可以将JavaScript代码放在html文件中任何位置,但一般放在head或body标签里面。
一般来说,<script>元素放在哪里与其的功能作用是紧密相关的,在这里讨论2种情况:</script>
1、放在里
将<script>元素放在head中是为了让浏览器在一开始就读取,<script>元素会在整个网页最开始解析时就加载执行,其优先次序仅次于<title>元素。<br /> </script>
然后依次向下解析渲染。
应用:比如进行页面显示初始化的js必须放在head里面。
2、放在部分
浏览器按照页面标签顺序依次解析,在读取到JavaScript代码时就会执行语句。
但有的JS函数是通过事件调用的,所以具体放在页面的哪个位置并不影响其发挥作用的时间,所以,在考虑到前端性能方面的问题后,可以把不是最先执行的和事件调用的JS代码放在body的最下面。

写一写看咯:
<!DOCTYPE HTML>
<html>
<head>
<title>JS代码的位置</title>
<script type="text/javascript">
document.write("I'M HEAD javascript");
</script>
</head>
<body>
<script type="text/javascript">
document.write("I'M body javascript");
</script>
</body>
</html>由以上所述看出,javascript标签位置的存放与功能紧密相关,希望本文所述对大家有所帮助。




