经过今天的讨论, 我们组初步给出了设计方案。
安装了一晚上的 mockupBuilder 终于绘制了几份界面的原型图, 这里需要吐槽下 mockupBuilder, 这个软件很好用, 不过网页版和单机版提供的功能不太一样, 感觉单机版更全一些, 但是缺点是无法保存。。。
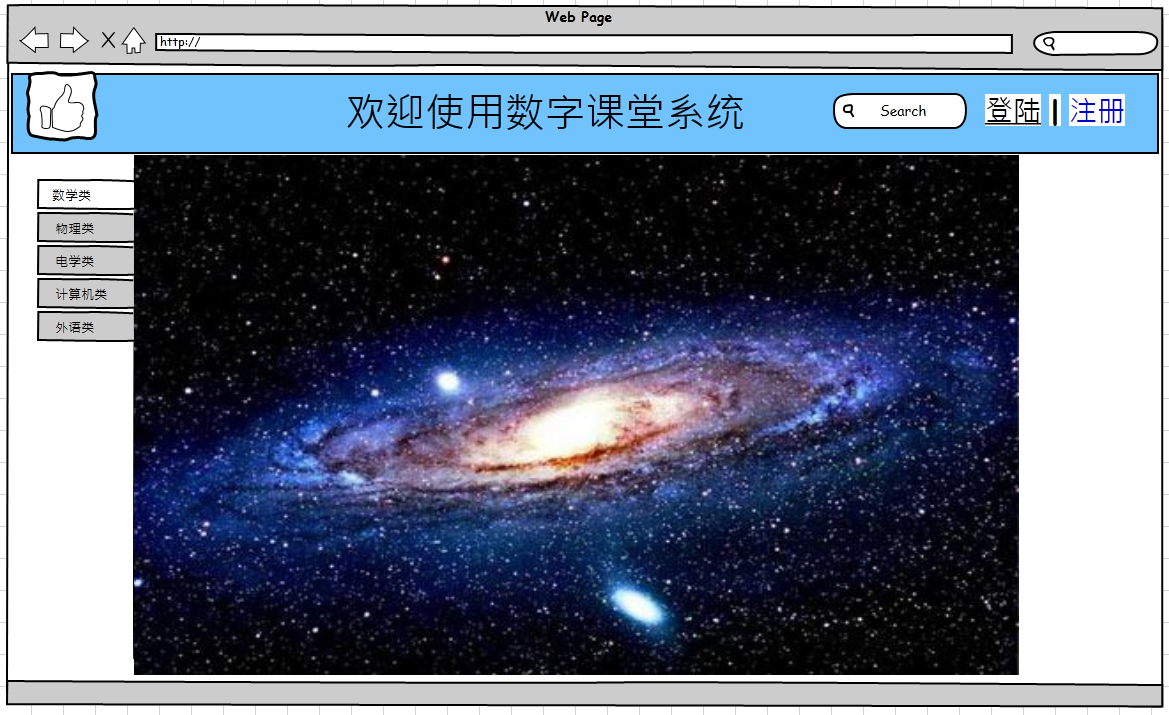
首页:(初步设想是类似网易云课堂的首页风格)

移动鼠标到相应标签上, 会出现相应的次级标题, 点击次级标题可以进入学习界面(ps: 学习和登陆注册页面由同组另一个同学负责, 这里就不写了)

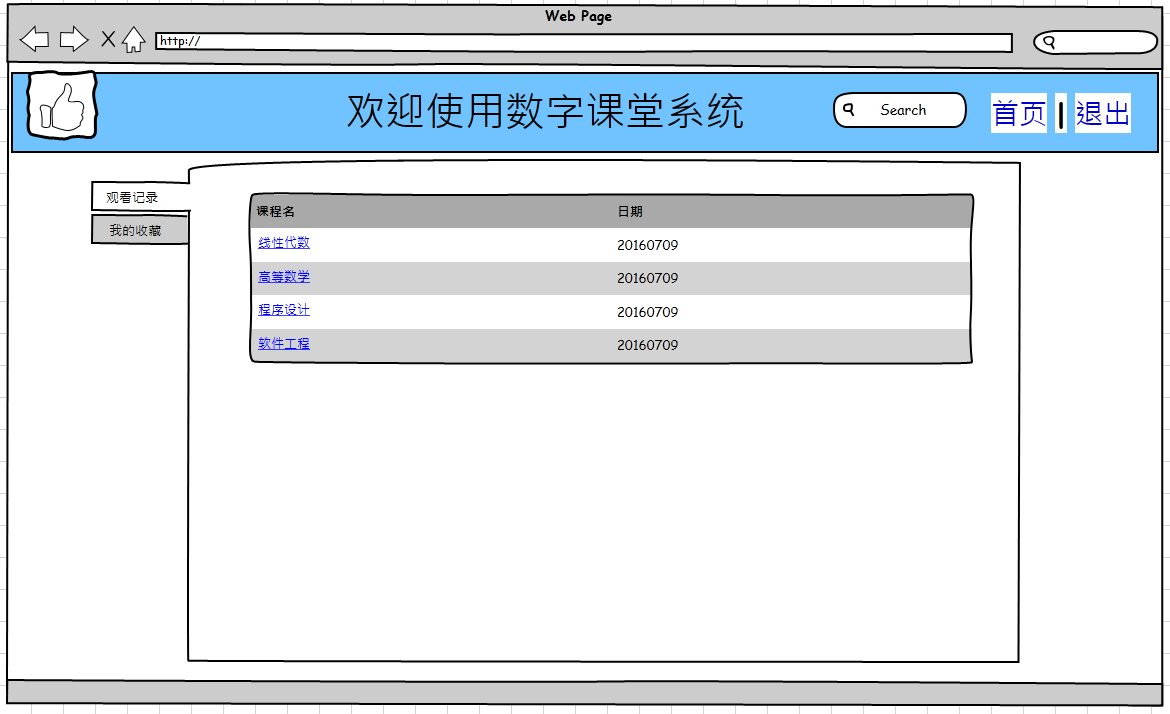
登陆之后, 这里主要的变化在于右上角的选项发生了变化, 点击主页可以进入用户个人页面, 退出可以退回到首页

个人页面, 记录了用户的观看记录和相应收藏的课程, 点击课程名, 可以进入学习界面

参考资料:
1. 网易云课堂
2. 【软剑攻城队】用户界面设计原型文档发布!
3. mockupBuilder 官网




