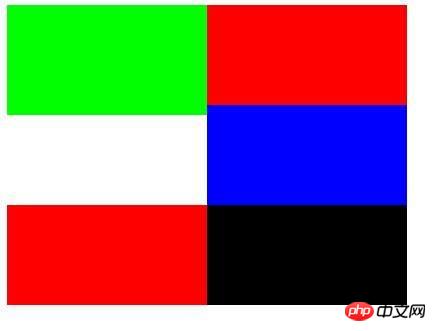
<!DOCTYPE html> <html> <head> <title>浮动元素卡住</title> </head> <body style="width:500px;"> <div style="background-color:#0F0;width:200px;height:110px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#00F;width:200px;height:100px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#000;width:200px;height:100px;float:left;"></div> </body> </html>

为什么蓝色区域不在绿色的下面?下面的红色为什么也不能在绿色的下面?
回复讨论(解决方案)
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
高度不一致
浮动本来就这样。。习惯就好了。。一般如果2个一行。。都有个清除浮动。。就会自动下来。
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
我知道高度不一样,也知道清除浮动可以达到效果,我想知道的是为什么有这样的结果??
因为块级元素独占一行,你浮动了过后这边没有了容下他的空间,自然跑到右边去了啊
你应该换个思路
不要问为什么
你已经看到了 结果
也就是你 已经知道在什么样的情况下 会发生什么事情了
所见即所得啊
以上就是浮动元素为什么会卡住?的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




