导航条
导航条(navbar)和上一节介绍的Bootstrap入门书籍之(四)菜单、按钮及导航。导航(nav),就相差一个字,多了一个“条”字。其实在Bootstrap框架中他们还是明显的区别。在导航条(navbar)中有一个背景色、而且导航条可以是纯链接(类似导航),也可以是表单,还有就是表单和导航一起结合等多种形式。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
基础导航条
实际上,导航条和导航在外观上的差别并不是那么的大,但是在实际使用中导航条要比导航复杂得多。下面就来实现一个最基础的导航条。
<div class="navbar navbar-default" role="navigation"><!--role是为了方便屏幕阅读器理解此处内容-->
<ul class="nav navbar-nav">
<li class="active"><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">PHP</a></li>
</ul>
</div>
登录后复制
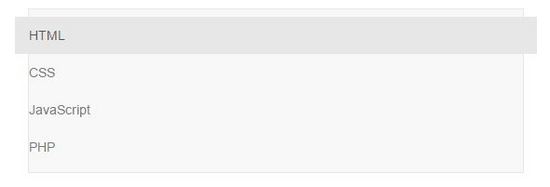
可以达到的效果是这样的:
宽屏:

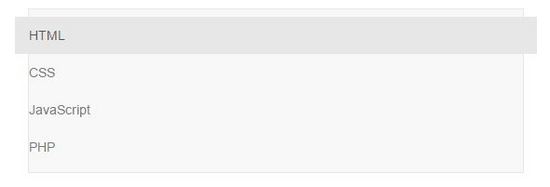
窄屏:

在制作一个基础导航条时,主要注意以下几点:
1.首先在制作导航的列表(
)基础上添加类名 .navbar-nav
2.在列表外部添加一个容器(div)在这里允许的话 推荐使用
3.navbar 类的主要功能就是设置左右padding和圆角等效果,通过 .navbar-default 来进行控制导航条的颜色比如还有 .navbar-inverse 。
带标题、二级菜单
在Web页面制作中,一般都可以在菜单前面看到有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过 .navbar-header 和 .navbar-brand 来实现,如:
<div class="navbar-header">
<a href="##" class="navbar-brand">WEB开发</a>
</div>
登录后复制
当然也可以用来做logo, 中文官网描述 ,在此不进行详细描述。
二级菜单自然不用多说,在上一篇博客中已经进行了详细说明,若还是不太了解的话,可以再去翻翻我的上一篇博客,我们一起来看看下面这段代码以及能实现的效果:(注意这里使用的是 navbar-inverse 反色的导航条)
<div class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">WEB开发</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li class="dropdown" >
<a href="#" class="dropdown-toggle" data-toggle="dropdown">JavaScript
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">jQuery</a></li>
<li><a href="#">Vue</a></li>
<li><a href="#">NodeJS</a></li>
</ul>
</li>
<li ><a href="#">PHP</a></li>
</ul>
</div>
登录后复制
效果如下:

带表单
我们常常在导航条中都能看到搜索表单,比如知乎,新浪微博等等都具有,Bootstrap框架当然不可能缺掉这样的东西。使用方法也非常简单:
在Bootstrap框架中提供了一个 .navbar-form ,在 .navbar 容器中放置一个带有 .navbar-form 类名的表单;再添加 .navbar-left 让表单左浮动,更好实现对齐。
在Bootstrap中,还提供了 .navbar-right 样式,让元素在导航条靠右对齐。
把这段代码复制到代码当中看看效果吧:
<form action="##" class="navbar-form navbar-left" rol="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入关键词" />
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
登录后复制
按钮、文本和链接
除了上面的一些样式之外,bootstrap框架提供了三种其他样式:
1.导航条中的按钮 navbar-btn ,使不在